Hello,
we are trying to implement single sign on and single logout functionality to our systems (abp self service system and Magento2 ecommerce). We have a problems with single logout. Last month we opened an issue (https://support.abp.io/QA/Questions/4229/How-to-implement-single-signout-using-abp) but it doesn't fits our requirements, because it opens an ecommerce website logout endpoint in the new browser tab (see the code snippet below).
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { OAuthService } from 'angular-oauth2-oidc';
import { filter } from 'rxjs';
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
<abp-gdpr-cookie-consent></abp-gdpr-cookie-consent>
`,
})
export class AppComponent {
constructor(oAuthService: OAuthService) {
oAuthService.events.pipe(filter(e => e.type === 'logout')).subscribe(() => {
const currentUrl = router.url.split('?')[0];
//check logout location
if (currentUrl !== '/logout') {
// logout from rp
window.open('otherclientloguturl', '_blank');
}
});
}
}
We have tried to change the window.open('otherclientloguturl', '_blank'); to window.open('otherclientloguturl', '_self'); but then the single logout stops working.
Also, we have created a new angular component responsible for redirecting to the ecommerce logout endpoint in the event:
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
<abp-gdpr-cookie-consent></abp-gdpr-cookie-consent>
`,
})
export class AppComponent {
constructor(oAuthService: OAuthService) {
oAuthService.events.pipe(filter(e => e.type === 'logout')).subscribe(() => {
const currentUrl = router.url.split('?')[0];
//check logout location
if (currentUrl !== '/logout') {
// navigate to redirect-to-ecommerce-logout component
router.navigate(['/redirect-to-ecommerce-logout']);
}
});
}
}
logout component:
@Component({
selector: '',
template: '',
})
class LogoutComponent {
constructor(authService: OAuthService, route: ActivatedRoute) {
route.queryParams.subscribe(params => {
const { post_logout_redirect_uri } = params;
authService.revokeTokenAndLogout({ post_logout_redirect_uri });
});
}
}
redirect-to-ecommerce-logout component:
@Component({
selector: 'app-redirect-to-ecommerce-logout',
templateUrl: './redirect-to-ecommerce-logout.component.html',
styleUrls: ['./redirect-to-ecommerce-logout.component.scss']
})
export class RedirectToEcommerceLogoutComponent implements OnInit {
constructor() {
window.open('otherclientlogouturl', '_self');
}
ngOnInit(): void {
}
}
With this implementation it opens the ecommerce logout endpoint as expected but doesn't logout from abp, it seems that it doesn't waits until abp logouts itself and redirects to the ecommerce.
Maybe you could give us an example, how to implement Single Logout with redirects in the single browser tab?
UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): no
13 Answer(s)
-
0
Any update regarding this?
-
0
Maybe I understood wrong but if you want to login with Magento2, you may connect Magento to openiddict. that communicate each other. If Magento2 support fully a OAuth2, you can replace that with openiddict like keyclock see the example https://github.com/abpframework/abp-samples/tree/master/KeycloakDemo
I couldn't understand what your main expectation was.
-
0
Hello mahmut.gundogdu, here (https://support.abp.io/QA/Questions/4229/How-to-implement-single-signout-using-abp) you provided solution for Single logout using your openiddict commercial angular abp implementation. We mean your provided solution for single logout doesn't work. Angular application does not logout in the solution you provided. Please provide working solution. Also refund technical support credits because solution your provided didn't work sorry.
-
0
hello, any update regarding this abp commercial single logout issue?
-
0
https://support.abp.io/QA/Questions/4229/How-to-implement-single-signout-using-abp
I can refund your credits but you may give us more information, please. For example, what is your login flow ?
Resource Owner Password Flow (aka login ui is angular) or server side login with redirect If you are logging in on the server side. you should invalidate that key on server, otherwise backend try to refresh auth with exists key. -
0
I reopened the question.
-
0
Hello mahmut.gundogdu,
Thank you for your message.
