0
alexander.nikonov created
2 Answer(s)
-
0
Hello,
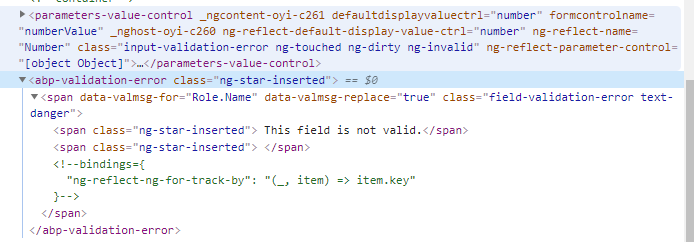
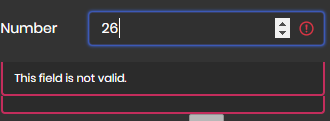
You can use skipValidation input with value true for this case. If you want disable abp-error messages for all formcontrol elements in form you can add this input to form tag. If you want disable for specific form control element add this input to your form control element.
<!-- disable all abp errors in form --> <form [formGroup]="yourFormGroup" [skipValidation]="true"> .... </form> <!-- disable abp error for specific form control element --> <form [formGroup]="yourFormGroup"> <your-form-control formControlName="formControlName" [skipValidation]="true" ></your-form-control> </form> -
0
Hello alexander,
Does this solution resolve your problem ?