0
hardip created
- ABP Framework version: v7.1.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
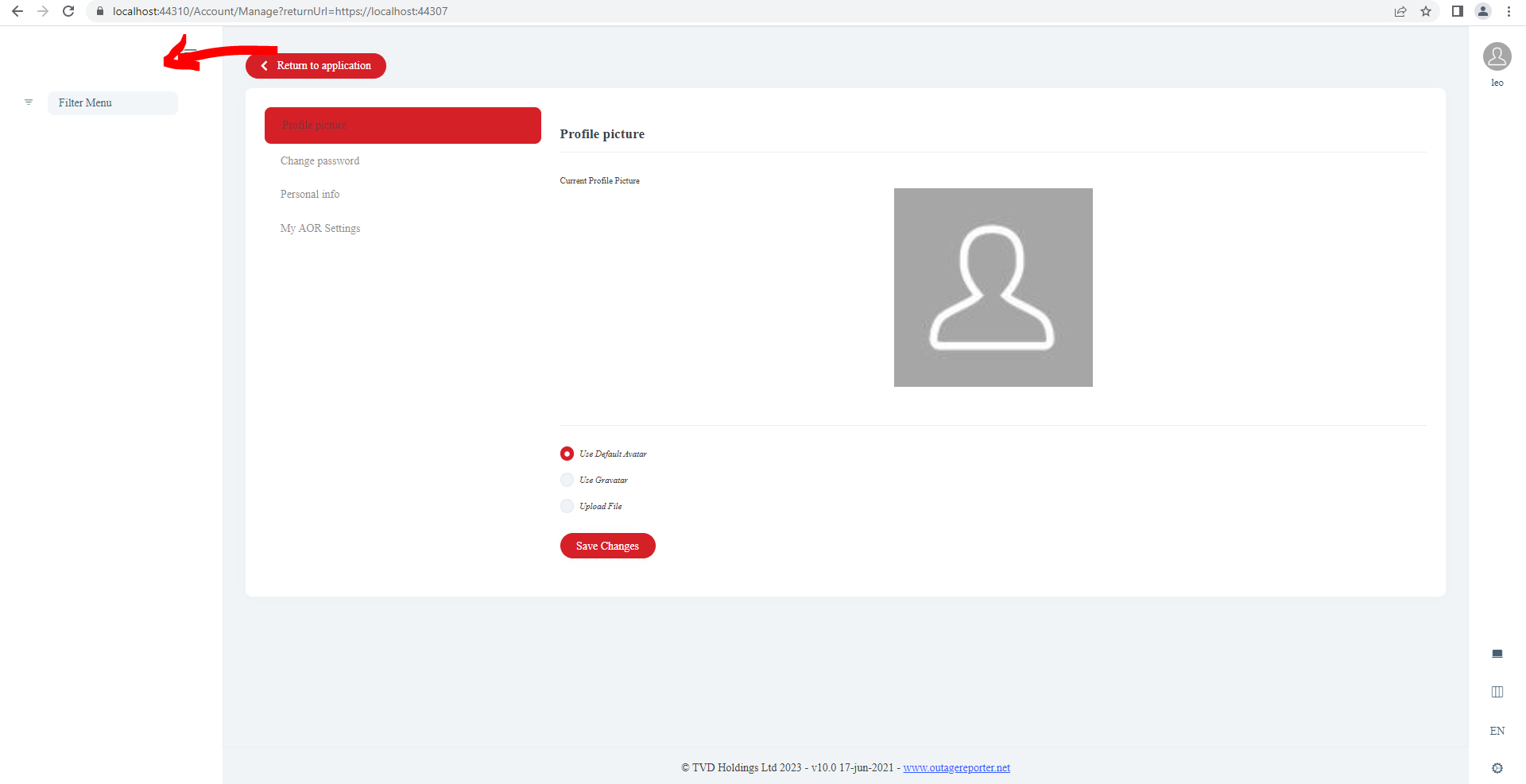
How to change the URL on the sidebar logo on the profile settings page?
