Hi
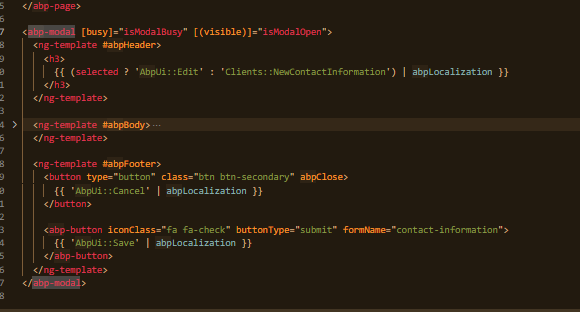
We are using application template with Angular as front end. We want to add a css class in the html of Component generated by abp suite for an entity. Can you please suggest if we can apply some class to the abp-modal shown in the screenshot below.
Also how can we open other component for another related entity from parent component. e.g. Client has contacts and we want to show contacts collection in client create/edit component and for collection of contact we want to provide a button to open a popup where new contacts can be added. please suggest best way of doing this.
4 Answer(s)
-
1
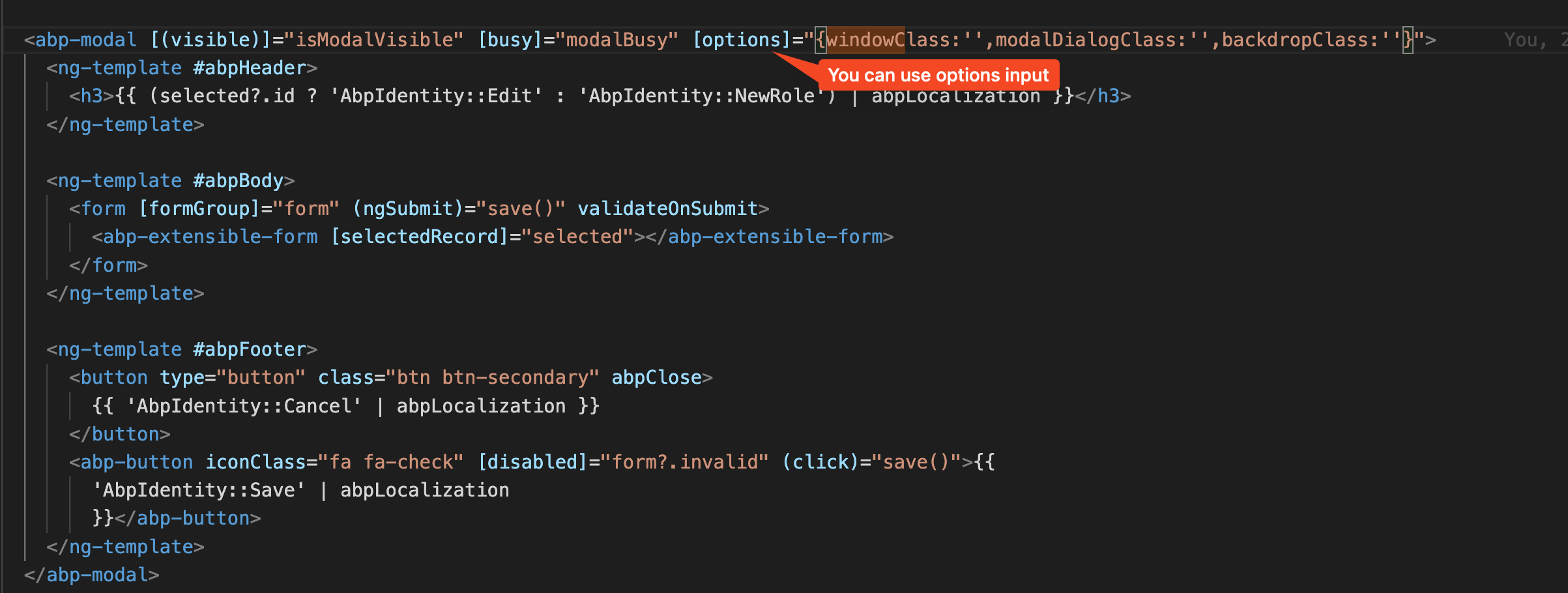
for the question 1. you can change the generated angular code after the generated. Our generator is just a helper for quick start. just like (visual studio) code editor's template. (note: if you re-generate the same component, it would be overrided. for a now we can't save the changes of generated app). if you want to add css the option certain modal, you can use [options]="{}". if you want to add css for all generated codes, you may change the template on the abp suite.
for the question 2. you can open multiple modals or you can open one modal and change the components of modal depend on your logic. I would prefer one modal, per screen but it depend the context
-
0
abp button has a input that name is
buttonClasshttps://github.com/abpframework/abp/blob/c8199a2582f9e5302047b9c4360174e30e2e62a2/npm/ng-packs/packages/theme-shared/src/lib/components/button/button.component.ts#L37example
<abp-button buttonClass="btn btn-default"> </abp-button> -
0
abp button has a input that name is
buttonClasshttps://github.com/abpframework/abp/blob/c8199a2582f9e5302047b9c4360174e30e2e62a2/npm/ng-packs/packages/theme-shared/src/lib/components/button/button.component.ts#L37example
<abp-button buttonClass="btn btn-default"> </abp-button> -
0
abp button has a input that name is
buttonClasshttps://github.com/abpframework/abp/blob/c8199a2582f9e5302047b9c4360174e30e2e62a2/npm/ng-packs/packages/theme-shared/src/lib/components/button/button.component.ts#L37example
<abp-button buttonClass="btn btn-default"> </abp-button>Sorry for the your questıon. I have accidenty removed (when I thought I was editing my answer, but I had changed your question)