Hi,
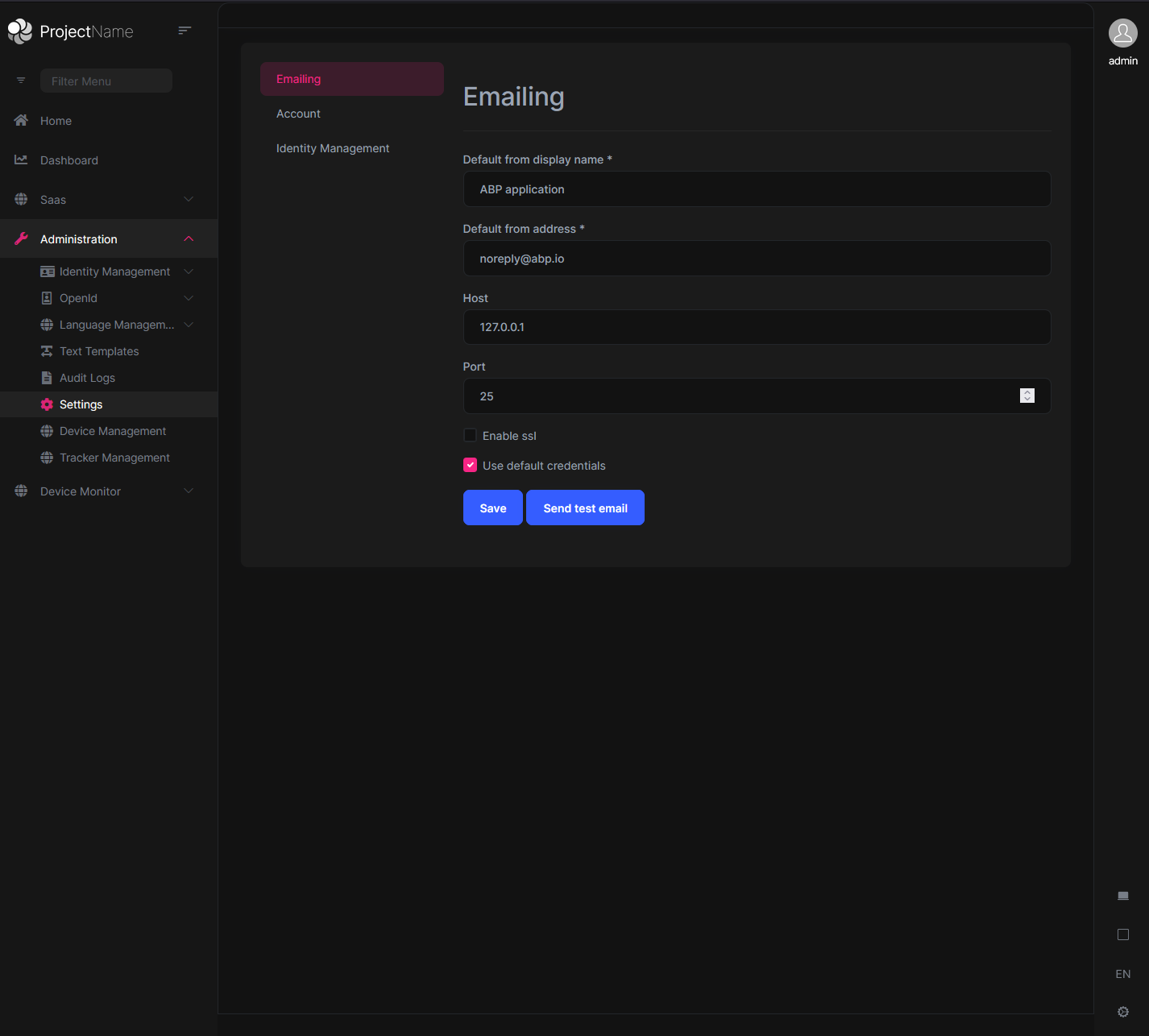
the footer is empty - it does work for the "my account" and "login" page but no other page does have a footer. ( the footer area is there but empty - see added image ) It looks like the auto generated footer "MainFooterComponent" is not used - we tried to override/replace Footer (Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu) but same result
beside that, there are some problems with the breadcrums.
- its only working on some pages ( f.e. text templates, langues, openid, identity management ) and missing on some ( f.e. audit logs, settings, custom pages )
- even on working pages, the links are missing - the cursor is shown as hand but its not clickable
- on custom pages, its only shown when starting on this page ( open by url ). if you switch from another page to these, the breadcrums are empty ( checked it with the auto generated HostDashboard )
we would check against the samples, but its not possible to download any commercial sample without an active license
- ABP Framework version: v6.0.2
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Note: We use seperate tenant schema
17 Answer(s)
-
0
Hi, thanks for reporting. I will test and create an internal issue for this.
