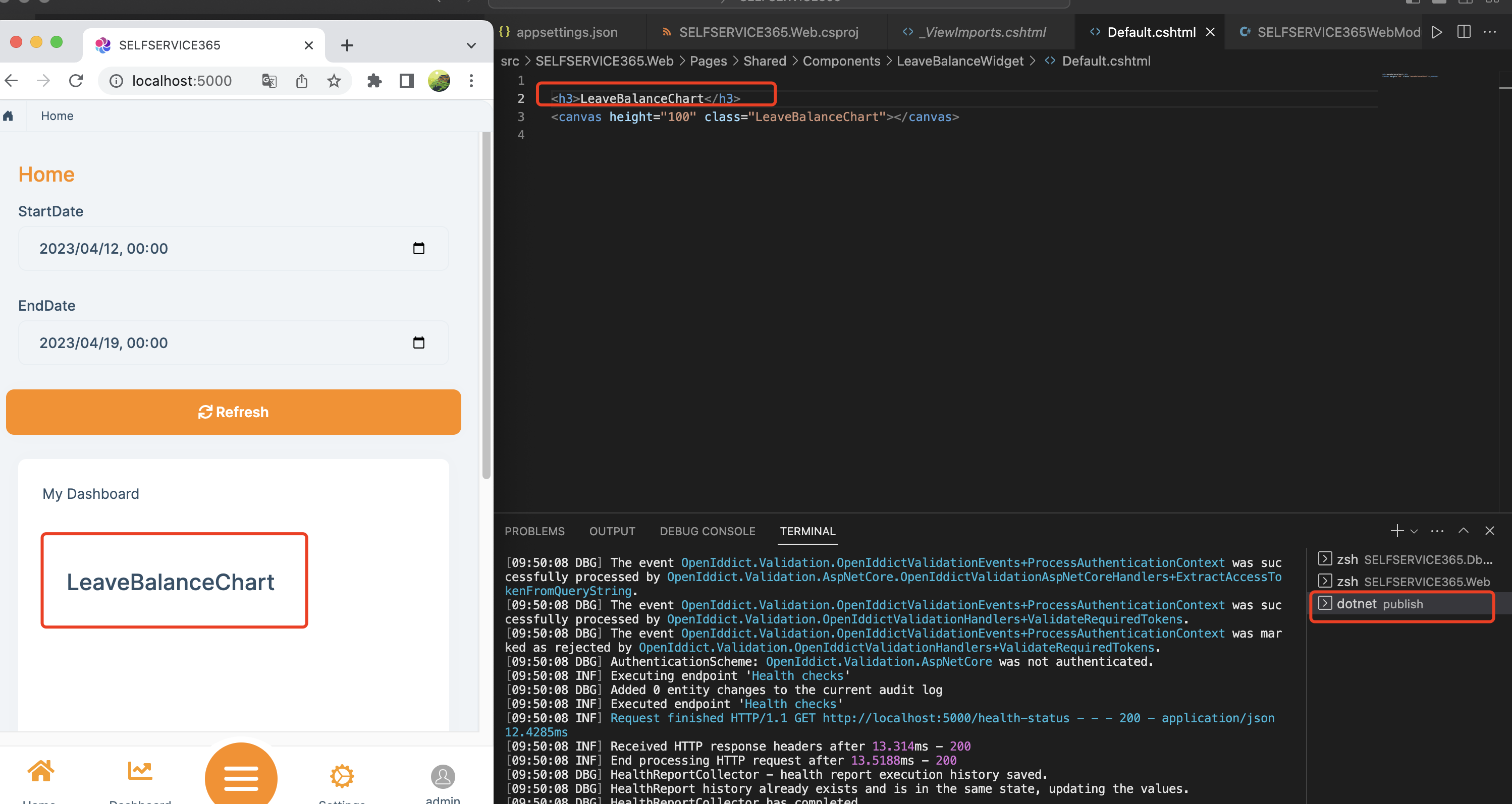
In development my custom css and widgets are working fine.
