- ABP Framework version: v7.1.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:
5 Answer(s)
-
0
Yes, there is an bug in there. I have created an task. it will fixed in next patch version. I've refund your credit.
-
0
Thank you for confirmation Mahmut. Can you tell when you release update with the fix which version exactly you plan to include this?
-
0
It will fixed in 7.1.2 but there is a workaround that you can fix now.
the issue is visible should be
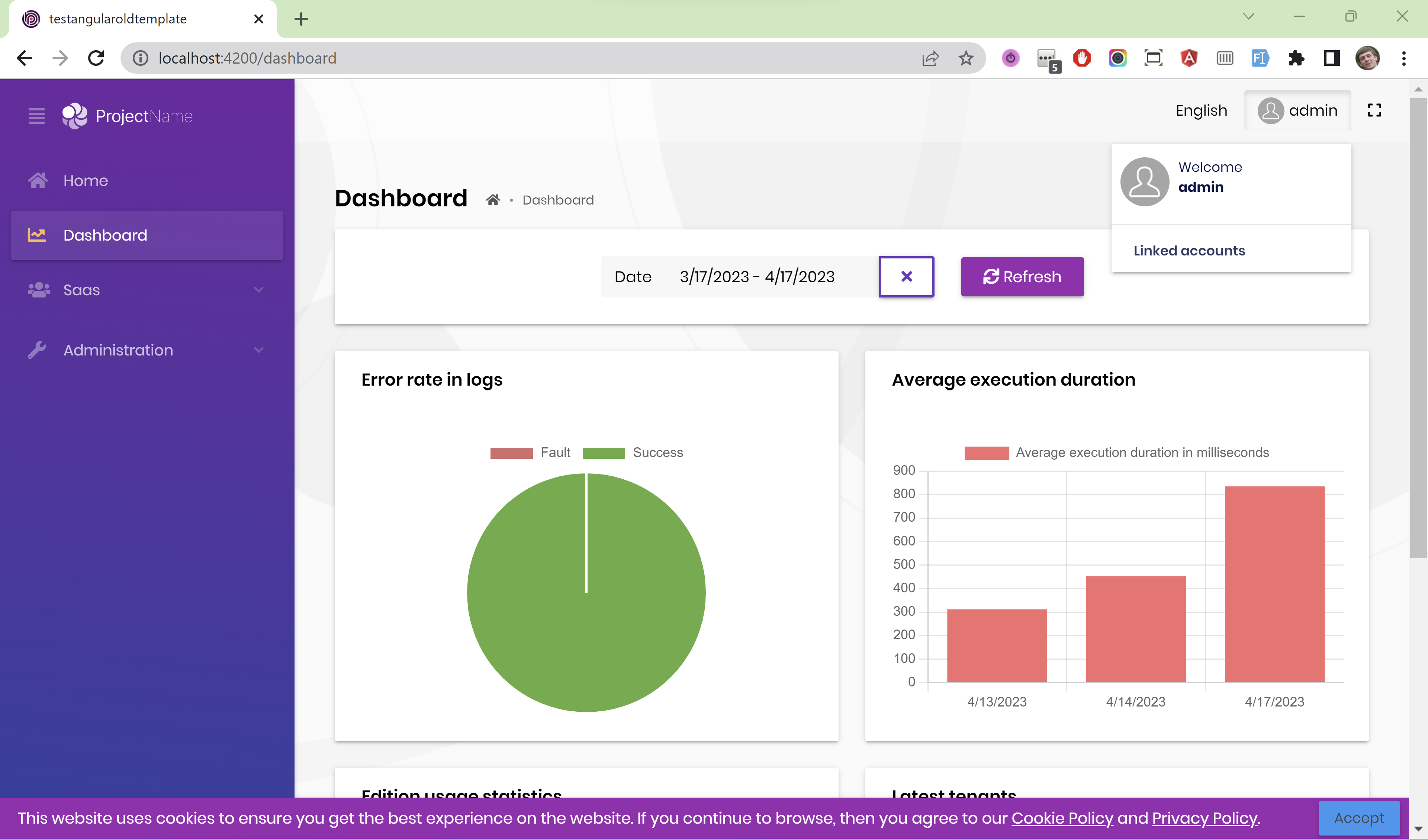
*ngIf="!item.visible || item.visible()"but set*ngIf="item.visible && item.visible()"So if the userMenuItem has not visible fn, it should not rendered. so I add all a visible fn userMenuItems.import { UserMenu, UserMenuService } from '@abp/ng.theme.shared'; import { Observable, map } from 'rxjs'; function createVisibleFn() { return () => { return true; }; } export class MyUserMenuService extends UserMenuService { get items$(): Observable<UserMenu[]> { return super.items$.pipe( map(x => { return x.map(y => { if (y.visible) { return y; } return { ...y, visible: createVisibleFn(), }; }); }) ); } }then I set my MyUserMenuService class to DI on app.module.ts
//... providers: [APP_ROUTE_PROVIDER,{ provide:UserMenuService, useClass:MyUserMenuService }], bootstrap: [AppComponent], }) export class AppModule {}then it works as expected. Also we will fix in the next patch. I have sent commit.

-
0
-
0
temporary fix worked, but when i click My Account url now i see 2023 © LeptonTheme by Volosoft this was not there before how do i remove this?
I see you moved account profile edit to api auth project.
I have created app via cli. But I couldn't see the text. I checked Account layout
 I checked Application Layout
I checked Application Layout