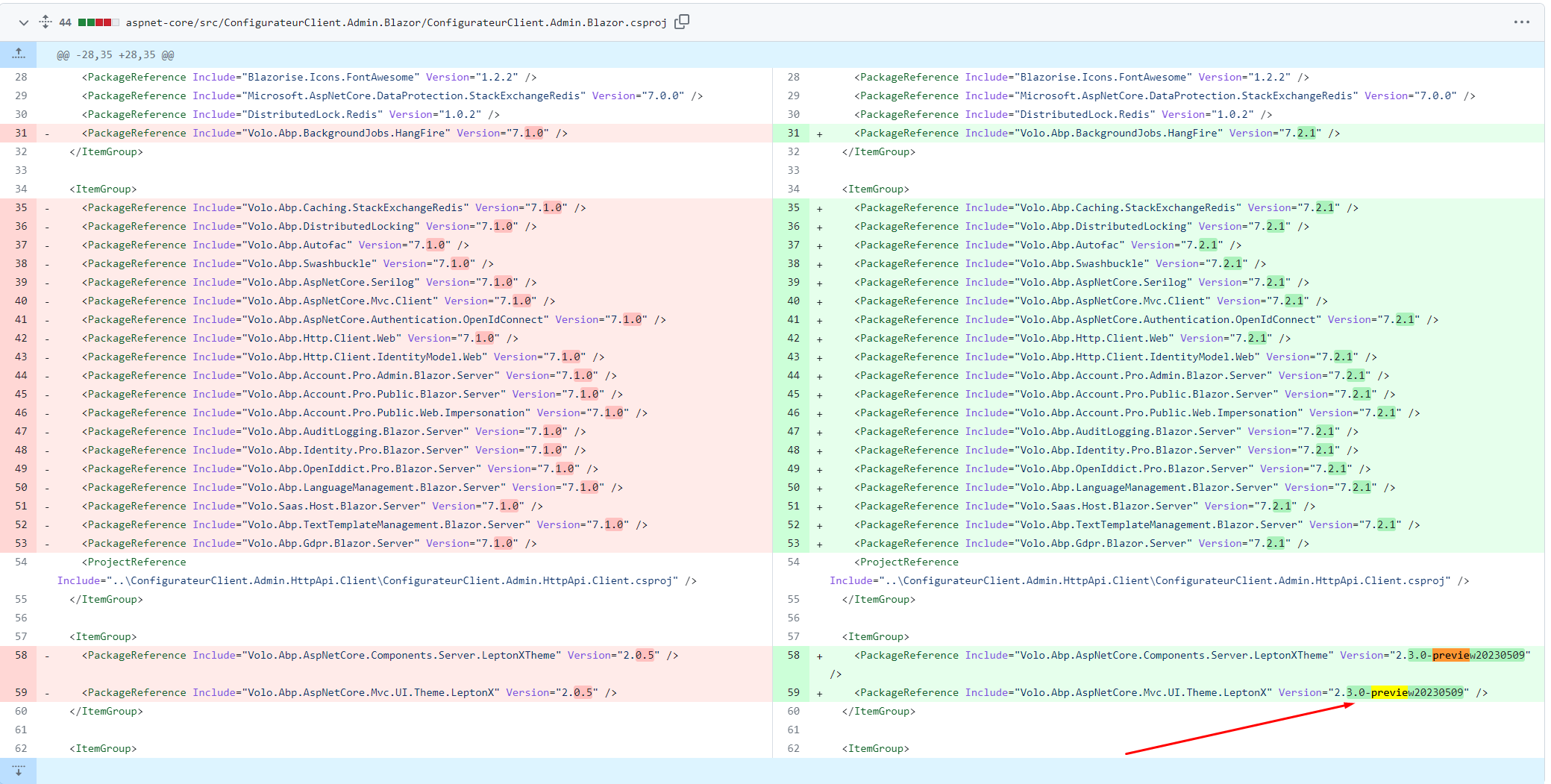
We upgraded to 7.2.1 and there were preview versions to install, while we are in a stable version?
Now nuget 2.3.0-preview20230509 is completely gone, we can't build anymore. And, if we try to switch to rc-1 we have another incompatibility error.
Why do you use preview packages on stable releases?
