Hello,
We want to add File Management npm package on Angular UI project.
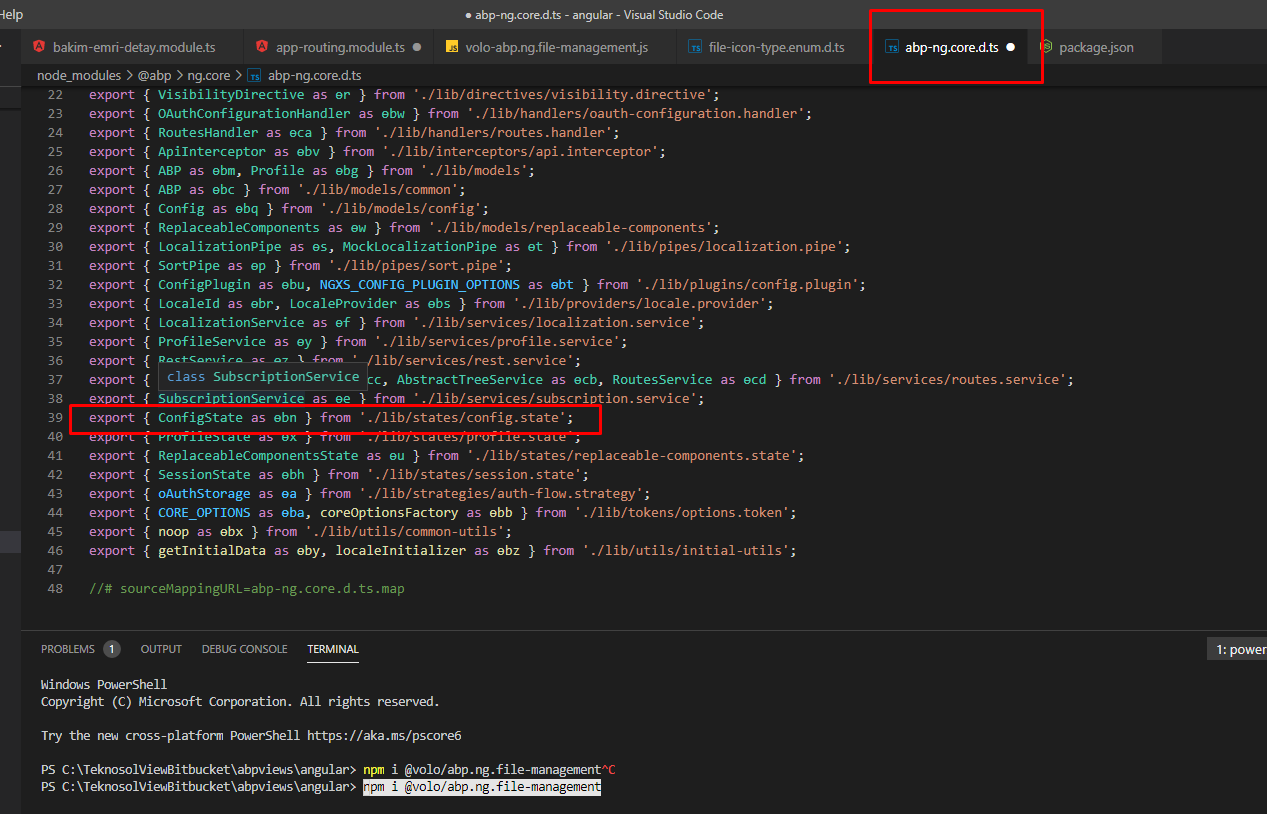
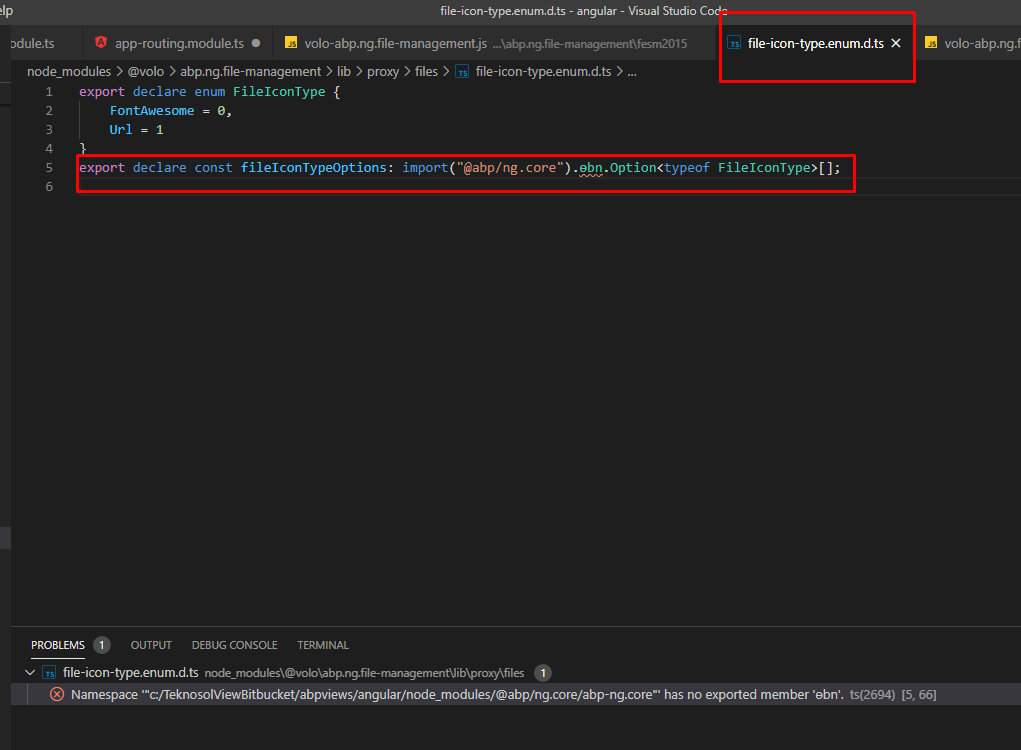
We installed @volo/file-management and @volo/abp.ng.file-management packages then we get an error and we cant run Angular UI project right now.
You can see the error on the picture.

Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: V3.1.2
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace: Angular
- Steps to reproduce the issue:
15 Answer(s)
-
0
Hello,
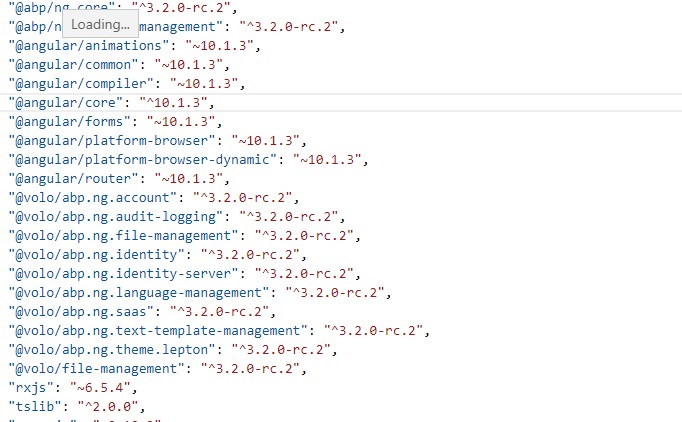
Could you tell me which version of
@abp/ng.coreyou are using?Thank you
-
0
hi @bunyamin,
v3.1.2
-
0
Hello again,
You need to update other packages (
@abp/ng.core,@abp/ng.identityand so on) to the same version as well. Our packages are built together and Ivy generates those.d.tsfiles. When you try to use a package with another package with older version, you could bump into errors like this. Also@volo/abp.ng.file-managementuses some new features that is available on latest version of@abp/ng.core. Please, update your packages and let me know the result.Thank you
-
0
-
0
Hi,
That should not have happened :) It could be a problem related to downloading the packages. You could try to delete
@abp/ng.corefromnode_modulesand install it again. Also, as you said you could wait for v3.2. It will be avaliable soon. Let me know if that works out for you. -
0
Hi again,
v3.2.0 has been just released. Could you update your packages and try again?
