If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.2
- UI type: MVC
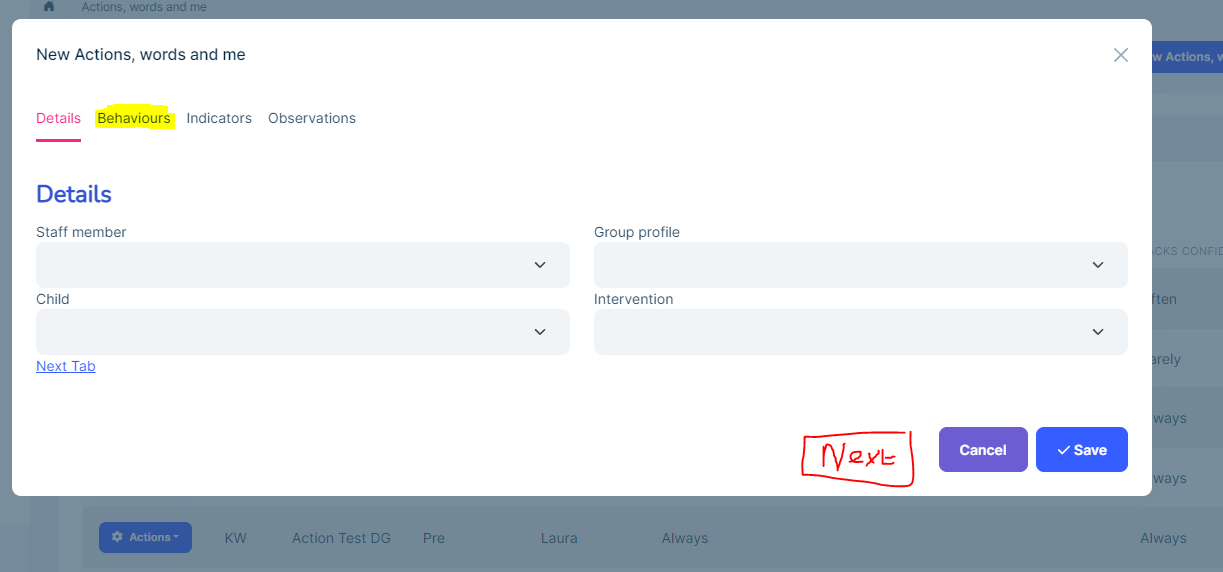
Hi, I am looking to add a "Next" button in the footer modal that will move to the next tab along, as the user has commented they get confused when "Save" is "Save and Close". I can't see in the tag helpers any way to do this, so is there an easy way to extend it to handle this situation? I'm happy to copy the modal footer code into each tab so that Next doesn't appear on the last page.
Or does anyone else have a different approach I could put forward, like having the "Save" show "Save & Close" instead.
Thanks, Dave
1 Answer(s)
-
0
Hello,
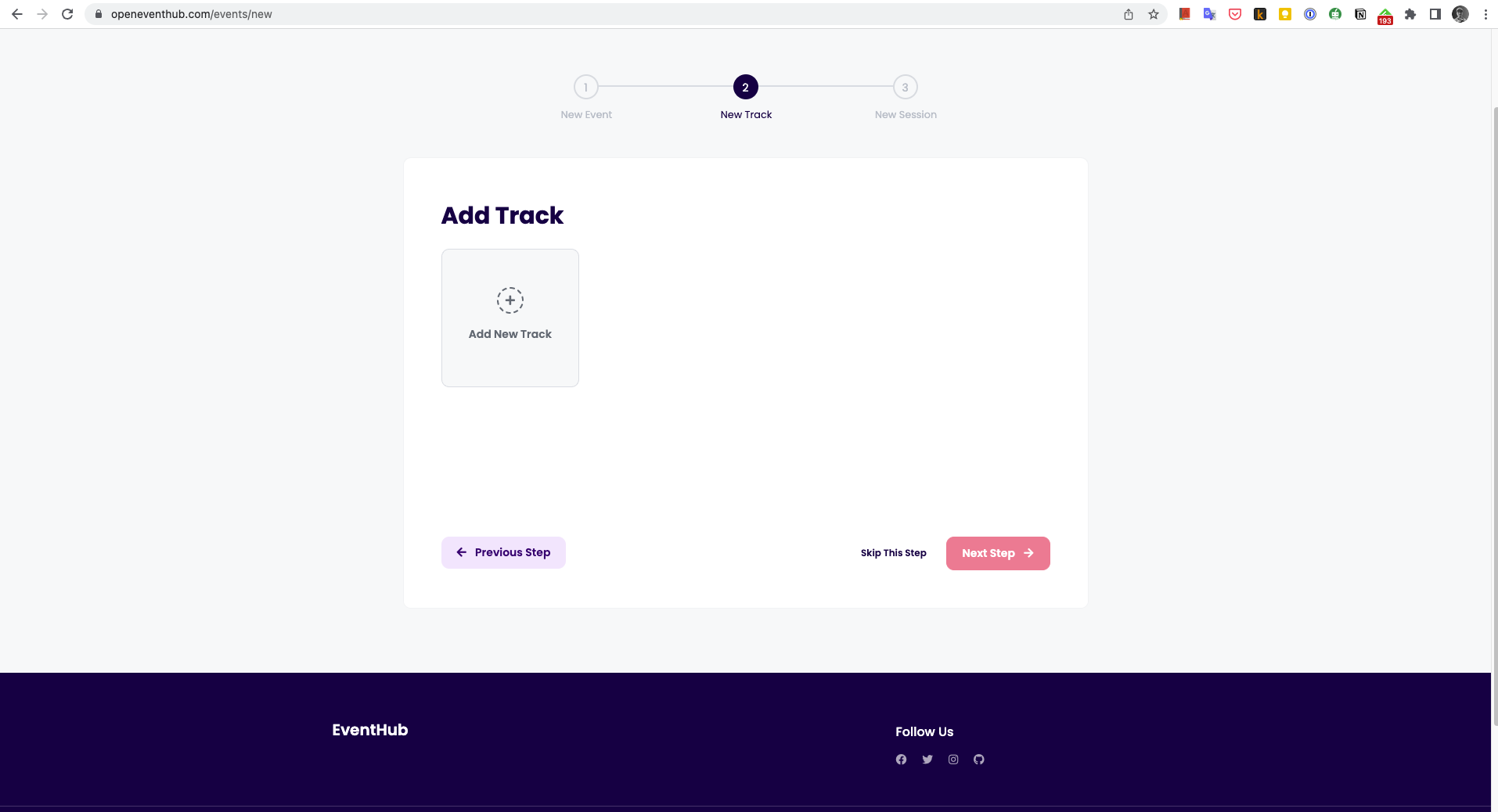
I recommend you to use the ABP widget system for your requirements like this. For example, we developed a wizard like the one below in EventHub:
You can find the relevant code here.
You can reach a similar view by creating a partial view for each page in the Wizard and using it in a page, widget or modal and changing the visibility of the partial view with javascript.