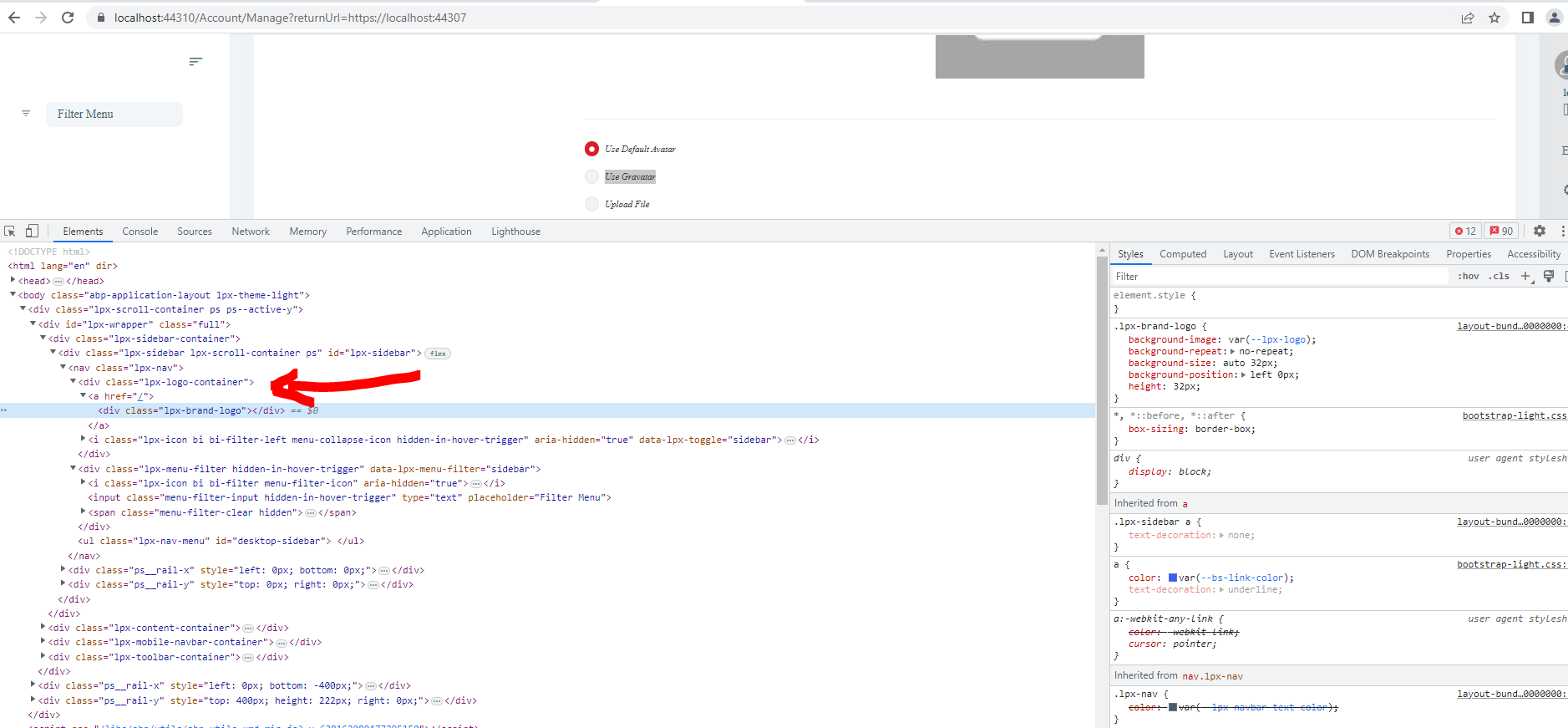
Refer the attached images
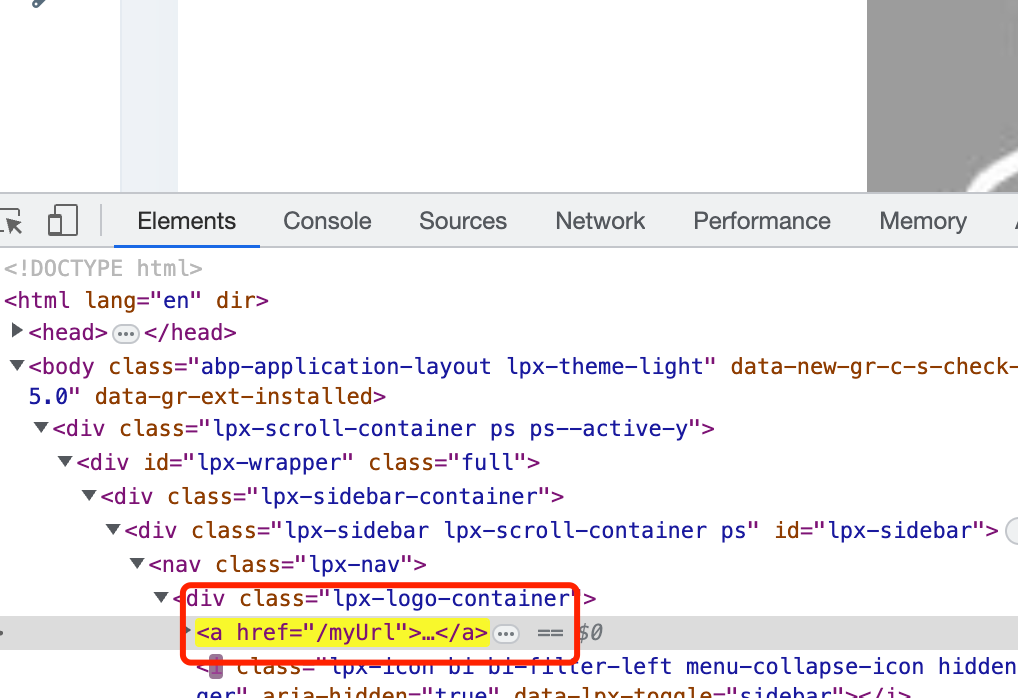
the highlighted has url when it gets clicked it goes to the swagger url of the project, how to change this url?
