0
shijo created
- ABP Framework version: v6.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Identity Server Separated (Angular)
- Exception message and stack trace:
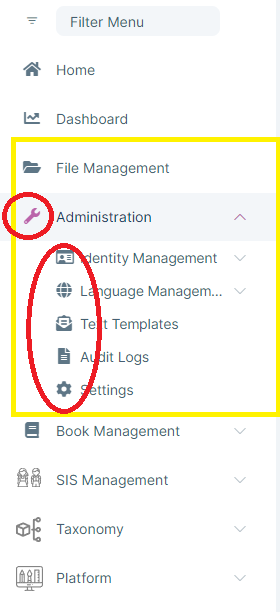
- Steps to reproduce the issue:" *** How to change the attached screenshot menu icons in angular without adding project source ?**

1 Answer(s)
-
0
RoutesService can be used to patch the routes.
import { RoutesService } from '@abp/ng.core'; import { APP_INITIALIZER } from '@angular/core'; export const APP_ROUTE_PROVIDER = [ { provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService], multi: true }, ]; function configureRoutes(routes: RoutesService) { return () => { routes.patch('AbpIdentity::Menu:IdentityManagement', { iconClass: 'fas fa-chart-line', }); }; }This document has more information.
- https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu#how-to-patch-or-remove-a-navigation-element



