- ABP Framework version: v3.0.4
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace: I am usinig ABP ApplicationLayoutComponent, By default logout functionality working fine.. Now I have a requirement that need to do some funactionality on logout , So without component replacement Is it possible ?. If yes please provide steps . I did not find it in the documentaions.
- Steps to reproduce the issue:
9 Answer(s)
-
0
Hi @lalitChougule
You can use the
OAuthService'seventsstream for that. See the example:import { Component } from '@angular/core'; import { OAuthService } from 'angular-oauth2-oidc'; import { filter } from 'rxjs/operators'; @Component(/* component metadata */) export class AppComponent { constructor(private oAuthService: OAuthService) { this.oAuthService.events .pipe(filter((event) => event?.type === 'logout')) .subscribe((event) => { // logout event fired }); } } -
0
hi @Mehmet,
I try your code but I doesn't work. Nothing happens. Could you please check your code?
-
0
Hi
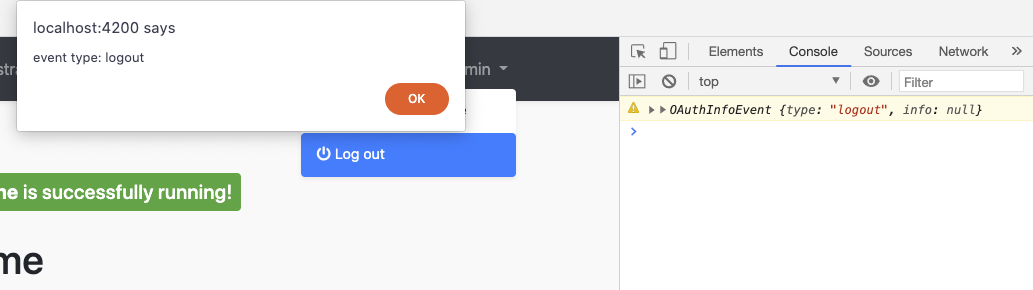
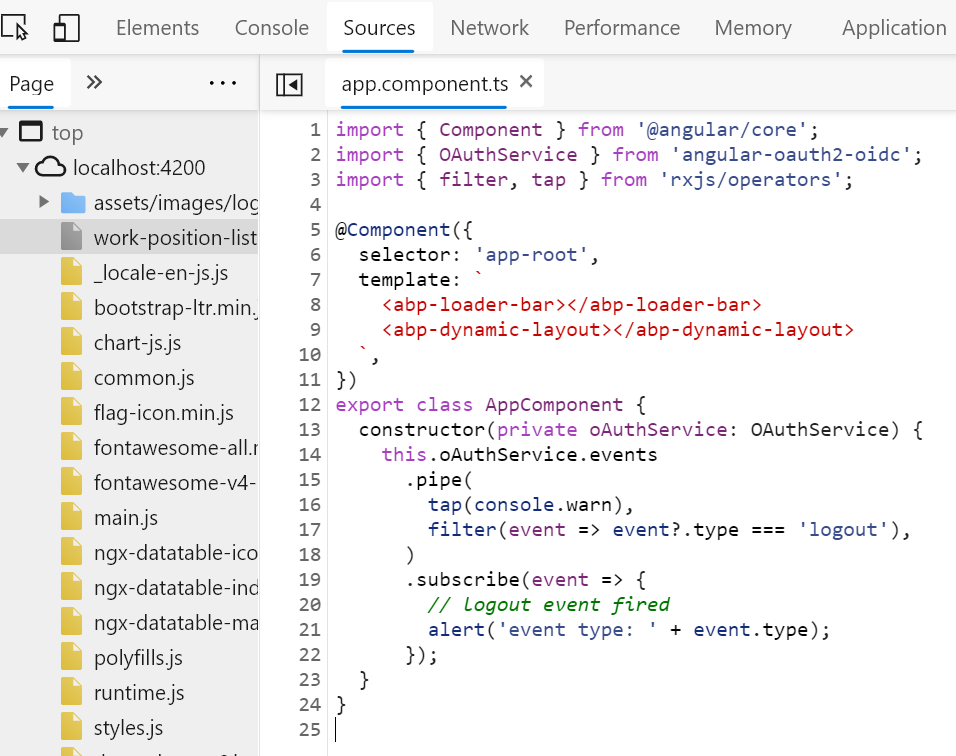
I tried, it is working. See:
The code I placed to the
app.component.ts:import { Component } from '@angular/core'; import { OAuthService } from 'angular-oauth2-oidc'; import { filter, tap } from 'rxjs/operators'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent { constructor(private oAuthService: OAuthService) { this.oAuthService.events .pipe( tap(console.warn), filter(event => event?.type === 'logout'), ) .subscribe(event => { // logout event fired alert('event type: ' + event.type); }); } }Since the app redirects to the MVC after logout, you may not see the event result. Please add an alert and test again.
-
0
-
0
What is your app version?
-
0
Ah it is 4.0.0, not as like as this thread's author. And Tiered (MVC) or Identity Server Seperated (Angular) is No
-
0
So, does the version affect the solution?
-
0
It could be. I can't understand why it isn't working in your app. Please check the angular-oauth2-oidc library documentation out. Maybe you can find an answer.
-
0
Hi, I found it in the link you sent. It is just simple like this
import { Component } from '@angular/core'; import { OAuthService } from 'angular-oauth2-oidc';
@Component({ selector: 'app-root', template:
<abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout>, }) export class AppComponent { constructor(private oAuthService: OAuthService) { this.oAuthService.revokeTokenAndLogout(); } }Thanks for your support