It is now impossible for us to make fixes in production.
22 Answer(s)
-
0
hi
You can try to using
2.2.2of Leptonx -
0
Hi Mailming, We have just upgraded to 7.2.3, and specifying 2.2.2 LeptonX. It works normally.
However, we do not understand where the initial problem can come from? Did you make a mistake in the last version?
For us it's ok, if the error comes from you can you refund us the question?
-
0
hi
Refunded.
-
0
-
0
hi
You can create a new template project with 7.3 and check which version of Lepton it used.
-
0
-
0
Hi,
LeptonX 2.3 packages for ABP 7.3
If you use ABP 2.2, you should use LeptonX v2.2.x
Can you try with
2.2.2LeptonX version? -
0
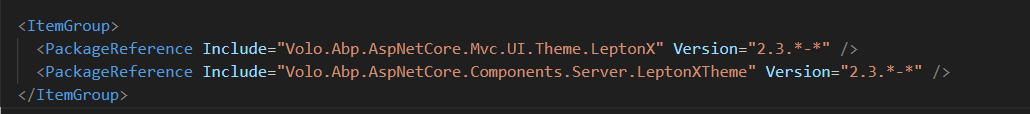
Hi Enisn, We use ABP 7.3, and we manually setup lepton in 2.3 instead of 2.4-preview.
We try to understand why being up to date on a stable version we end up with a preview.
By putting the lepton manually in 2.3 it works.
-
0
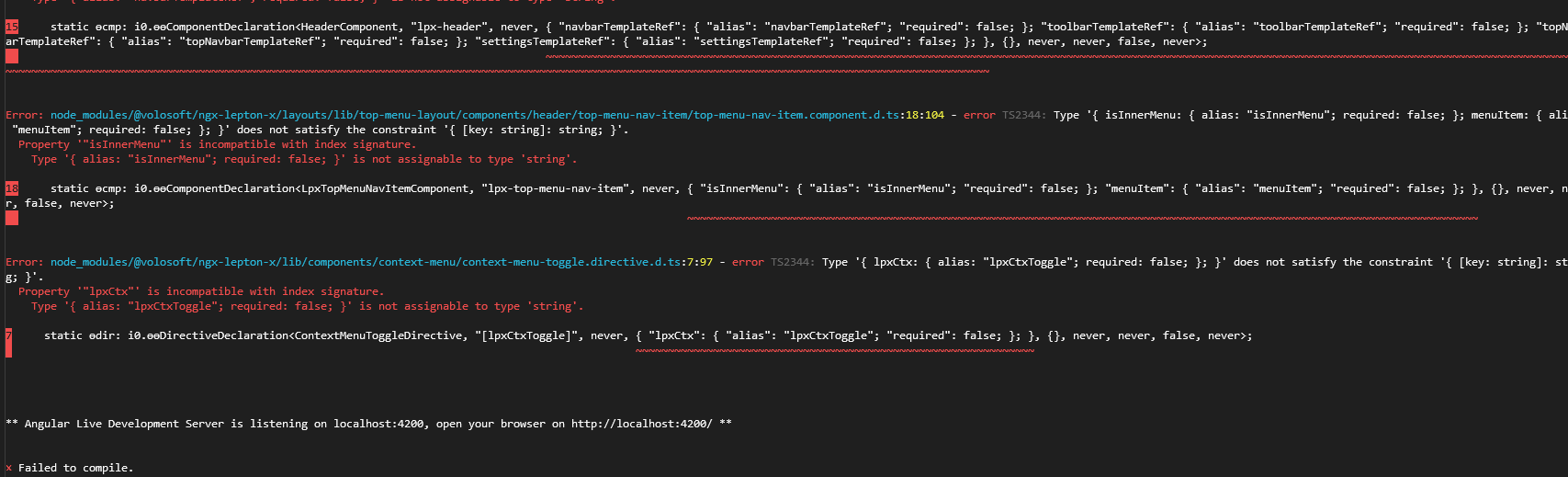
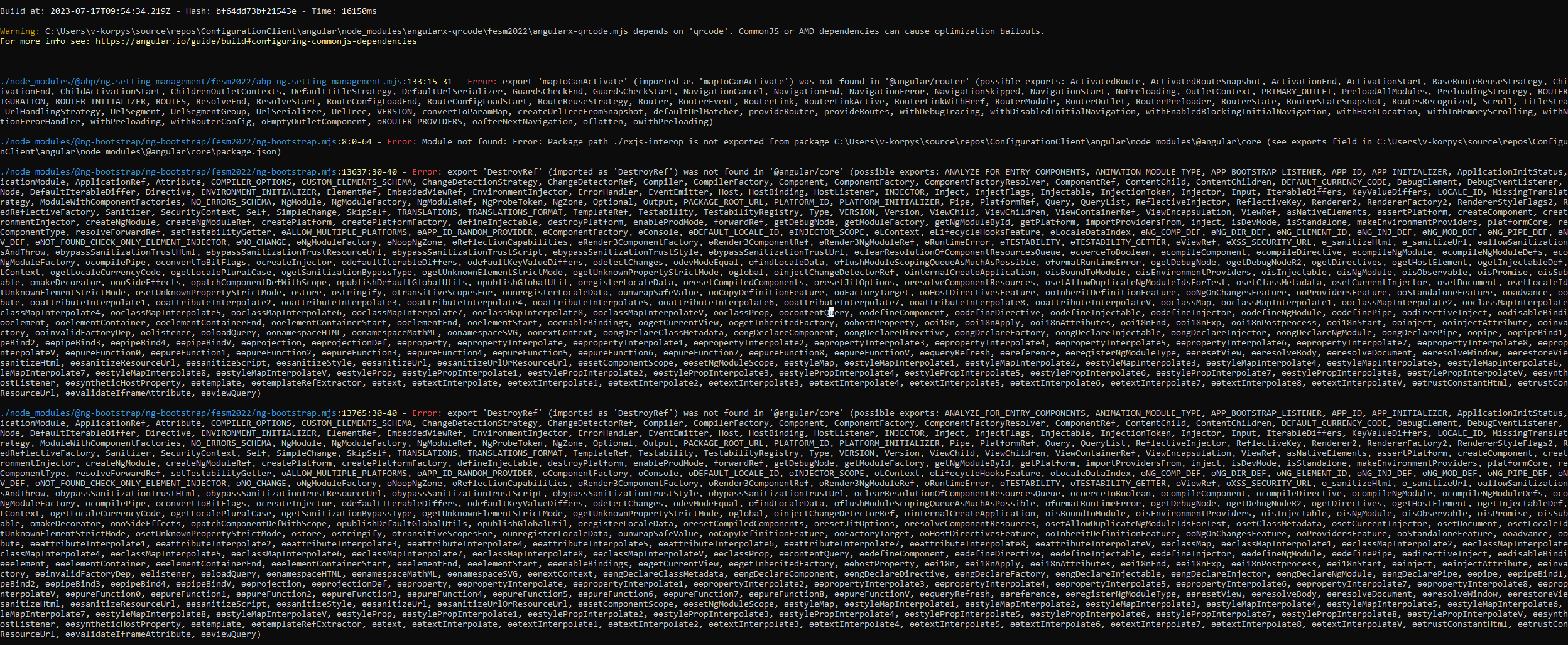
For the Backend and Authserver part there is obviously no problem, however impossible to launch the angular front.
Logs : Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/responsive/responsive.directive.d.ts:18:91 - error TS2344: Type '{ query: { alias: "lpxResponsive"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"query"' is incompatible with index signature. Type '{ alias: "lpxResponsive"; required: false; }' is not assignable to type 'string'.
18 static ɵdir: i0.ɵɵDirectiveDeclaration<ResponsiveDirective, "[lpxResponsive]", never, { "query": { "alias": "lpxResponsive"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/visible.directive.d.ts:17:88 - error TS2344: Type '{ lpxVisible: { alias: "lpxVisible"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"lpxVisible"' is incompatible with index signature. Type '{ alias: "lpxVisible"; required: false; }' is not assignable to type 'string'.
17 static ɵdir: i0.ɵɵDirectiveDeclaration<LpxVisibleDirective, "[lpxVisible]", never, { "lpxVisible": { "alias": "lpxVisible"; "required": false; }; }, {}, never, never, true, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/components/settings/setting.component.d.ts:9:84 - error TS2344: Type '{ setting: { alias: "setting"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"setting"' is incompatible with index signature. Type '{ alias: "setting"; required: false; }' is not assignable to type 'string'.
