- ABP Framework version: v7.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I cloned the lepton-x pro code. I copied the mobile-navbar files to my local project. I customized the html to look like I wanted. I added Alerts I added the component to the replacableComponents It looks good except before I login. i can browser refresh, Alerts icon still shows When I login in my breakpoints are not hit in the component and the default mobile nav shows If I click the big red button, my custom code breakpoints are hit. The Alerts icon shows properly If I browser refresh, the default mobile nav shows, my breakpoints are not hit
Not sure what else I need to add to the code. I have not added an injection tokens. Cannot find any documentation to tell me what I did wrong. I am using the latest lepton-x "@volosoft/abp.ng.theme.lepton-x": "^2.1.0",
10 Answer(s)
-
0
I guess your goal is " ... want to show menu items, conditionally" and you are using lepton -x 2.0.
so you should add condition in here.

that menu items come from this.navbarService.navbarItems$. you can override that.
A router guard or permission is required for alert pages. Because NavbarService got items from Router. I hope, I can understand right. Otherwise please, correct me.
-
0
Mahmut,
Thanks for the quick reply. Here's more info on my issue. This is my customized template that I have (below). I have already commented out the code you described. I want what is there before login Home, Settings, Red button, EMPTY, Alerts and then after login I want Admin to be on the toolbar. Home, Settings, Red button, Admin, Alerts
The problem that is after login, my custom code is not executed (there are breakpoints in the ngOnInit, before login the breakpoints are hit). The original mobile nav bar code is. If I click the big red button, you can see the breakpoints being hit and then the mobile navbar displays as I want
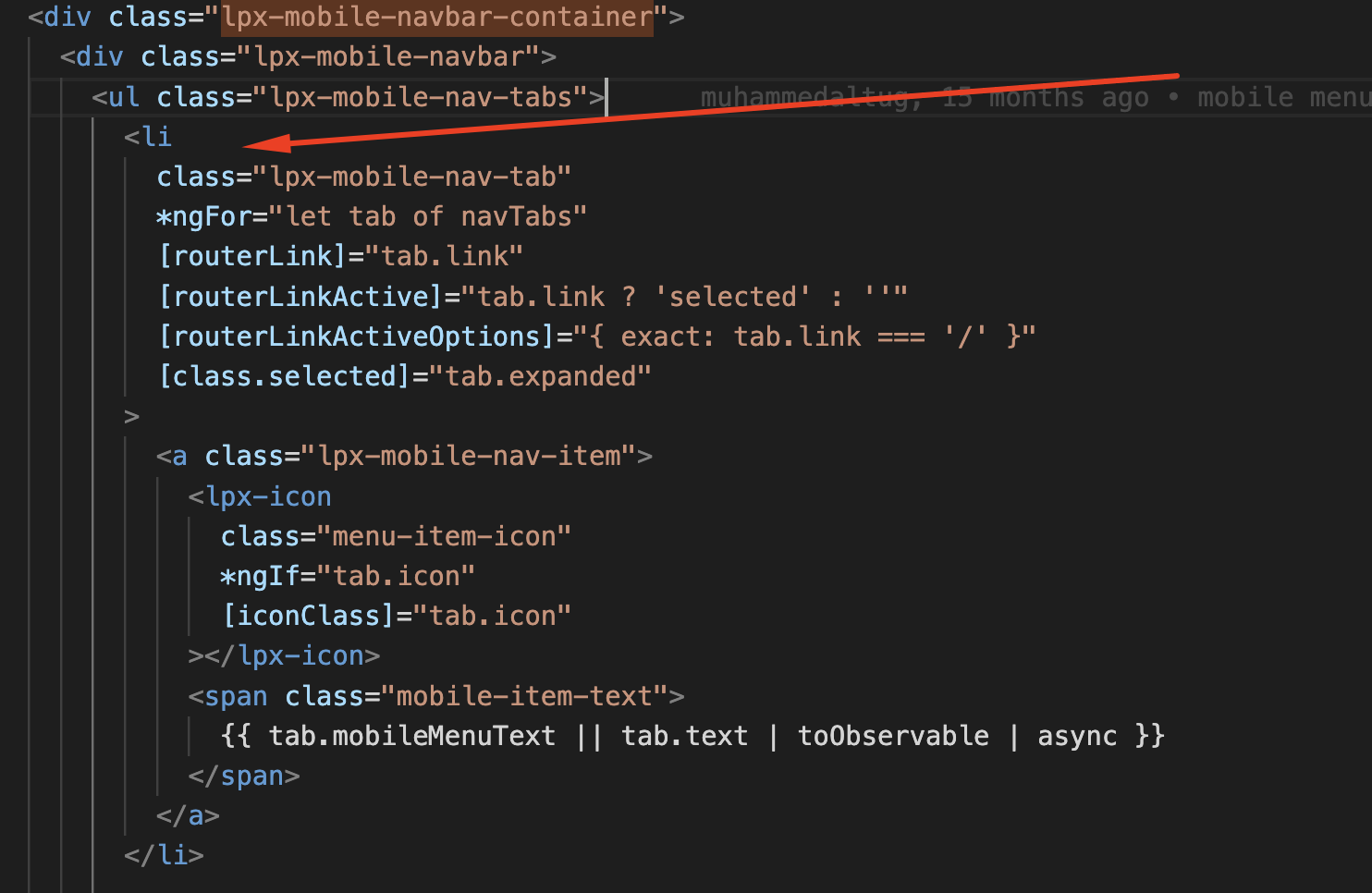
<div class="lpx-mobile-navbar-container"> <div class="lpx-mobile-navbar"> <ul class="lpx-mobile-nav-tabs"> <!-- <li class="lpx-mobile-nav-tab" *ngFor="let tab of navTabs" [routerLink]="tab.link" [routerLinkActive]="tab.link ? 'selected' : ''" [routerLinkActiveOptions]="{ exact: tab.link === '/' }" [class.selected]="tab.expanded"> <a class="lpx-mobile-nav-item"> <lpx-icon class="menu-item-icon" *ngIf="tab.icon" [iconClass]="tab.icon"></lpx-icon> <span class="mobile-item-text"> {{ tab.mobileMenuText || tab.text | toObservable | async }} </span> </a> </li> --> <li class="lpx-mobile-nav-tab" (click)="toggleMenu('settings', settingsMenuItems)" [class.selected]="activeMenu === 'settings'"> <a class="lpx-mobile-nav-item"> <lpx-icon class="menu-item-icon" iconClass="fas fa-home"></lpx-icon> <span class="mobile-item-text"> {{ "Home" | lpxTranslate | async }} </span> </a> </li> <li class="lpx-mobile-nav-tab" (click)="toggleMenu('settings', settingsMenuItems)" [class.selected]="activeMenu === 'settings'"> <a class="lpx-mobile-nav-item"> <lpx-icon class="menu-item-icon" iconClass="gearConnected"></lpx-icon> <!