Thank you
-
0
Hi @bunyamin, Thanks your answer.
https://docs.abp.io/en/commercial/3.2/modules/file-management I did the steps on this link step by step.
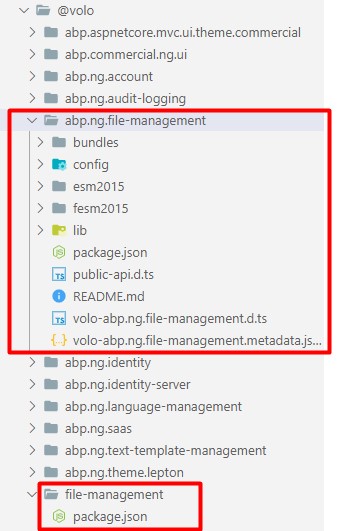
Angular is works.but I get server side errors.I installed the @ volo/file-management and @volo/abp.ng.file-management packages
Also, how can I add File Management to the menu in angular project?
What is your suggestions?
2020-10-01 14:46:45.634 +03:00 [ERR] ---------- RemoteServiceErrorInfo ---------- { "code": null, "message": "Sayfa işlenirken sunucu tarafında beklenmedik bir hata oluştu!", "details": null, "data": { "ActivatorChain": "Volo.FileManagement.Directories.DirectoryDescriptorController -> Volo.FileManagement.Directories.DirectoryDescriptorAppService" }, "validationErrors": null }
2020-10-01 14:46:45.634 +03:00 [ERR] An exception was thrown while activating Volo.FileManagement.Directories.DirectoryDescriptorController -> Volo.FileManagement.Directories.DirectoryDescriptorAppService. Autofac.Core.DependencyResolutionException: An exception was thrown while activating Volo.FileManagement.Directories.DirectoryDescriptorController -> Volo.FileManagement.Directories.DirectoryDescriptorAppService. ---> Autofac.Core.DependencyResolutionException: None of the constructors found with 'Autofac.Core.Activators.Reflection.DefaultConstructorFinder' on type 'Volo.FileManagement.Directories.DirectoryDescriptorAppService' can be invoked with the available services and parameters: Cannot resolve parameter 'Volo.FileManagement.Directories.IDirectoryDescriptorRepository directoryDescriptorRepository' of constructor 'Void .ctor(Volo.FileManagement.Directories.IDirectoryManager, Volo.FileManagement.Files.IFileManager, Volo.FileManagement.Directories.IDirectoryDescriptorRepository, Volo.FileManagement.Files.IFileDescriptorRepository, Microsoft.Extensions.Options.IOptions
1[Volo.FileManagement.Files.FileIconOption])'. at Autofac.Core.Activators.Reflection.ReflectionActivator.GetValidConstructorBindings(ConstructorInfo[] availableConstructors, IComponentContext context, IEnumerable1 parameters) at Autofac.Core.Activators.Reflection.ReflectionActivator.ActivateInstance(IComponentContext context, IEnumerable1 parameters) at Autofac.Core.Resolving.InstanceLookup.CreateInstance(IEnumerable1 parameters) --- End of inner exception stack trace --- at Autofac.Core.Resolving.InstanceLookup.CreateInstance(IEnumerable1 parameters) at Autofac.Core.Resolving.InstanceLookup.Execute() at Autofac.Core.Resolving.ResolveOperation.GetOrCreateInstance(ISharingLifetimeScope currentOperationScope, ResolveRequest request) at Autofac.Core.Resolving.ResolveOperation.Execute(ResolveRequest request) at Autofac.ResolutionExtensions.TryResolveService(IComponentContext context, Service service, IEnumerable1 parameters, Object& instance) at Autofac.ResolutionExtensions.ResolveService(IComponentContext context, Service service, IEnumerable`1 parameters) at Microsoft.AspNetCore.Mvc.Controllers.ServiceBasedControllerActivator.Create(ControllerContext actionContext) at Microsoft.AspNetCore.Mvc.Controllers.ControllerFactoryProvider.<>c__DisplayClass5_0. -
0
Hi @bunyamin
It worked when I added the following lines to the respective layers
app-routing.module.ts file . . . ,{ path: 'file-management', loadChildren: () => import('@volo/abp.ng.file-management').then(m => m.FileManagementModule.forLazy()), }, . . .