as shown in the highlighted in the image, when its clciked it goes to swagger url
How to change this url for the profile page?
5 Answer(s)
-
0
Hi,
You can override the
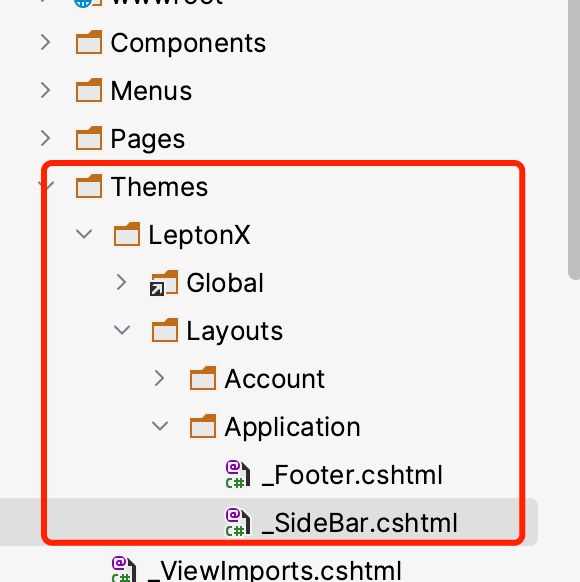
_Sidebar.cshtml_Sidebar.cshtml@using Microsoft.Extensions.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.MainMenu @using Volo.Abp.LeptonX.Shared.Localization @inject IStringLocalizer<LeptonXResource> L <div class="lpx-sidebar-container"> <div class="lpx-sidebar lpx-scroll-container" id="lpx-sidebar"> <nav class="lpx-nav"> <div class="lpx-logo-container"> <a href="/myUrl"> <div class="lpx-brand-logo"></div> </a> <i class="lpx-icon bi bi-filter-left menu-collapse-icon hidden-in-hover-trigger" aria-hidden="true" data-lpx-toggle="sidebar"></i> </div> <div class="lpx-menu-filter hidden-in-hover-trigger" data-lpx-menu-filter="sidebar"> <i class="lpx-icon bi bi-filter menu-filter-icon" aria-hidden="true"></i> <input class="menu-filter-input hidden-in-hover-trigger" type="text" placeholder="@L["FilterMenu"]" /> <span class="menu-filter-clear hidden"> <i class="lpx-icon bi bi-x clear-icon" aria-hidden="true"></i> </span> </div> <ul class="lpx-nav-menu" id="desktop-sidebar"> @await Component.InvokeAsync(typeof(MainMenuViewComponent)) </ul> </nav> </div> </div> -
0
Hi,
You can override the
_Sidebar.cshtml_Sidebar.cshtml@using Microsoft.Extensions.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.MainMenu @using Volo.Abp.LeptonX.Shared.Localization @inject IStringLocalizer<LeptonXResource> L <div class="lpx-sidebar-container"> <div class="lpx-sidebar lpx-scroll-container" id="lpx-sidebar"> <nav class="lpx-nav"> <div class="lpx-logo-container"> <a href="/myUrl"> <div class="lpx-brand-logo"></div> </a> <i class="lpx-icon bi bi-filter-left menu-collapse-icon hidden-in-hover-trigger" aria-hidden="true" data-lpx-toggle="sidebar"></i> </div> <div class="lpx-menu-filter hidden-in-hover-trigger" data-lpx-menu-filter="sidebar"> <i class="lpx-icon bi bi-filter menu-filter-icon" aria-hidden="true"></i> <input class="menu-filter-input hidden-in-hover-trigger" type="text" placeholder="@L["FilterMenu"]" /> <span class="menu-filter-clear hidden"> <i class="lpx-icon bi bi-x clear-icon" aria-hidden="true"></i> </span> </div> <ul class="lpx-nav-menu" id="desktop-sidebar"> @await Component.InvokeAsync(typeof(MainMenuViewComponent)) </ul> </nav> </div> </div>Hi,
thank you for response.
I don't have the _Sidebar.cshtml.
So, do I create the new file with this name and override like above in that file?
-
0
yes
-
0
yes
thank you
-
0
you can give it a try