0
steve.burgess created
- ABP Framework version: v6.0.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes (OpenIddict)
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
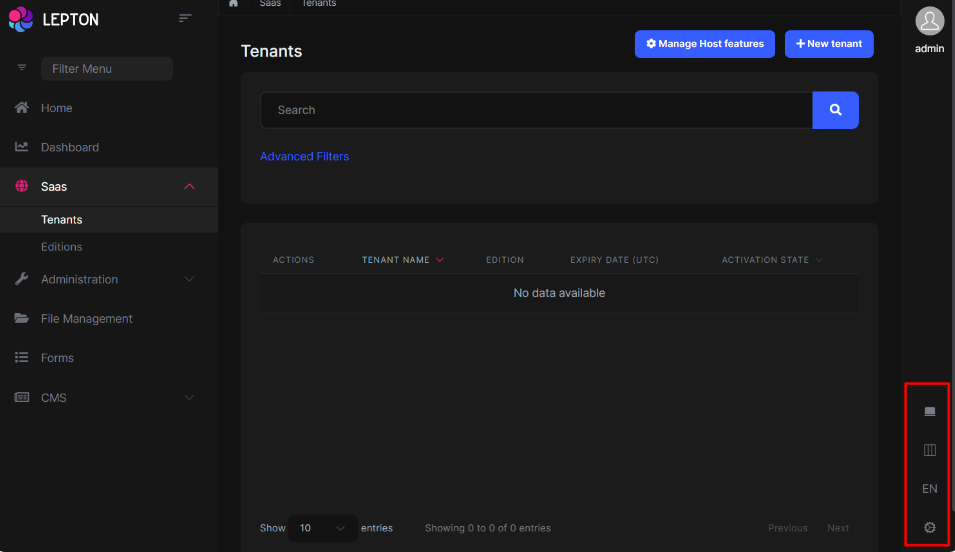
I'm trying to figure out how to remove items from the "General Settings" menu in the Angular lepton-x theme without replacing the component.
This section
Is this possible?
Thanks,
Steve.
2 Answer(s)
-
0
The Settings component uses " SidebarSettingsService " for creating items, but it can change with your service.
Go to app.module ts. and change lpx settins service with
LPX_SETTINGS_SERVICEtoken.import { LPX_SETTINGS_SERVICE } from '@volosoft/ngx-lepton-x/layouts' //.. providers: [ //.. { provide: LPX_SETTINGS_SERVICE , useClass: CustomSidebarSettingsService, }], bootstrap: [AppComponent], }) export class AppModule {}here example ' SidebarSettingsService.ts '
https://gist.github.com/mahmut-gundogdu/73a1cd2d854cd1cf6e2bf15a92c7cca1
-
0
OK, thanks for that.
Cheers,
Steve.