- ABP Framework version: v7.3.2
- UI Type: Blazor Server
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: no errors
- Steps to reproduce the issue: Create a new project using the abp cli 'abp new MyApp -u blazor-server' and set the configuration to show the top menu
I created a blazor server app but the top menu isn't displaying correctly on startup, also when going into most user dropdown options it switches back to the side menu.
This is the configuration I did to set it to the top menu:
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
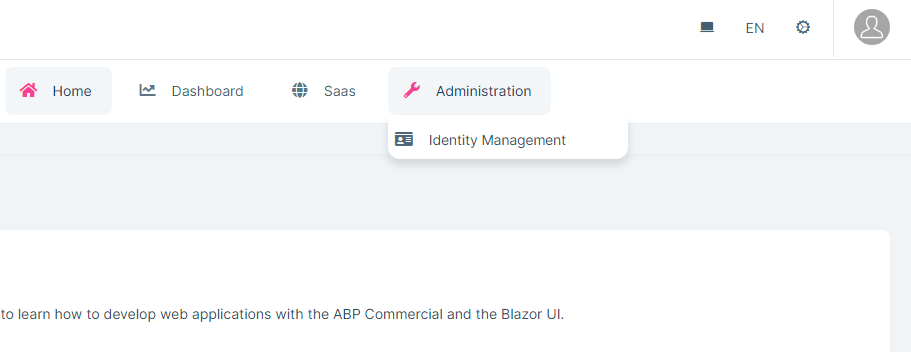
On startup the admin menu looks like this:

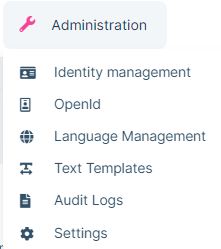
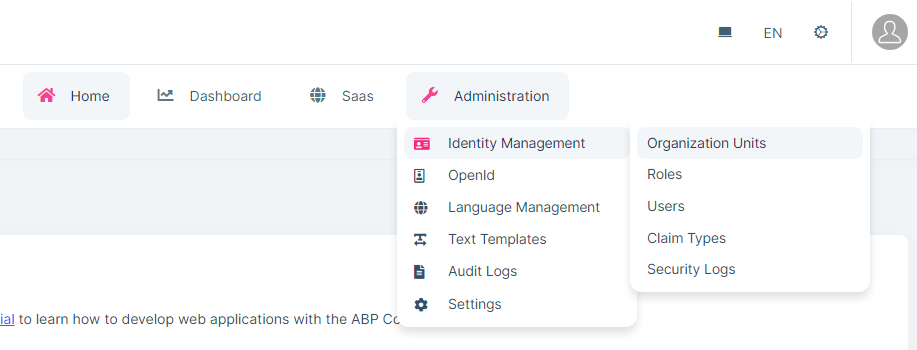
After moving to the my account page and back, it looks like this:

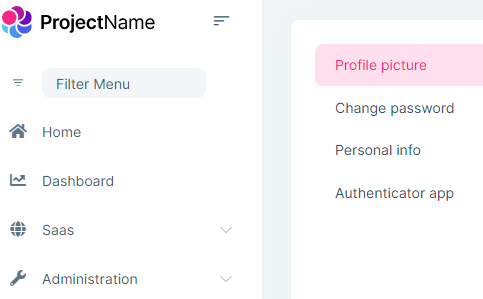
Most of the user dropdown pages also revert back to the side menu (example using my account):

Are there any options I'm missing that allows the menu to render correctly on startup and have the top menu across all pages?
7 Answer(s)
-
0
Hi,
This is because the Blazor Server uses a hybrid UI, my account page is rendered as an MVC UI.
You need also to configure the MVC UI:
Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; }); -
0
Hi,
This is because the Blazor Server uses a hybrid UI, my account page is rendered as an MVC UI.
You need also to configure the MVC UI:
Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });Thanks, that fixed the issue with the my account page, however the issue with the menu options not loading correctly is still happening. Do you have a fix for that?
-
0
however the issue with the menu options not loading correctly is still happening. Do you have a fix for that?
Could you share some screenshots?
-
0
This is what the administration menu looks like when starting the website with the top menu:

This is what it looks like after moving into the my account page (and presumably any mvc page):

For some reason it doesn't seem to load the menu correctly, after navigating to the my account page it seems to sort itself out and works correctly until it's closed.
-
0
Just to add some extra information from our testing:
The app was created with
abp new MyApp -u blazor-server -t app-proRun theMyApp.DbMigratorproject to create the databaseAlter the file
MyAppBlazorModule.csto specify theTopMenuprivate void ConfigureTheme() { Configure<LeptonXThemeOptions>(options => { options.DefaultStyle = LeptonXStyleNames.System; }); // TODO Added this Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; }); // TODO Added this Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; }); }Run the
MyApp.Blazorproject and login using the default Admin credentials so that the menus visible when authenticated are shown.After the initial page load the Administration menu and others aren't drawn correctly despite the markup appearing to be present

It appears to be possibly .css related?
After an F5 page refresh, the menus are then correct

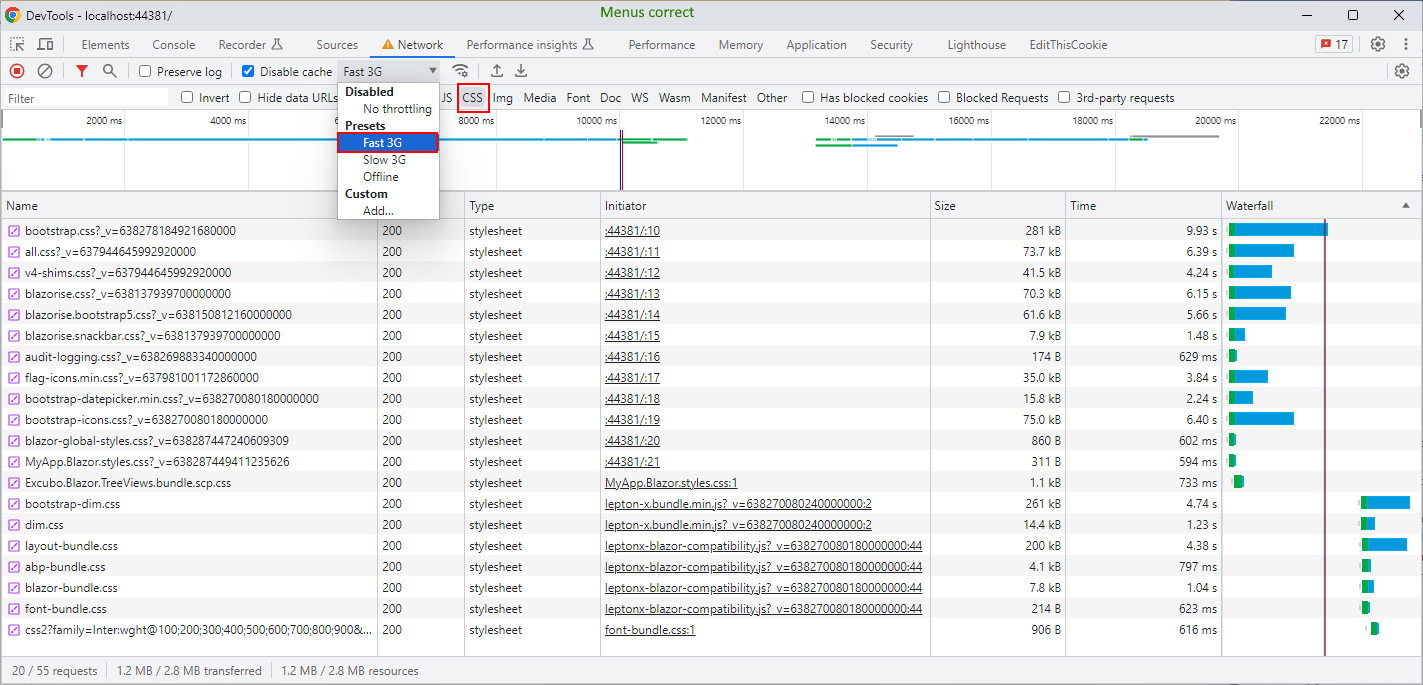