9 static ɵcmp: i0.ɵɵComponentDeclaration<SettingComponent, "lpx-setting", never, { "setting": { "alias": "setting"; "required": false; }; }, { "settingClick": "settingClick"; }, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/components/toolbar/toolbar-item/toolbar-item.component.d.ts:14:93 - error TS2344: Type '{ component: { alias: "component"; required: false; }; template: { alias: "template"; required: false; }; icon: { alias: "icon"; required: false; }; badge: { alias: "badge"; required: false; }; html: { alias: "html"; required: false; }; action: { ...; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"component"' is incompatible with index signature. Type '{ alias: "component"; required: false; }' is not assignable to type 'string'.
14 static ɵcmp: i0.ɵɵComponentDeclaration<ToolbarItemComponent, "lpx-toolbar-item", never, { "component": { "alias": "component"; "required": false; }; "template": { "alias": "template"; "required": false; }; "icon": { "alias": "icon"; "required": false; }; "badge": { "alias": "badge"; "required": false; }; "html": { "alias": "html"; "required": false; }; "action": { "alias": "action"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/components/toolbar/toolbar-items/toolbar-items.component.d.ts:6:95 - error TS2344: Type '{ items: { alias: "items"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"items"' is incompatible with index signature. Type '{ alias: "items"; required: false; }' is not assignable to type 'string'.
6 static ɵcmp: i0.ɵɵComponentDeclaration<ToolbarItemsComponent, "lpx-toolbar-items", never, { "items": { "alias": "items"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/components/toolbar/toolbar.component.d.ts:18:84 - error TS2344: Type '{ profileRef: { alias: "profileRef"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"profileRef"' is incompatible with index signature. Type '{ alias: "profileRef"; required: false; }' is not assignable to type 'string'.
18 static ɵcmp: i0.ɵɵComponentDeclaration<ToolbarComponent, "lpx-toolbar", never, { "profileRef": { "alias": "profileRef"; "required": false; }; }, { "profileClick": "profileClick"; }, ["itemsTmp"], ["*"], false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/top-menu-layout/components/header/header.component.d.ts:15:82 - error TS2344: Type '{ navbarTemplateRef: { alias: "navbarTemplateRef"; required: false; }; toolbarTemplateRef: { alias: "toolbarTemplateRef"; required: false; }; topNavbarTemplateRef: { alias: "topNavbarTemplateRef"; required: false; }; settingsTemplateRef: { ...; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"navbarTemplateRef"' is incompatible with index signature. Type '{ alias: "navbarTemplateRef"; required: false; }' is not assignable to type 'string'.
15 static ɵcmp: i0.ɵɵComponentDeclaration<HeaderComponent, "lpx-header", never, { "navbarTemplateRef": { "alias": "navbarTemplateRef"; "required": false; }; "toolbarTemplateRef": { "alias": "toolbarTemplateRef"; "required": false; }; "topNavbarTemplateRef": { "alias": "topNavbarTemplateRef"; "required": false; }; "settingsTemplateRef": { "alias": "settingsTemplateRef"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/layouts/lib/top-menu-layout/components/header/top-menu-nav-item/top-menu-nav-item.component.d.ts:18:104 - error TS2344: Type '{ isInnerMenu: { alias: "isInnerMenu"; required: false; }; menuItem: { alias: "menuItem"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"isInnerMenu"' is incompatible with index signature. Type '{ alias: "isInnerMenu"; required: false; }' is not assignable to type 'string'.
18 static ɵcmp: i0.ɵɵComponentDeclaration<LpxTopMenuNavItemComponent, "lpx-top-menu-nav-item", never, { "isInnerMenu": { "alias": "isInnerMenu"; "required": false; }; "menuItem": { "alias": "menuItem"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/ngx-lepton-x/lib/components/context-menu/context-menu-toggle.directive.d.ts:7:97 - error TS2344: Type '{ lpxCtx: { alias: "lpxCtxToggle"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"lpxCtx"' is incompatible with index signature. Type '{ alias: "lpxCtxToggle"; required: false; }' is not assignable to type 'string'.
