- ABP Framework version: v7.0.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I want to customize Identity/Users page with some modification in both UI and Model.
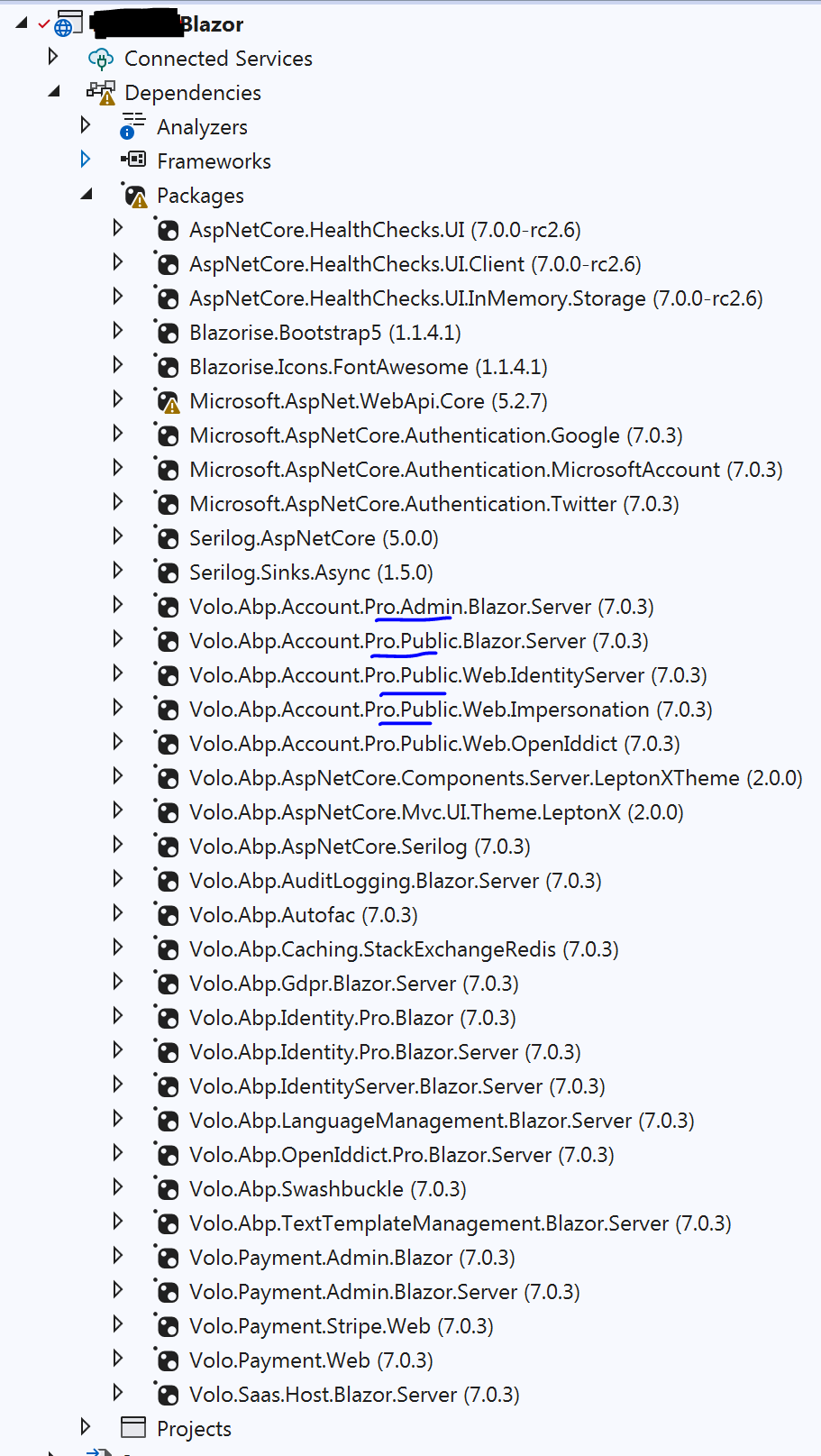
I am using Pro module and include these package.
My question : to customize User management pages, what are package I have to added? what is razor pages I need to customize ? and How

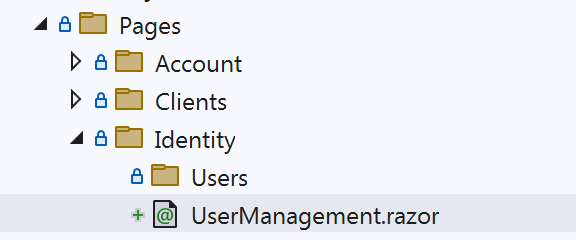
I tried to add folder and add this razor page but it does not help

Regards
8 Answer(s)
-
0
My question : to customize User management pages, what are package I have to added? what is razor pages I need to customize ? and How
You don't need to add any package.
