Hi,
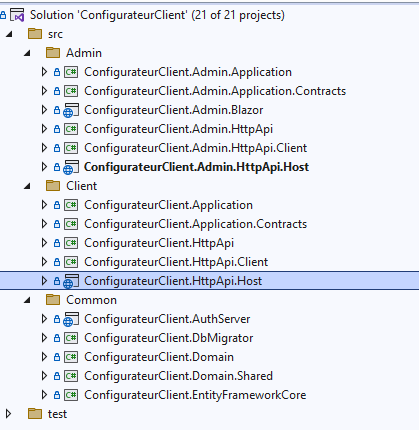
Our project is a monolithic Angular application on which we sticked a second application layer containing a Blazor front. (see the screenshot)
As a consequence it has two separate Swagger apps.

When connecting on one of them, then connecting on the other one, calling some of the defined APIs on the first one generates an error. "The antiforgery token could not be decrypted." I think we failed to configure the Authentication server properly or possibly the application layers themselves.
Do you have any information on what we could have missed to generate that kind of error?
- ABP Framework version: v7.0.0
- UI type: Angular and Blazor (not relevant here)
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: [14:07:47 INF] Request starting HTTP/2 POST https://localhost:44340/api/app/data-seeding-admin-side/insert-random-data-everywhere?nbLignesAInserer=2 - 0 [14:07:47 INF] CORS policy execution failed. [14:07:47 INF] Request origin https://localhost:44340 does not have permission to access the resource. [14:07:47 INF] Executing endpoint 'ConfigurateurClient.Admin.DataSeeding.DataSeedingAdminSideAppService.PostInsertRandomDataEverywhere (ConfigurateurClient.Admin.Application)' [14:07:47 INF] Route matched with {action = "PostInsertRandomDataEverywhere", controller = "DataSeedingAdminSide", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task PostInsertRandomDataEverywhere(Int32) on controller ConfigurateurClient.Admin.DataSeeding.DataSeedingAdminSideAppService (ConfigurateurClient.Admin.Application). [14:07:47 WRN] The antiforgery token could not be decrypted. [14:07:47 INF] Authorization failed for the request at filter 'Volo.Abp.AspNetCore.Mvc.AntiForgery.AbpAutoValidateAntiforgeryTokenAuthorizationFilter'. [14:07:47 INF] Executing StatusCodeResult, setting HTTP status code 400
- Steps to reproduce the issue: Have two Application layers. Connect on Swagger 1. Connect on Swagger 2. Call Swagger 1.
1 Answer(s)
-
0
Hi,
Because two applications are running on the
localhostdomain, the browser will share the cookies.you can try put the
abp.swagger.jsfile inwwwroot/swagger/ui, It refreshes the CSRF token for every request。var abp = abp || {}; (function() { abp.SwaggerUIBundle = function(configObject) { var excludeUrl = ["swagger.json", "connect/token"] var firstRequest = true; abp.appPath = configObject.baseUrl || abp.appPath; var requestInterceptor = configObject.requestInterceptor; configObject.requestInterceptor = async function(request) { if (request.url.includes(excludeUrl[1])) { firstRequest = true; } if (!excludeUrl.some(url => request.url.includes(url))) { await fetch(`${abp.appPath}abp/Swashbuckle/SetCsrfCookie`, { headers: request.headers }); } var antiForgeryToken = abp.security.antiForgery.getToken(); if (antiForgeryToken) { request.headers[abp.security.antiForgery.tokenHeaderName] = antiForgeryToken; } if (!request.headers["X-Requested-With"]) { request.headers["X-Requested-With"] = "XMLHttpRequest"; } if (requestInterceptor) { requestInterceptor(request); } return request; }; return SwaggerUIBundle(configObject); } })();



