- ABP Framework version: v7.0.0
- UI type: Blazor Webassembly
- DB provider: EF Core
I recently upgraded to 7.0. All the work I have done with the footer in leptonX has been overwritten. In ABP6 I created a custom footer component which I use on each page. I have tried this solution (https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems) but I still get the default volosoft footer.
I have been successful in overriding the footer for the HTTPApi.Host project but I'm struggling with the Blazor side.
How can I customize the footer in ABP7 and leptonX 2.0.0 for blazor webassembly?
2 Answer(s)
-
0
Hi, you are using LeptonX 2.0.0, therefore you don't need to override the layout, you can directly override the footer component. (We fixed the problem described at https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems).
Open the MainFooterComponent.razor file it's under the Components/Layout folders:
Then, you can override the default footer as below:
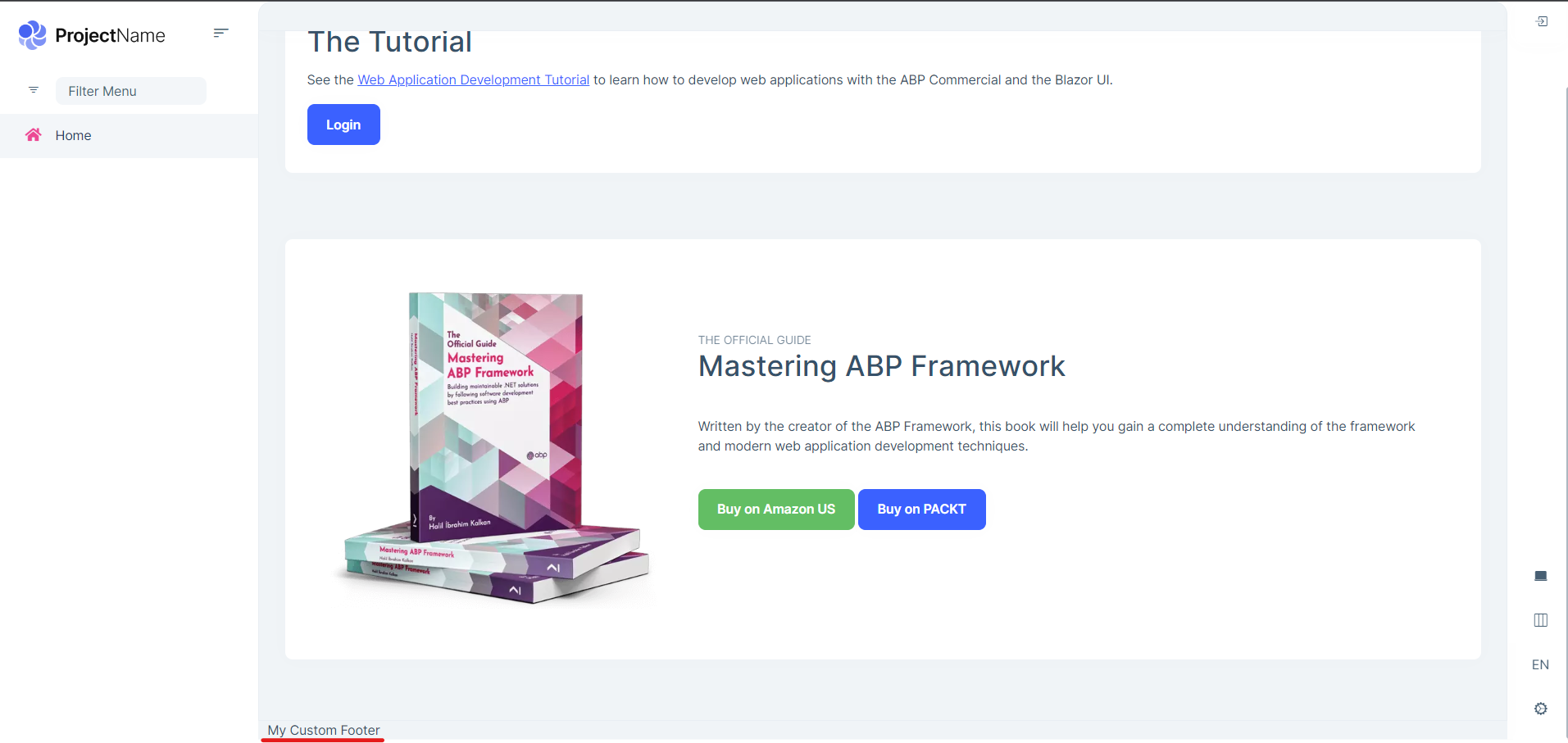
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu @inherits Footer @attribute [ExposeServices(typeof(Footer))] @attribute [Dependency(ReplaceServices = true)] @* your custom footer content *@ <span class="copyright-text text-center">My Custom Footer</span>For the above example, the output will be as shown below:
-
0
Hi, you are using LeptonX 2.0.0, therefore you don't need to override the layout, you can directly override the footer component. (We fixed the problem described at https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems).
Open the MainFooterComponent.razor file it's under the Components/Layout folders:
Then, you can override the default footer as below:
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu @inherits Footer @attribute [ExposeServices(typeof(Footer))] @attribute [Dependency(ReplaceServices = true)] @* your custom footer content *@ <span class="copyright-text text-center">My Custom Footer</span>For the above example, the output will be as shown below:
Thank you for the prompt response. It works now.