Abp Commercial 7.0.1 / Blazor Server / EF / Non-Tiered / Separate Auth server (OpenIddict)
We have successfully overridden the Register.cshtml and Register.cshtml.cs files. We would like, however, to use blazor components in these files, but they are written in MVC within Abp even though we are using a Blazor Server application.
We see that blazor components can be used in MVC projects. For example... https://www.syncfusion.com/faq/blazor/general/how-do-you-use-blazor-in-an-existing-asp-net-mvc-application
But the general recommendations for doing this don't seem to work with an overridden page in the Abp framework. The blazor components are never recognized in the cshtml files.
Do you have any recommendations or workarounds on how to accomplish this with Abp?
Thanks in advance!
1 Answer(s)
-
0
Hi,
It's possible.
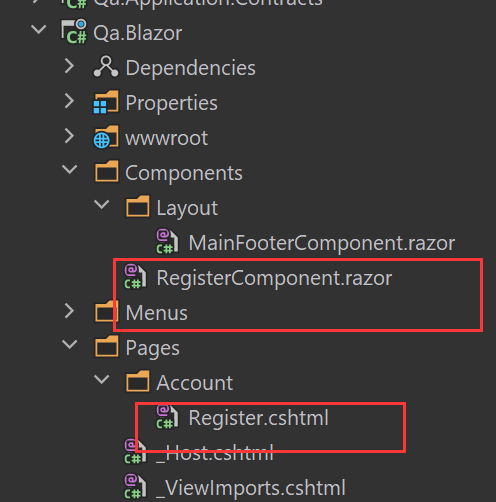
Pages/Account/Register.cshtml
@page @using Microsoft.AspNetCore.Mvc.Localization @using Qa.Blazor.Components @using Volo.Abp.Account.Localization @inject IHtmlLocalizer<AccountResource> L @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @{ PageLayout.Content.Title = L["Register"].Value; } @(await Html.RenderComponentAsync<RegisterComponent>(RenderMode.ServerPrerendered))Components/RegisterComponent.razor
<h3>Blazor Component in MVC</h3>