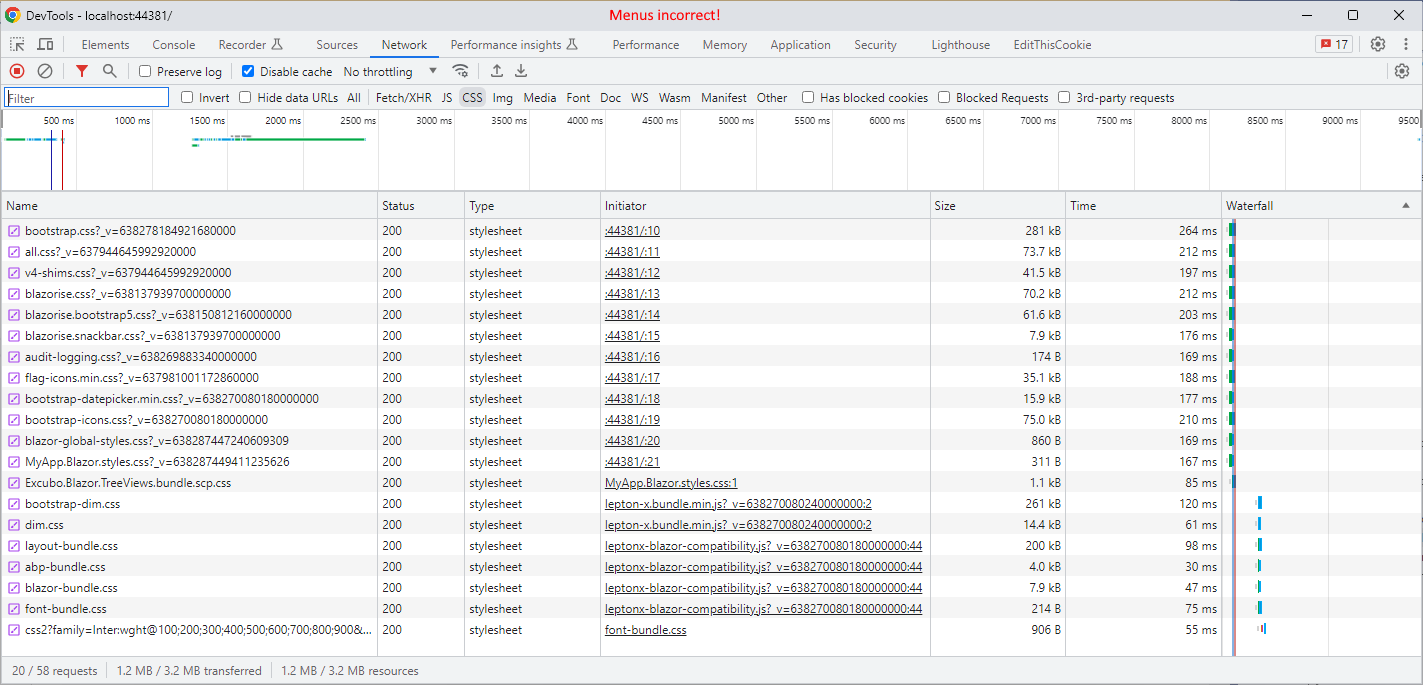
Interestingly, if the whole page load is slowed down using the F12 Developer Tools and setting the Throttling to e.g.
Fast 3GThe menus are correct upon the initial page load.
Here are the same results for an initial page load with incorrect menus, however, we can see no difference!

As an aside, in case its relevant: We're aware there is an issue with delayed loading of .css [Stylesheets are loaded very late #4809](https://support.abp.io/QA/Questions/4809/Stylesheets-are-loaded-very-late) and after implementing the workaround in that thread, we have found that the menus are always incorrect, even after an F5 refresh! which is why we suspect .css loading issues?
We have found no difference amongst the following:
- between browsers i.e. Edge or Chrome
- running under IIS or with the "command prompt visible mode"
- upgrading all the packages to their latest versions from the default template versions (LeptonX was already at 2.3.2)
- Debug or Release builds
HTH
-
0
I will check it
-
0
Hi,
I can reproduce the problem. We will fix it in the next patch version. your ticket refunded.



