0
alin.andersen created
Hey,
we have a single layer template for the application with Blazor Server.
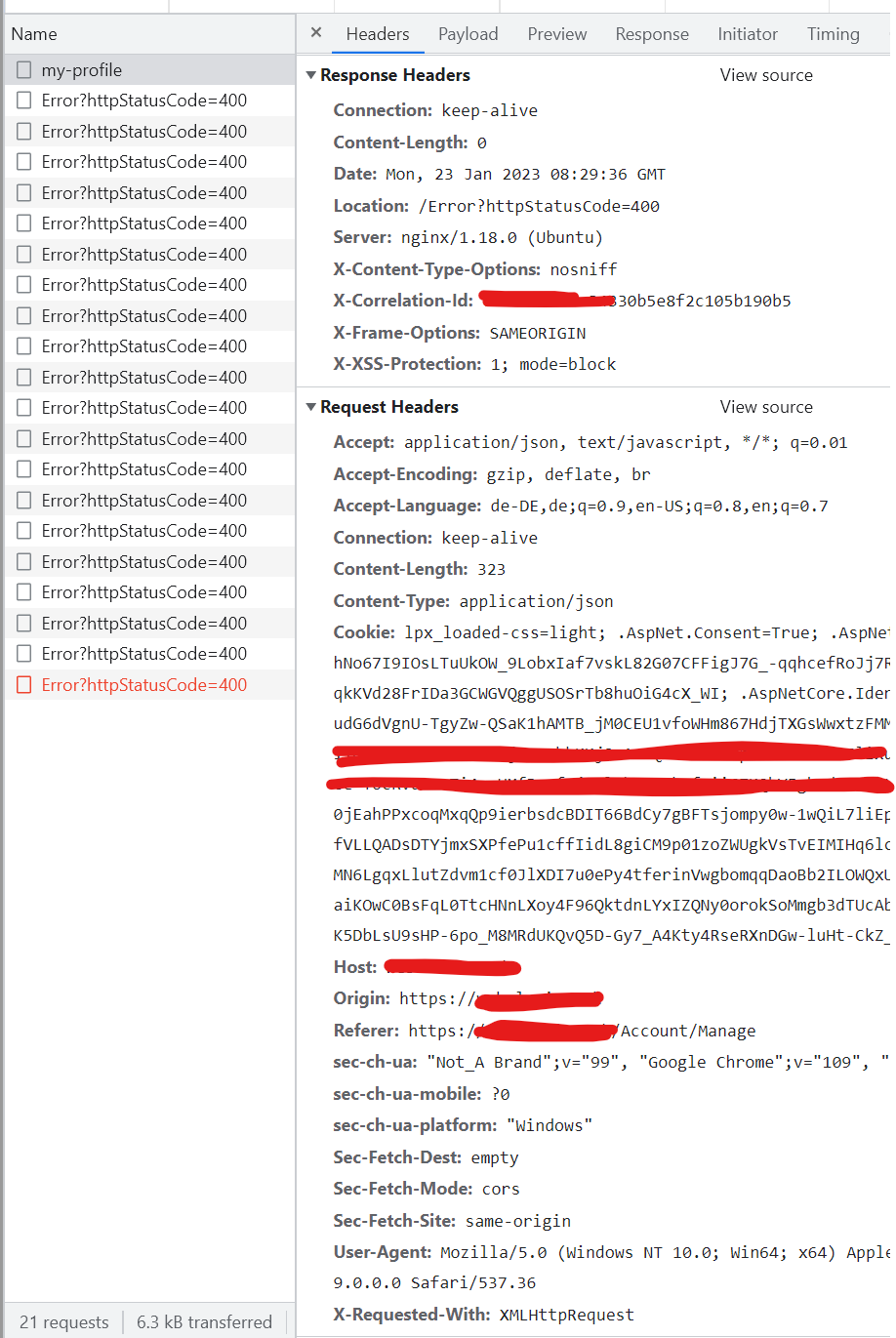
But the browser is not sending the anti forge header:
This is the log on the server:
2023-01-23 08:28:23.180 +00:00 [INF] Request starting HTTP/1.1 GET http://****/api/account/profile-picture-file/*******-0151-dd48-c2b9-b8bd5f47c15c - -
2023-01-23 08:28:23.180 +00:00 [INF] Request starting HTTP/1.1 GET http://*****/__bundles/Volo.Abp.Account.Public.Web.Pages.Account.ManageModel.****.js?_v=***- -
2023-01-23 08:28:23.186 +00:00 [INF] Executing endpoint 'Blazor disconnect'
2023-01-23 08:28:23.186 +00:00 [ERR] The required antiforgery header value "RequestVerificationToken" is not present.
2023-01-23 08:28:23.190 +00:00 [INF] Authorization failed for the request at filter 'Volo.Abp.AspNetCore.Mvc.AntiForgery.AbpAutoValidateAntiforgeryTokenAuthorizationFilter'.
2023-01-23 08:28:23.190 +00:00 [INF] Executing StatusCodeResult, setting HTTP status code 400
Should the header name be "XSRF-TOKEN" or "RequestVerificationToken" or "__RequestVerificationToken"?
Why is the blazor client not sending it?
The AbpAntiForgeryOptions is not configured on the server.
Thank!
- ABP Framework version: v6.0.0
- UI type: Blazor
- DB provider: EF Core
3 Answer(s)
-
0
When I do this it works as expected:
Configure<AbpAntiForgeryOptions>(options => { options.AutoValidateFilter = x => false; });But we need this AntiForgery stuff.
-
0
hi
How can I reproduce the problem?
-
0
Problem seems to be resolved. No idea what happpend. Now the Blazor Server is adding the "RequestVerificationToken" header correctly.