I would like to add new Abp module into the existing Abp app-pro to separate the business logic. I cannot found the procedure in the web and I execute abp create abp module into the existing App application (which created before using app-pro template).
How to add an new Abp module to existing Angular in app-pro template without impact existing changes?
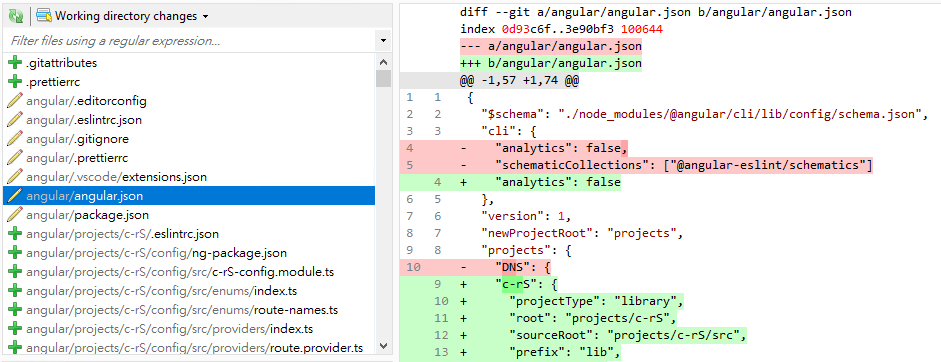
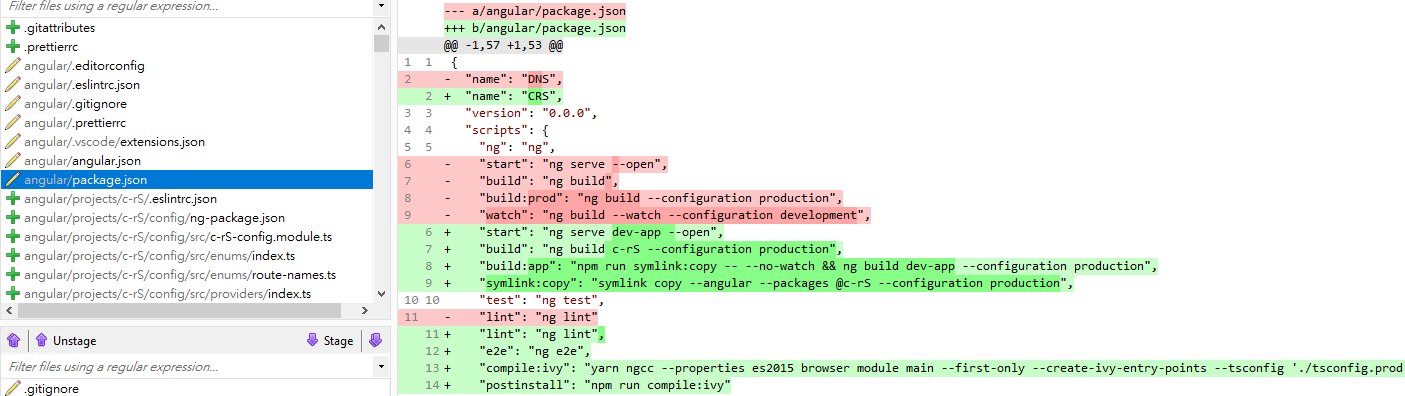
The following is the file difference found.


The following is the procedure I tried.
- Execute the command "abp new DNS --with-source-code --template app-pro --ui angular --separate-identity-server --theme leptonx-lite -database-provider ef --mobile react-native --database-management-system SqlServer --no-random-port" in project working folder "D:\DNS"
- Execute the command "abp new CRS --with-source-code --template module --add-to-solution-file" in project working folder "D:\DNS"
- angular/angular.json and angular/package.json change are override.
- ABP Framework version: v6.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
3 Answer(s)
-
0
Both app-pro and module may contain angular directory. You should use different folders for them.
-
0
Ok, I have created a existing Abp web project with Abp multi-tier and Angular web.
I would like to add an new Abp module to the above existing created Abp web project? How can I do it? any procedure can provide?
-
0
hi
You can create a
modulesfolder in your existing project. Add new modules source in it.same with
abp get-source