Hello All,
we are trying to integrate with payment gateway (Amazon Payfort) using an iframe , when injecting the code that gets the payment form fields and data , no request is generated it seems that it is blocked , no error is generated nor any request . below i added the sample code we use to generate the issue , (Note that the same code is working fine in a new angular project without using Abp framework) ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// <iframe style="border:5px dotted red" name="myframe" src = "" width="400" height="600"> </iframe> <form action="https://sbcheckout.payfort.com/FortAPI/paymentPage" method="post" id="" target="myframe">
<INPUT NAME="service_command" value="TOKENIZATION">
<INPUT NAME="language" value="en">
<INPUT NAME="merchant_identifier" value="d513612a">
<INPUT NAME="access_code" value="vQVsqlNX0dHwPOS3CRDo">
<INPUT NAME="signature" value="93e52b6a5b8562b2c8c7397994ed6da4818218174632cb95d657ac44586374c8">
<INPUT NAME="return_url" value="https://eo4p0tzof64xp7f.m.pipedream.net">
<INPUT NAME="merchant_reference" value="test_100">
<input type="submit" value="test" id="submit2" name="">
</form>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: 6.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
3 Answer(s)
-
0
Hi,
Can you share some browser developer tools screenshots?
-
0
Hi ,
using the above code , nothing is generated on the network tab nor the console ,(since the iframe src is from the form and the form action is not executed ) . i tried to make the submit button to trigger the action and changed the code as below (note that input values is being generated from ts code ) /////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<iframe sandbox="allow-forms" style="border:5px dotted red" name="myframe" width="400" height="600" #myframe src="" (load)="onload()"> </iframe> <form [action]="paymentSettings.paymentPageUrl | safeUrl" method="post" id="form1" target="myframe" (ngSubmit)="submitForm($event)" [formGroup]="paymentIframeForm" > <input formControlName="service_command" hidden NAME="service_command" > <input formControlName="language" hidden NAME="language" > <input formControlName="merchant_identifier" hidden NAME="merchant_identifier" > <input formControlName="access_code" hidden NAME="access_code" > <input formControlName="signature" hidden NAME="signature" > <input formControlName="merchant_reference" hidden NAME="merchant_reference"> <input value="Send" type="submit" id="form1"> </form>/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
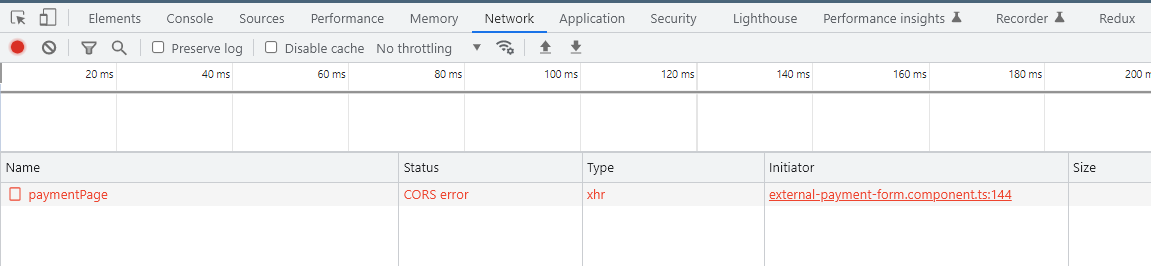
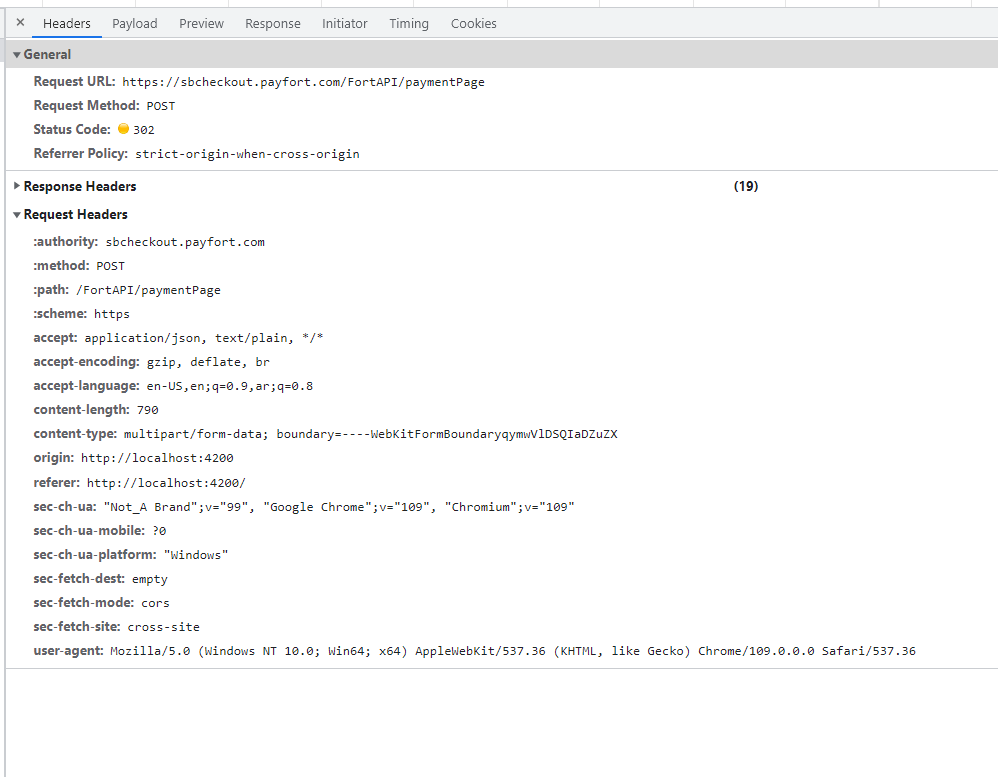
this is the request in the network tab in chrome tools
-
0
Hello,
You should submit the form with
HTTPs Form Post Request. This info is documented in payfort documentThe reason for not sending the request FormsModule imported to your module (If you imported SharedModule, SharedModule imports and exports CoreModule, CoreModule imports and exports FormModule).
You can use
ngNoFormdirective in this case.You can implement like following;
<form id="form1" name="form1" method="post" target="_top" ngNoForm action="https://sbcheckout.payfort.com/FortAPI/paymentPage" > <INPUT NAME="service_command" value="TOKENIZATION" /> <INPUT NAME="language" value="en" /> <INPUT NAME="merchant_identifier" value="d513612a" /> <INPUT NAME="access_code" value="vQVsqlNX0dHwPOS3CRDo" /> <INPUT NAME="signature" value="93e52b6a5b8562b2c8c7397994ed6da4818218174632cb95d657ac44586374c8" /> <INPUT NAME="return_url" value="https://eo4p0tzof64xp7f.m.pipedream.net" /> <INPUT NAME="merchant_reference" value="test_100" /> <input type="submit" value="test" id="submit2" name="" /> </form>