7 static ɵdir: i0.ɵɵDirectiveDeclaration<ContextMenuToggleDirective, "[lpxCtxToggle]", never, { "lpxCtx": { "alias": "lpxCtxToggle"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
× Failed to compile.
-
0
Hi Enisn, We use ABP 7.3, and we manually setup lepton in 2.3 instead of 2.4-preview.
We try to understand why being up to date on a stable version we end up with a preview.
By putting the lepton manually in 2.3 it works.
ABP Framework/Commercial & LeptonX are different products and they have different versions & release cycles and pipleines. And LeptonX depends on ABP, so we can't publish it before ABP is released. ABP templates are shipped with ABP release, so the templates includes
2.3.*-*version pattern to make the build successful, because LeptonX stable version isn't available when the ABP is released.So, this is the main reason why templates can't know the latest version of LeptonX, and it references the latest stable or premium version of a specific major version
-
0
Hi Enisn,
We use ABP 7.3, and we manually setup lepton in 2.3 instead of 2.4-preview.We try to understand why being up to date on a stable version we end up with a preview.
By putting the lepton manually in 2.3 it works.
ABP Framework/Commercial & LeptonX are different products and they have different versions & release cycles and pipleines. And LeptonX depends on ABP, so we can't publish it before ABP is released. ABP templates are shipped with ABP release, so the templates includes
2.3.*-*version pattern to make the build successful, because LeptonX stable version isn't available when the ABP is released.So, this is the main reason why templates can't know the latest version of LeptonX, and it references the latest stable or premium version of a specific major version
It is precisely this part that does not work correctly that we end up with a preview version of lepton that is not "stable"

-
0
Hi berly,
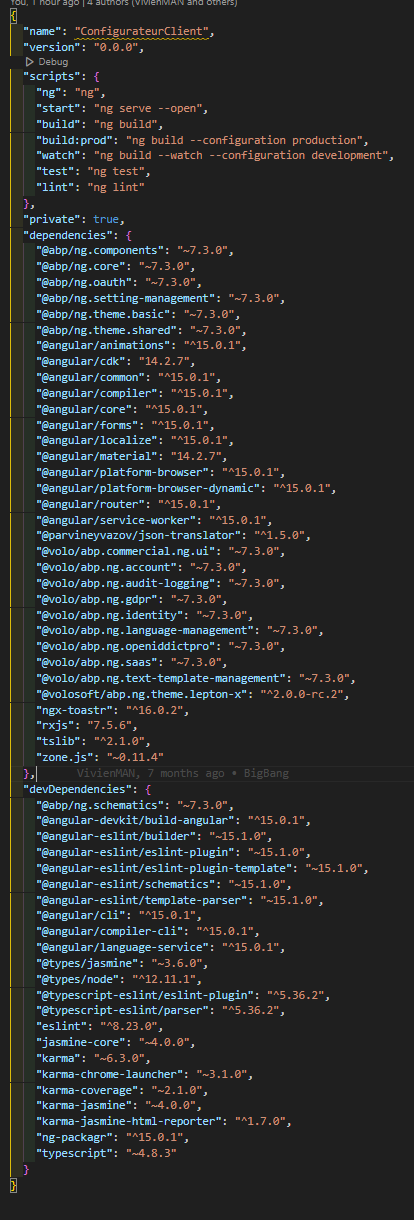
Can you please send screenshot your package.json file ?