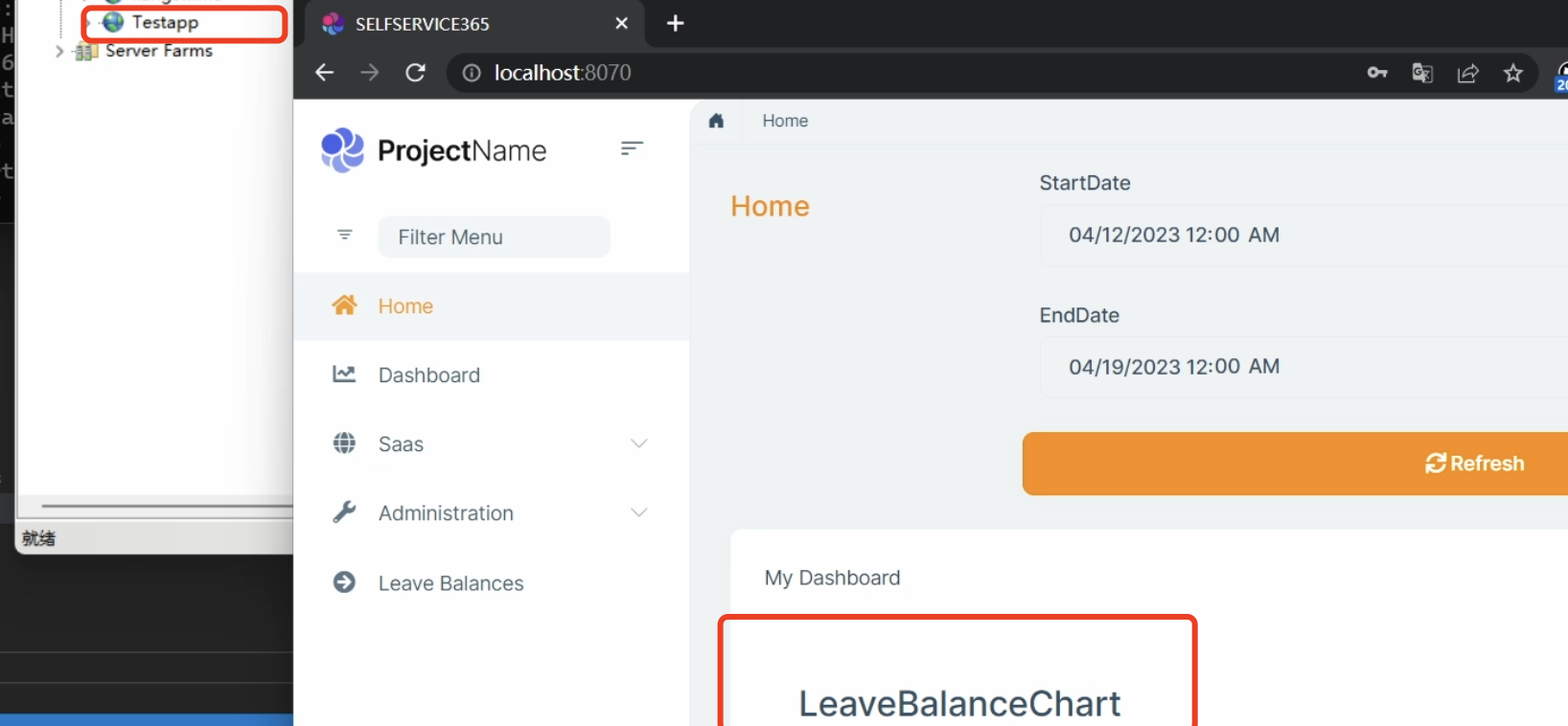
After deploying to IIS, everything is working fine except my custom css and widgets.
