- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi Support Team,
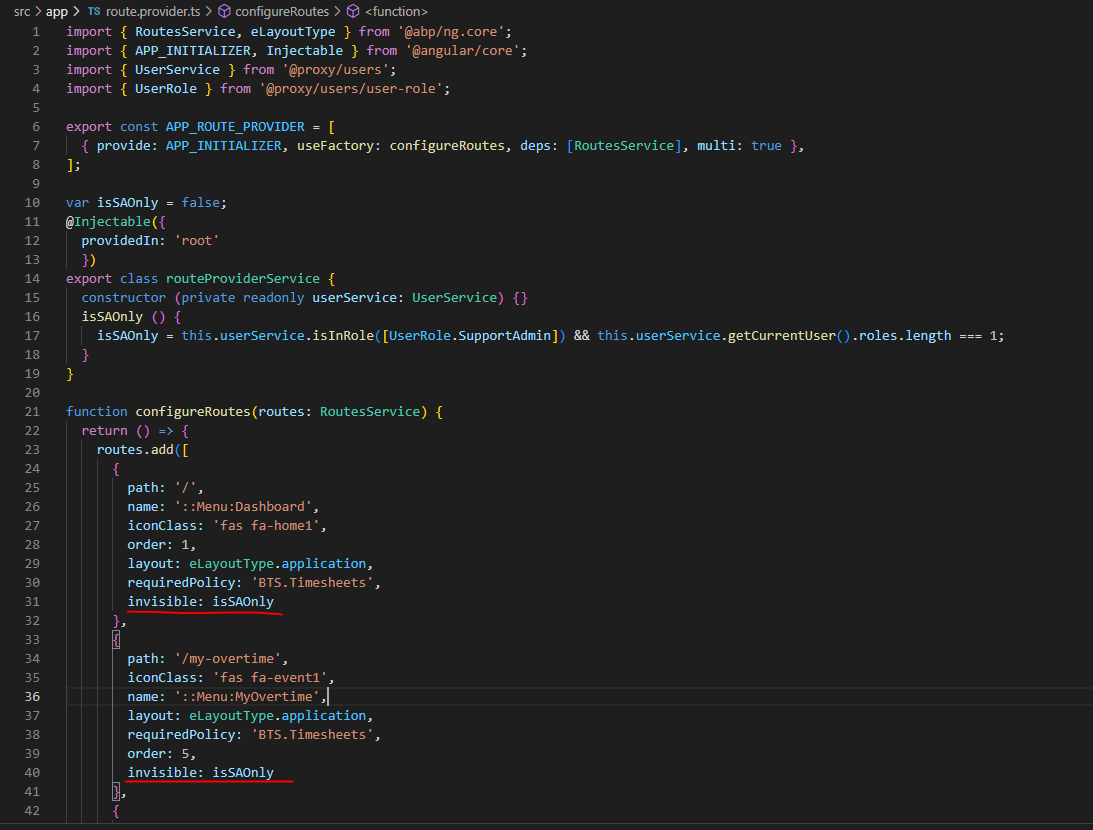
I have a requirement to hide/show certain pages based on current user role. So I came up with the idea to inject User Service into route.provider.ts, it looks like this:
Then, based on invisible property, I thought the page would hide/show as expected, but the variable isSAOnly is always false as the service did not get injected properly I assume.
So my question is: Is it possible to inject a service to route.provider.ts (as I haven't done it before)? If so, what is the correct way to implement it?
There's a similar thread , but what I want is to combine both user's permission & role, since the those 2 could be very much overlapped.
Hope to hear from you guys soon.
Thanks.
3 Answer(s)
-
0
Hello, is there any update on this?
-
0
Hi, it's been a while. When will I get the answer for this?
-
0
'isSAOnly' as variable is singleton, and I cannot locate the code that calls the routerProviderService. isSAOnly() function, therefore 'isSAOnly' is always false. That has no relation to ABP. It just programing issue.
if you want to change visiblity of route (page/component), you may use angular 'guard' structure or you can check ABP Authorization mechanism docs. https://docs.abp.io/en/abp/latest/Authorization https://docs.abp.io/en/abp/latest/UI/Angular/Permission-Management