-- TODO: PROVIDE API --> <span class="mobile-item-text">{{ settingsTitle | lpxTranslate | async }}</span> </a> </li> <li class="lpx-mobile-nav-tab menu-toggle"> <a class="lpx-mobile-hamburger" [ngClass]="toggleClass" (click)="toggleNavbarMenu()"> <span class="hamburger-icon" aria-hidden="true" [class.lpx-mobile-menu-opn]="activeMenu === 'navbar'"> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> <span class="icon-part"></span> </span> </a> </li> <li class="lpx-mobile-nav-tab" (click)="profileMenuItems && toggleMenu('profile', profileMenuItems)" [class.selected]="activeMenu === 'profile'"> <a class="lpx-mobile-nav-item"> <lpx-avatar [avatar]="userProfile.avatar"></lpx-avatar> <span class="mobile-item-text">{{ userProfile.userName }}</span> </a> </li> <li class="lpx-mobile-nav-tab" (click)="profileMenuItems"> <a class="lpx-mobile-nav-item otised-alerts"> <otised-notification-icon /> <div class="mobile-item-text">{{ 'Alerts' | lpxTranslate | async }}</div> </a> </li> </ul> </div> <div class="lpx-mobile-menu" [hidden]="!menuVisible"> <div class="lpx-logo-container"><lpx-brand-logo></lpx-brand-logo></div> <lpx-navbar-routes [navbarItems]="selectedMenuItems" (routeClick)="closeMenu()"> </lpx-navbar-routes> </div> </div> -
0
Mahmut, Maybe this will help Here's a brand new 7.1 abp site with angular (this is the latest, our current app is a version behind, but the problem still exists), no mobile and added stubbed file for alerts. Unfortunately, I did not do a git init before adding alerts. The changes are:
- adding the folder and contents mobile-navbar
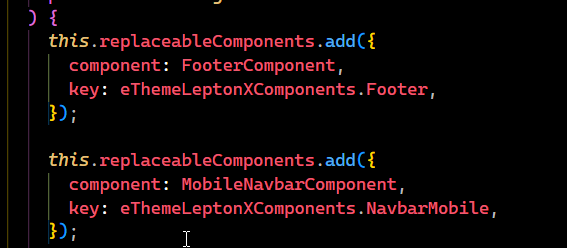
- adding replaceableComponent in app.component
- adding modulefor mobile-navbar in app.module The solution was cleaned and node_modules, .angular files were removed https://github.com/Dovernh/ABP71.MobileNavbar
-
0
Mahmut,
Any update on this?
-
0
Just making sure case doesn't get closed for inactivity
-
0
Hi Paul,
It looks like the application is loading default mobile navbar at the beging, when you open navbar-routes component it's replacing with your custom mobile component. I'm workin' on it I'll back to you for solution thanks for your understanding
-
0
Maybe an injection token is needed?
-
0
Maybe an injection token is needed?
Hi Paul, No It's not about Injection Token we can already replace component there is something else , I'm still working on it, Also when you try with TopMenuLayoutModule It's works as expected. This issue will be resolved today
-
0
Just making sure case doesn't get closed for inactivity
-
0
Hi Paul,
We find a way out for this problem but It's not that effective, that's why lookin' for better solution I already create an issue for this