-
0
-
0
Hi again,
It seems like your package versions not stable
1.Update angular packages
First of all you need to update @angular/[package] && angular-[package] packages you can check the correct version with the
@abp/*packages at here2.Set correct version for theme lepton-x
@volosoft/abp.ng.theme.lepton-x package's version must be the excat
~2.3.0version. Currently it seems like installing 2.3.0.rc.x version. Beside that if you've 3rd party library. This library's angular version must be the same with your project -
0
Hi masum.ulu,
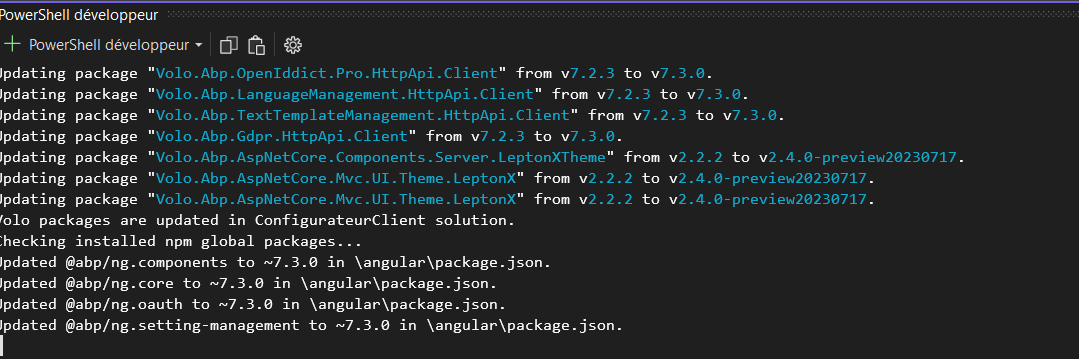
We use abp update command to update angular project, is this normal?
-
0
Hi masum.ulu,
We use abp update command to update angular project, is this normal?
abp update command only updates abp packages on angular side, you need to update @angular and other packages by your self. For angular upgrade operation you can use
ng updatecommand. Please check the guide -
0
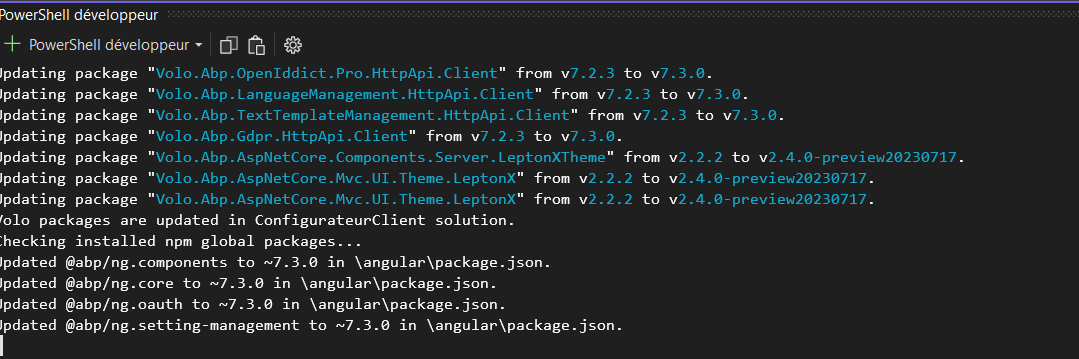
Hi, Have you been able to see why during the update with abp update we switched to the preview version of lepton?
We solved our problem but we would like to know why we had this behavior
-
0
Hi again,
I'm not sure but LeptonX releases after abp & volo packages, it was the latest version in that time. Also
^(caret) sign will take latest version of the package that's why even if the version2.0.0it'll take2.latest-version.latest-versionof the package. -
0
I'm not sure if this is good practice because for the 7.2 update we ended up with a lepton preview package that has since been removed. And during the 7.3 update we also found ourselves with a lepton package in preview.
You have to stay on stable when upgrading.
-
0
I'm not sure if this is good practice because for the 7.2 update we ended up with a lepton preview package that has since been removed. And during the 7.3 update we also found ourselves with a lepton package in preview.
You have to stay on stable when upgrading.
Hi again, Yes we're not update our templates before stable for our packages. Do you use preview version of CLI ?
-
0
I'm not sure if this is good practice because for the 7.2 update we ended up with a lepton preview package that has since been removed. And during the 7.3 update we also found ourselves with a lepton package in preview.
You have to stay on stable when upgrading.
Hi again, Yes we're not update our templates before stable for our packages. Do you use preview version of CLI ?
Absolutely not, we updated cli to 7.3.0 then did the abp update, we had the update in preview on 3 completely different computers
-
0
Okay then I'll check again our templates. The correct method must be stable version of packages for your case can you make it manuel for the fix problem please. Also for packages If you use ^ or ~ packages versions can be like:
"@abp/ng.core": "~7.3.0" ~ will take latest of the last number 7.3.latest "@abp/ng.core": "^7.0.0" ^ will take latest of the last 2 numbers 7.latest.latest