You can check the document to know how to overriding Components: https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components?UI=Blazor
-
0
Can you give me an example if I want to custominze UserManagement page? What are components I should overwrite?
-
0
Hi
The pages
https://gist.github.com/realLiangshiwei/7b206990452bf566c711c0a0472d043d
If you also want to replace the Code Behind File, you can try:
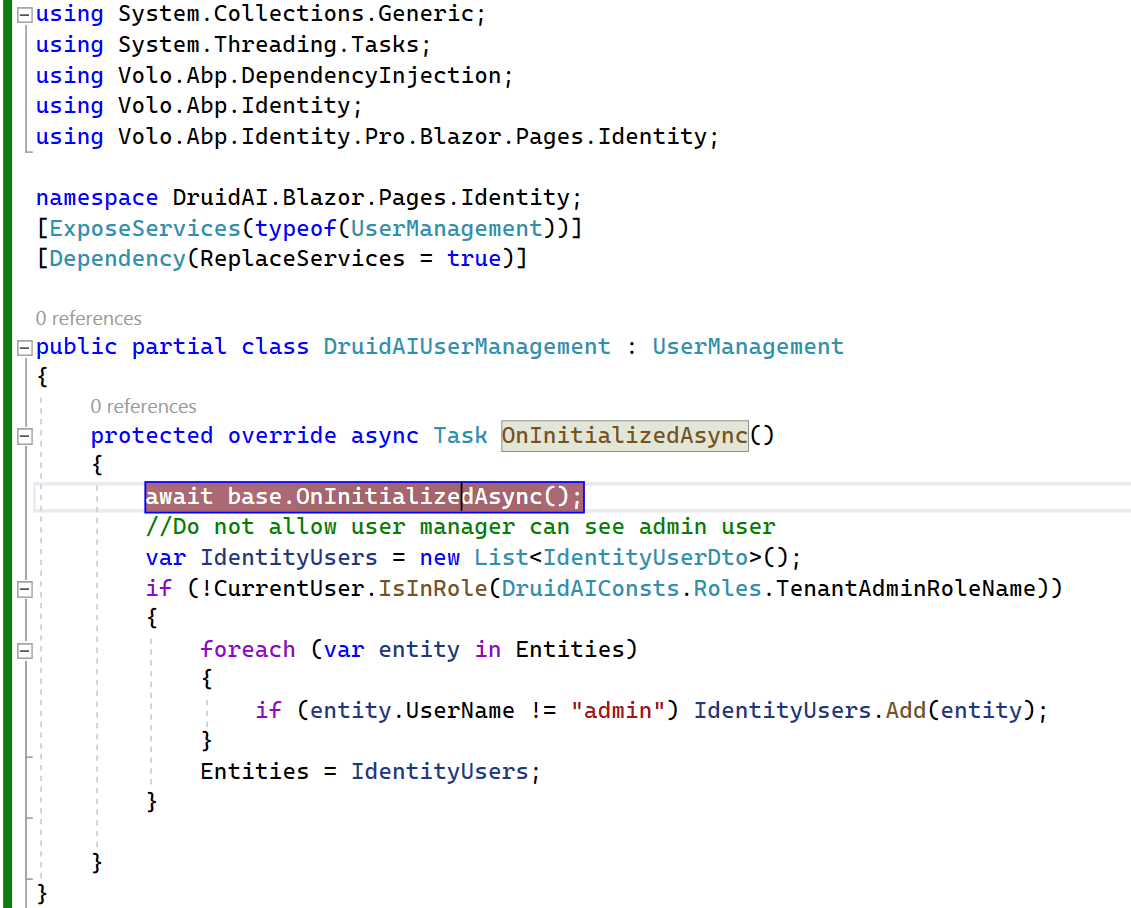
[ExposeServices(typeof(UserManagement))] [Dependency(ReplaceServices = true)] public partial class MyUserManagement { } -
0
-
0
I solved this, I need to overwrite protected override async Task GetEntitiesAsync() instead
-
0
Hi Ok good to see that the problem has been solved. I’m closing the question. Free open if still problem
-
0
Hi again, I got a problem while creating new user Is there any way to allow me set default value EmailConfirmed = true when create User in UserManagement page? I found method CreateEntityAsync() but NewEntity does not have EmailConfirmed properties. Can we use IdentityUserManager to update it?
-
0
Hi,
Yes, you can..
var user = await UserManager.FindByIdAsync(....); user.SetEmailConfirmed(true); await UserManager.UpdateAsync(user);