-
0
thanks, you can ask @maliming for the example project ( its an almost empty project, generated by abp suite 6.0 ) - have sent it to his email
-
0
thanks, you can ask @maliming for the example project ( its an almost empty project, generated by abp suite 6.0 ) - have sent it to his email
We've reproduced the problem and will fix it within the new release. Thanks again for reporting.
-
0
@EngincanV will there be a v6 release for this fix ?
-
0
@EngincanV will there be a v6 release for this fix ?
Hi, you can update your LeptonX package versions to
2.0.0, it was released yesterday and includes the fix for your problem. -
0
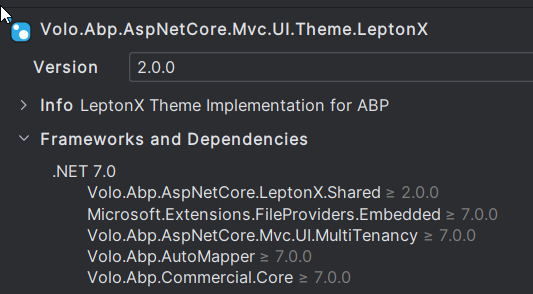
well, it reference v7 packages and require net 7 - so we cannot update to it.

Package Volo.Abp.AspNetCore.Components.Server.LeptonXTheme 2.0.0 is not compatible with net6.0 (.NETCoreApp,Version=v6.0). Package Volo.Abp.AspNetCore.Components.Server.LeptonXTheme 2.0.0 supports: net7.0 (.NETCoreApp,Version=v7.0)
-
0
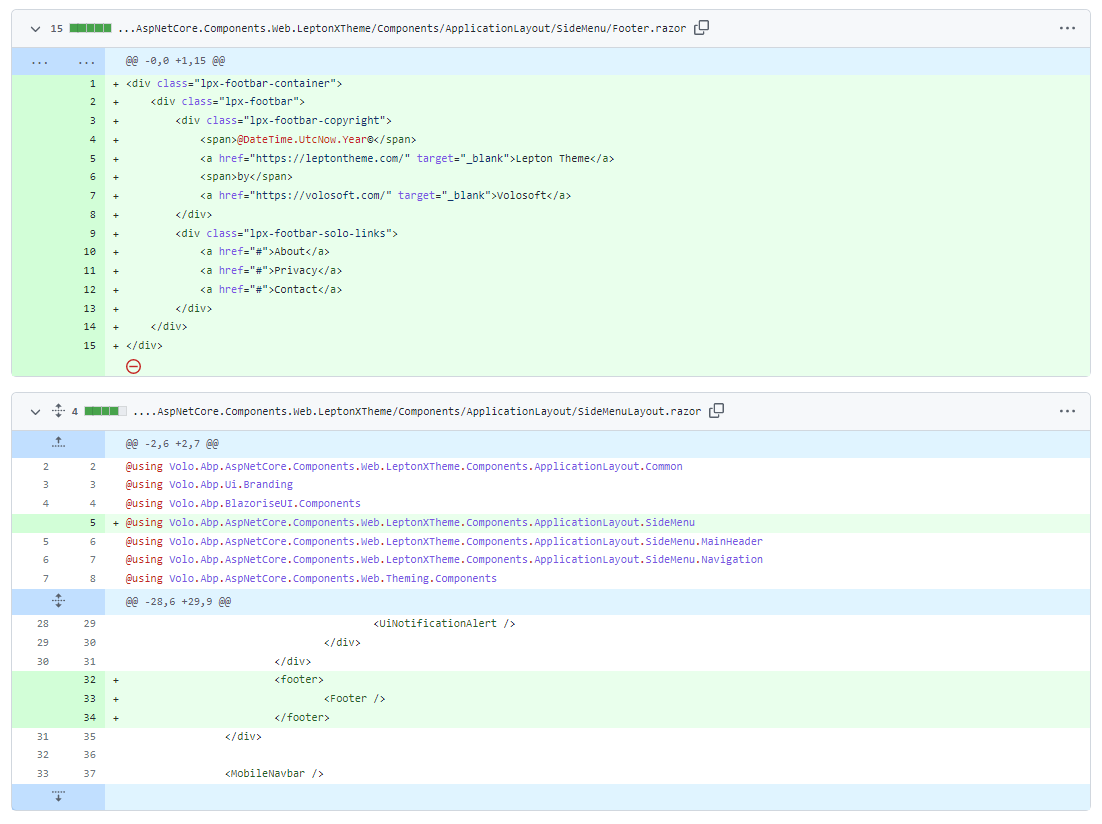
Hi, sorry for the late response. If you are not considering upgrading to 7.0, you can override the
SideMenuLayout.razorand add a footer section like below:To override the
SideMenuLayout.razor, you just need to create a file in the same directory (Components/ApplicationLayout/SideMenuLayout.razor). -
0
@EngincanV this doesnt work... how can i override the file with only the part you provided ? please create a backport or share the full SideMenuLayout.razor file. thanks note: if you dont want to share this in puplic, sent it to my email - but that wont solve the problem for all other people that need to stay on net 6 too
-
0
it also will not solve the issue for those who use the angular client
I tried to update lepton-x to 2.0. looks like it wants ABP7, but it builds. i run into an error saying it can't find font.bundle.css
localhost/:1
Refused to apply style from 'http://localhost:4200/font-bundle.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. -
0
@EngincanV this doesnt work... how can i override the file with only the part you provided ? please create a backport or share the full SideMenuLayout.razor file. thanks note: if you dont want to share this in puplic, sent it to my email - but that wont solve the problem for all other people that need to stay on net 6 too
SideMenuLayout.razor