ABP Framework version: v7.1
UI type: MVC
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): / No
Exception message and stack trace: . 2023-04-15 10:43:30.181 +03:00 [INF] Executed page /_Layouts/Layouts/Application/Dashboard/SERVICESDashboard in 294.8583ms 2023-04-15 10:43:30.181 +03:00 [INF] Executed endpoint '/_Layouts/Layouts/Application/Dashboard/SERVICESDashboard' 2023-04-15 10:43:30.204 +03:00 [ERR] An unhandled exception has occurred while executing the request. System.InvalidOperationException: The view 'Components/SERVICESByCustomerWidget/Default' was not found. The following locations were searched: /Pages/_Layouts/Layouts/Application/Dashboard/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/_Layouts/Layouts/Application/Dashboard/Components/SERVICESByCustomerWidget/Default.cshtml /Pages/_Layouts/Layouts/Application/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/_Layouts/Layouts/Application/Components/SERVICESByCustomerWidget/Default.cshtml /Pages/_Layouts/Layouts/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/_Layouts/Layouts/Components/SERVICESByCustomerWidget/Default.cshtml /Pages/_Layouts/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/_Layouts/Components/SERVICESByCustomerWidget/Default.cshtml /Pages/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/Components/SERVICESByCustomerWidget/Default.cshtml /Pages/Shared/Components/SERVICESByCustomerWidget/Default.en.cshtml /Pages/Shared/Components/SERVICESByCustomerWidget/Default.cshtml /Views/Shared/Components/SERVICESByCustomerWidget/Default.en.cshtml /Views/Shared/Components/SERVICESByCustomerWidget/Default.cshtml at Microsoft.AspNetCore.Mvc.ViewEngines.ViewEngineResult.EnsureSuccessful(IEnumerable
1 originalLocations) at Microsoft.AspNetCore.Mvc.ViewComponents.ViewViewComponentResult.ExecuteAsync(ViewComponentContext context) at Microsoft.AspNetCore.Mvc.ViewComponents.DefaultViewComponentInvoker.InvokeAsync(ViewComponentContext context) at Microsoft.AspNetCore.Mvc.ViewComponents.DefaultViewComponentHelper.InvokeCoreAsync(ViewComponentDescriptor descriptor, Object arguments) at Volo.Abp.AspNetCore.Mvc.UI.Widgets.AbpViewComponentHelper.InvokeWidgetAsync(Object arguments, WidgetDefinition widget) at Volo.Abp.AspNetCore.Mvc.UI.Widgets.AbpViewComponentHelper.InvokeAsync(String name, Object arguments) at AspNetCoreGeneratedDocument.Pages__Layouts_Layouts_Application_Dashboard_SERVICESDashboard.ExecuteAsync() in C:\Dev\SERVICES\src\SERVICES.Web\Pages\_Layouts\Layouts\Application\Dashboard\SERVICESDashboard.cshtml:line 228 at Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderPageCoreAsync(IRazorPage page, ViewContext context) at Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderPageAsync(IRazorPage page, ViewContext context, Boolean invokeViewStarts) at Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderAsync(ViewContext context) at Microsoft.AspNetCore.Mvc.ViewFeatures.ViewExecutor.ExecuteAsync(ViewContext viewContext, String contentType, Nullable1 statusCode) at Microsoft.AspNetCore.Mvc.ViewFeatures.ViewExecutor.ExecuteAsync(ViewContext viewContext, String contentType, Nullable`1 statusCode) at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Steps to reproduce the issue:" My Widgets are working on development machine. But after deploying on production server I get error 500. The logs show that the Widget files can't be found. The custom theme css also works in development but doesn't work in production.
5 Answer(s)
-
0
Hi,
Could you share a minimal reproducible example? shiwei.liang@volosoft.com thanks.
-
0
Have shared.
-
0
Hi,
customer CSS files
You can try adding the following code to
SELFSERVICE365.Web.csproj:<ItemGroup> <Content Include="Themes\**\*.js"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </Content> <Content Include="Themes\**\*.css"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </Content> </ItemGroup>Widgets
I can't reproduce the problem.
-
0
You deployed on IIS and it worked ? The widgets loaded as per shared screenshot on the link ?
-
0