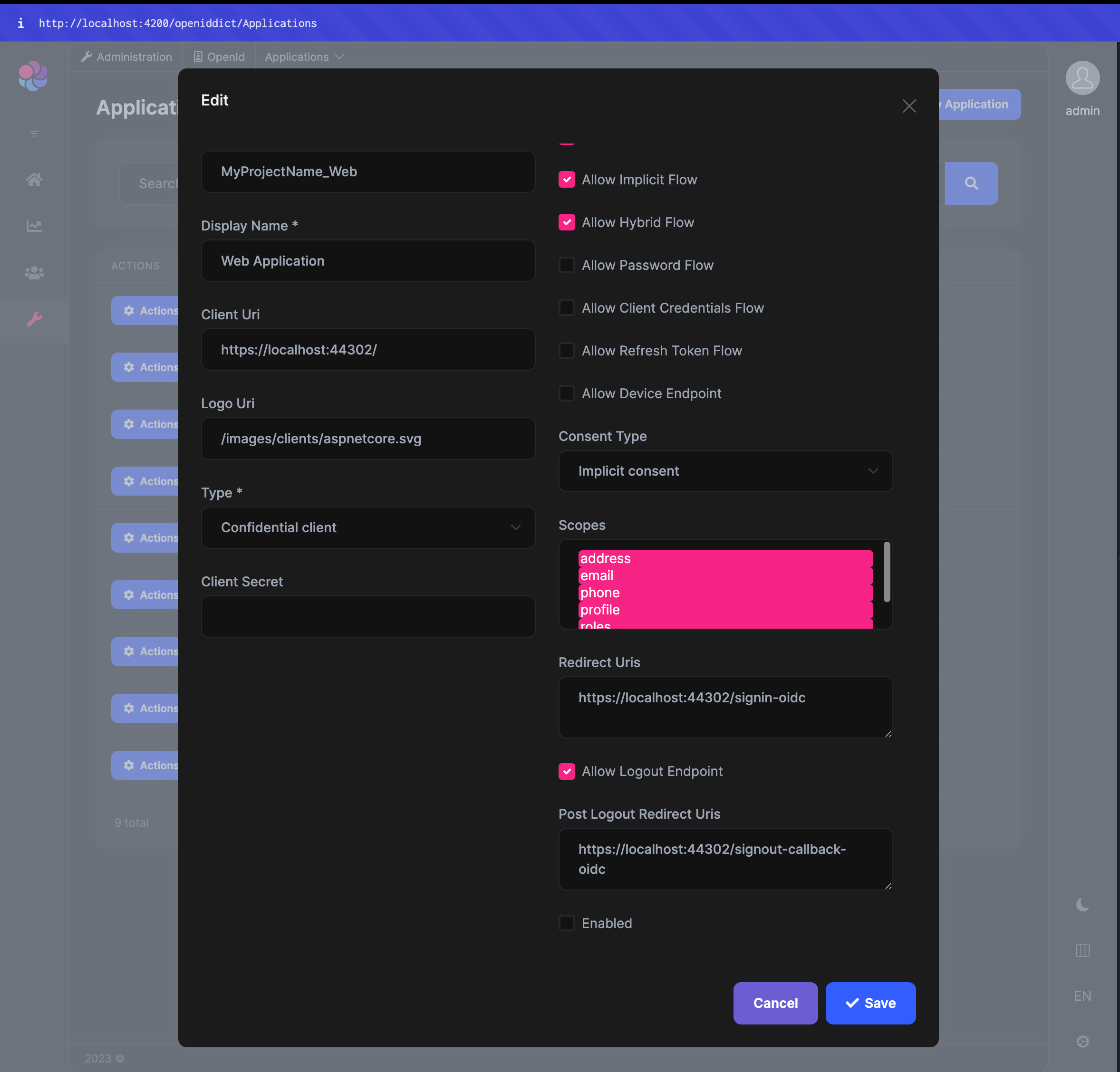
In RP we use standard open id process described in your abp commercial .well-known/openid-configuration.
In your abp commercial openiddict application we have three flows enabled: Allow Authorization Code Flow, Allow Implicit Flow, Allow Hybrid Flow.
Please let me know if you need more information.
-
0
any update?
-
0
any update?
Let's start from scratch and check them all one by one.
- What is your login flow in the environment flow. (There is two login flows. the resource owner's password flow and standard way. Resource owner flow login in angular UI, stantart flow is redirect to Backend or Openiddict). Could you share your enviroment (sanitized by sensitive datas)
- Your authentication flow is Oauth2 ? What is your SSO server? Openiddict or Magento ? Who is gave token and check them?
- Maliming, Muhammend are sent answers. What is the problem ? which step didn't fix expectation.
angular-oauth2-oidclibrary stores OAuth2 token/login-state internally. as ABP we only call login-logout function.you can ready our login package. https://github.com/abpframework/abp/tree/dev/npm/ng-packs/packages/oauth
Muhammed's answer might be solution. What is the problem in this anwer. which part didn't fit? https://support.abp.io/QA/Questions/4229/How-to-implement-single-signout-using-abp#answer-5fbc1f5c-c5ad-12fd-5a6c-3a086b4c80f0
-
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
to keep the issue open you need to write this post @m.veckas
-
0
Hi,
What is your login flow in the environment flow. (There is two login flows. the resource owner's password flow and standard way. Resource owner flow login in angular UI, stantart flow is redirect to Backend or Openiddict). Could you share your enviroment (sanitized by sensitive datas)
We are using standard flow
Your authentication flow is Oauth2 ? What is your SSO server? Openiddict or Magento ? Who is gave token and check them?
Yes, Oauth2. Our SSO server is Openddict
Maliming, Muhammend are sent answers. What is the problem ? which step didn't fix expectation.
When user is logging in to external application with ABP Openddict, he is logged in only in the abp backend (he is not logged in to the angular application and the session for angular application is not created). Then the user tries to log out from external application, we are redirecting the user to the angular application logout endpoint, but in angular application he is not logged in. That causes the logout problem - user is not logged out from abp, also is not redirected to the external application logout endpoint.
Steps to reproduce the issue:
- Login to the external application with ABP Openddict
- Do not open the angular application
- Try to logout from the external application.
Logout only works when we are logging in to the external application with ABP Openddict, then we are logging in to the angular application and only then trying to logout from external app.
-
0