- ABP Framework version: v5.3.5
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: N/A
- Steps to reproduce the issue:"
I am having the exact same problem as the OP in this post: https://support.abp.io/QA/Questions/1765/Instead-of-opening-edit-popup-modal-screen--how-to-redirect-to-page
I have a razor page called SignUp on the public website that contains a form for a user to sign up for a service offered through our product. When the Save button is clicked, it successfully POSTs to the OnPostAsync handler in my SignUp.cshtml.cs controller. The problem is, no matter what I try, I cannot redirect successfully to my Payment page after the order is created in that handler.
Here is my handler:
public async Task<IActionResult> OnPostAsync()
{
//https://github.com/maliming/reCAPTCHA
var response = await _siteVerify.Verify(new reCAPTCHASiteVerifyRequest
{
Response = Order.Token,
RemoteIp = HttpContext.Connection.RemoteIpAddress?.ToString()
});
if (!response.Success)
{
Alerts.Danger("Please check the \"I am not a robot\" checkbox and complete the captcha.");
return Page();
}
var order = await _ordersAppService.CreateAsync(Order);
//var selfBaseUrl = _configuration["App:SelfUrl"] ?? "~"; // Try 2
//var payment = selfBaseUrl.EnsureEndsWith('/') + $"Payment?orderId={order.Id}"; // Try 2
var payment = $"/Payment?orderId={order.Id}"; // Try 3
//var result = RedirectToPage("Payment", new { orderId = order.Id }); // Try 1
//var result = Redirect(payment); // Try 2
var result = LocalRedirect(payment); //Try 3
return result;
}
Note that the captcha works just fine, my order is created, and then I actually redirect to the Payment page. That is, my OnGetAsync handler in my Payment.cshtml.cs controller gets called, my order gets looked up and set on my Order property and and then I try to return the Page.
[HiddenInput]
[BindProperty(SupportsGet = true)]
public Guid OrderId { get; set; }
[BindProperty] public OrderUpdateDto Order { get; set; }
public async Task<IActionResult> OnGetAsync()
{
var order = await _ordersAppService.GetAsync(OrderId);
Order = ObjectMapper.Map<OrderDto, OrderUpdateDto>(order);
return Page();
}
I can step through this method and everything is working, but when it returns, it stays on my SignUp page and does not render my Payment page. As you can see above, I've tried three different ways of redirecting (actually more) and each of them redirect but the rendering my Payment.cshtml page never happens.
Just a note – I can navigate directly to my Payment page by entering /Payment?orderd=… in the address bar of my browser. Everything works great with that page. I'm not getting any kind of error response.
So, what could be going wrong? Why would my SignUp page not redirect fully? Do I need some kind of special JavaScript handler? I've tried playing around with the following code in my SignUp.js file which is included in the script tag on my page:
$(function () {
console.log('loaded')
$("#order-form").abpAjaxForm().on('abp-ajax-success', function () {
//window.location.href = '/Success;
});
//$("#order-form").abpAjaxForm().on('abp-ajax-fail', function () {
// window.location.href = '/Error';
//});
});
I could do a client-side redirect, but I really don't want to do that as I might have other clients in the future. Again, why would the redirect not complete?
4 Answer(s)
-
0
hi
When the Save button is clicked, it successfully POSTs to the OnPostAsync handler in my SignUp.cshtml.cs controller.
Is this an Ajax call or a form post?
I guess it's an ajax call.
Can you share the ajax code?
-
0
hi jlavallet ,
please send the code screenshot
-
0
Hi Alper.
I’ve already solved my problem. I would appreciate it if you would credit me that support ticket and add to your error message that elements of code submitted may result in an unauthorized exception - giving a list of the probable reasons and how to fix them. I know I’m not doing any SQL in that block so it’s not SQL injection. Perhaps it’s the URLs in the comments?