route-provider.ts { path: '/file-management', name: 'FileManagement::Menu:FileManagement' /* FileManagement /, layout: eLayoutType.application , parentName: 'AbpUiNavigation::Menu:Administration' / Administration /, order: 6, requiredPolicy: 'FileManagement.DirectoryDescriptor' / DirectoryDescriptor */, },
Application Layer [DependsOn(typeof(FileManagementApplicationModule))]
EntityFrameworkCoreModule Layer [DependsOn( typeof(BlobStoringDatabaseEntityFrameworkCoreModule), typeof(FileManagementEntityFrameworkCoreModule) )]
-
0
It would be nice if we could preview the files we uploaded and then download them. Clicking on the file directly downloads.
-
0
Hi @gvnuysal,
I'm sorry for late response, but it looks like you got it working :)
It would be nice if we could preview the files we uploaded and then download them. Clicking on the file directly downloads.
Thanks for the suggestion above, we will evaluate it within the team and we could implement it next version.
I assume your problems have been solved by the new version and we can close this question.
Thank you
-
0
Hi again,
You shouldn't need to add any route config to
route-provider.tsbecauseFileManagementConfigModulealready does that. You just need to importFileManagementConfigModule.forRoot()in yourapp.module.ts. It is available in@volo/abp.ng.file-management/config.For more information, you can refer to this document.
-
0
hi @bunyamin, We used the File Management component, but we have a request as follows: For example, when we select a product card, we only want to show files related to that product. Can this be done with the current infrastructure of the FileMnagement Component?
-
0
Hi @gvnuysal,
Can you elobarete more? FileManagement use ExtensibleTable component and Toolbar which you can provide your own buttons and actions.
Please refer to following documents: https://docs.abp.io/en/commercial/latest/ui/angular/entity-action-extensions https://docs.abp.io/en/commercial/latest/ui/angular/page-toolbar-extensions
Also, the request to fetch to directory content is made to
/api/file-management/directory-descriptor. if you want to filter out some content, you can do it on the backend I assume. -
0
Hi @bunyamin, Actually we want to some changes on this product.
- I want to relate file management and our production detail edit component . my goal is upload the product images with using abp file management.
- I want to hide Document tree area which is on the left side.Because I want to show only product related images on the screen.
- I want to manupulate document tree section . is it possible to pass document id parameter externally.
Finally,When our users open the our product detail screen,they see the only selected product related documents.However,when the user select another product and open the detail screen user see the only this products related documents.
Note :our subscription does not include commercial source code
-
0
Hi @gvnuysal,
I've read and understand that you want to replace whole module for your bussines logic. For now it is not possible to do that except the source code manupilation.
You can use file management module's providers, managers for your different use cases but you cannot change whole module like you cannot change the other modules.
File Management module has two main entity, DirectoryDescriptor and FileDescriptor. Those entities are not extensible objects.
As I understand, you want to add some files to your other entites like
Product.If you do it with file management module managers (for example
FileManager), those files will be displayed on file management dashboard. So someone can delete those files and it may open a way to broke application.But still you want to use this way, so you can use
FileManagerin your application services and you can create some relations betweenFileDescriptorand your entity. I repeat, all records that created withFileManagerwill be displayed on File Management dashboard.This module has two managers and you can read documentation to get more knowledge about the module. File Management Documentation
In near future, we will upgrade this module and then you can get some problems while upgrading, if you change the module a lot.
My suggestion;
The best way is creating your own logic for adding files to your
Productentity.