@inherits LayoutComponentBase @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common @using Volo.Abp.Ui.Branding @using Volo.Abp.BlazoriseUI.Components @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.MainHeader @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation @using Volo.Abp.AspNetCore.Components.Web.Theming.Components @inject IBrandingProvider BrandingProvider <div class="lpx-scroll-container ps"> <div id="lpx-wrapper"> <MainHeader /> <div class="lpx-content-container"> <div class="lpx-topbar-container"> <div class="lpx-topbar"> <Breadcrumbs /> </div> </div> <div class="lpx-content-wrapper"> <div class="lpx-content"> <ContentToolbar /> <PageAlert /> @Body <DynamicLayoutComponent /> <UiMessageAlert /> <UiNotificationAlert /> </div> </div> <footer> <Footer /> </footer> </div> <MobileNavbar /> <div class="lpx-toolbar-container"> <MainHeaderToolbar /> </div> </div> </div> -
0
create SideMenuLayout.razor in Components/ApplicationLayout with the content you posted but it is not used
so please, just create a new package version...
-
0
create SideMenuLayout.razor in Components/ApplicationLayout with the content you posted but it is not used
so please, just create a new package version...
I will talk with the team to release v1.0.4 for LeptonX and will inform you when we released it.
-
0
thank you @engincanv
-
0
We have released 1.0.4 just before. You can update the LeptonX package version to 1.0.4.
-
0
added
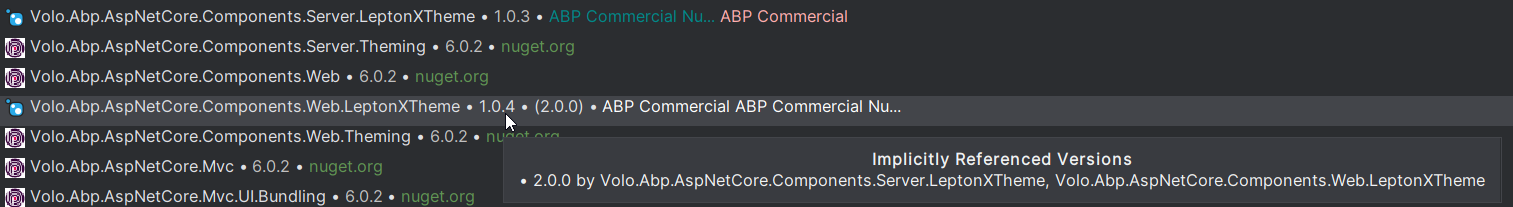
<PackageReference Include="Volo.Abp.AspNetCore.Components.Web.LeptonXTheme" Version="1.0.4" />to our main Blazor projectnow i get
_Host.cshtml(5,42): Error CS0234 : The type or namespace name 'LeptonXTheme' does not exist in the namespace 'Volo.Abp.AspNetCore.Components.Web' (are you missing an assembly reference?)there are no v1.0.4 for UI.Theme.LeptonX and Components.Server.LeptonXTheme - not sure if this is correct
-
0
added
<PackageReference Include="Volo.Abp.AspNetCore.Components.Web.LeptonXTheme" Version="1.0.4" />to our main Blazor projectnow i get
_Host.cshtml(5,42): Error CS0234 : The type or namespace name 'LeptonXTheme' does not exist in the namespace 'Volo.Abp.AspNetCore.Components.Web' (are you missing an assembly reference?)there are no v1.0.4 for UI.Theme.LeptonX and Components.Server.LeptonXTheme - not sure if this is correct
Hi, can you try again? (you might run
abp cleancommand and then build your application) -
0
it works with server.LeptonXTheme and Theme.LeptonX 1.0.4