Because I wasn’t unable to post a response back to maliming, I spent the first two days of this week reading the documentation and trying every way I could think to solve the problem. In the end I poured over the support website and finally found something that suggested that I could get rid of the dependence on the modal behavior entirely – which I wanted to do – so I replaced the following line of code:
<abp-modal-footer buttons="@(AbpModalButtons.Save)"></abp-modal-footer>With the following line of code:
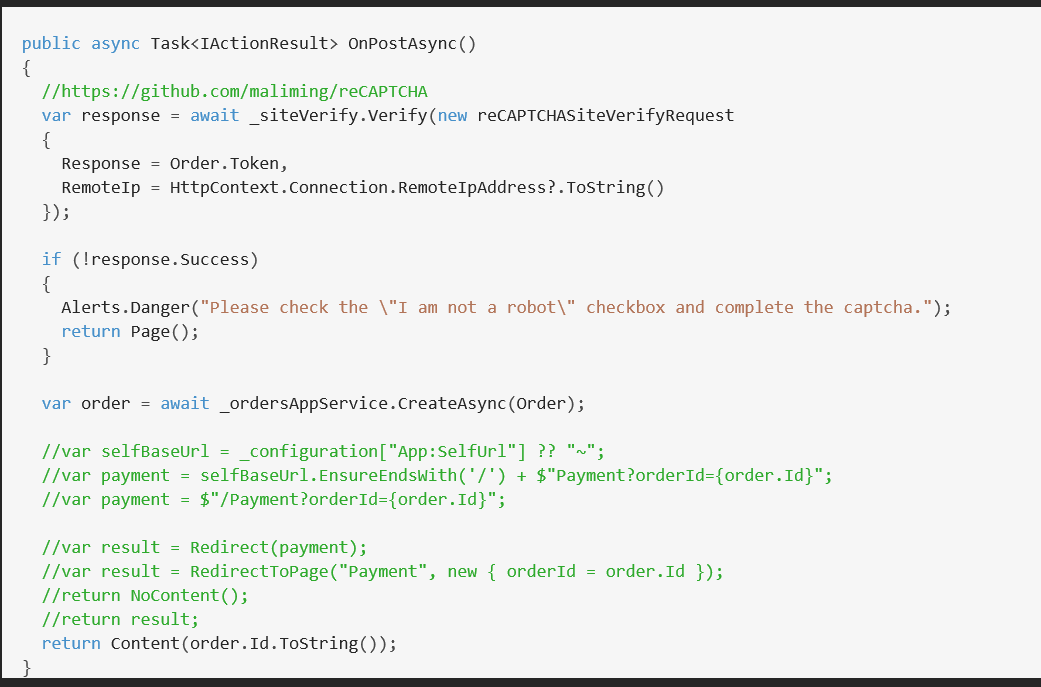
<abp-button button-type="Primary" type="submit">Save Order and Proceed to Payment</abp-button>I changed my POST handler like this – I never could get the redirect to work:
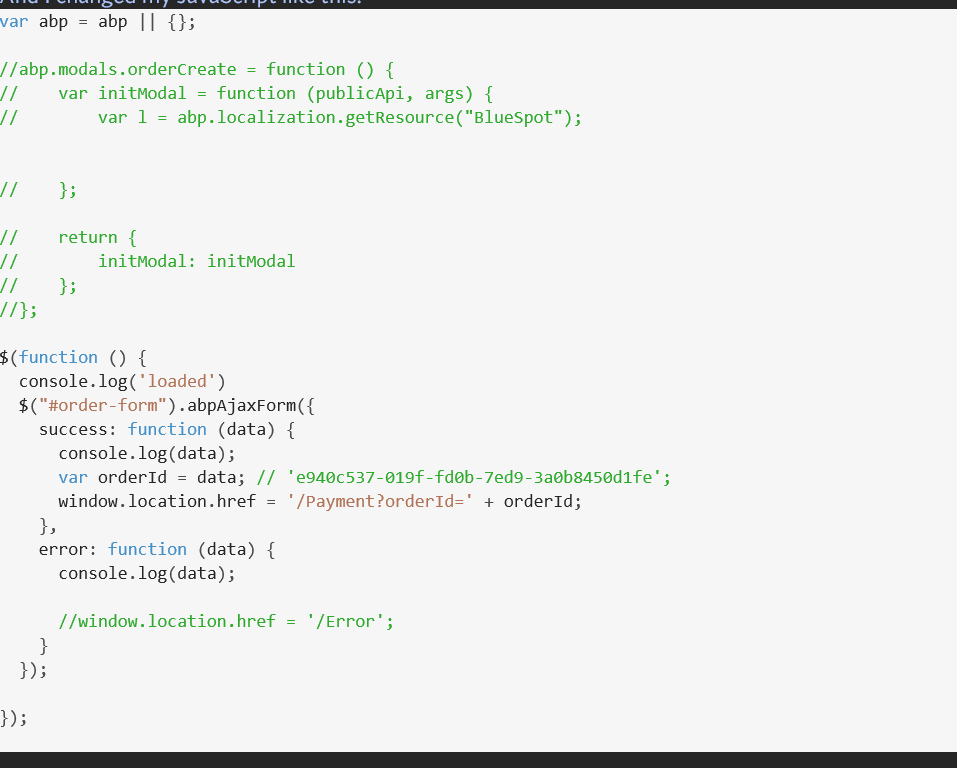
And I changed my JavaScript like this:
I don’t like the client-side redirect so if you can tell me how to do it with server-side redirect, I would prefer that.
That and, possibly other edits - sorry I have to move on – made things work for me.
In an effort to help others with the same problem, I will post my solution as an image. If I only had time to contribute to the documentation… I will try to do so at some point. The support site really needs work on the search functionality. I am aware of the options, but I rarely get good results. I only find them later by manually browsing posts. This is a problem because I am sure my problems have been encountered many times before. That means that my only recourse is to create a new post and since I am in Central Standard Time (Chicago), even the smallest clarifying question from your moderators cost me an entire day. Have you ever considered employing a moderator on the night shift? Obviously, I don’t know the geographical distribution of your customer base, but I would imagine there is a large representation here in the United States. I am a huge fan of framework and modular structure. I have learned a lot from you. I just hope in the future there will be an easier way to get support or find answers. The Discord option does not seem to be actively moderated, and my questions are ignored there.
Thanks, Jack
-
0
thanks! refunded.