Hello, We are trying to add abp packages into an Angular project that we have created as a custom. But we encountered some errors while adding these packages.
The package names we want to add are as follows:
Under the Dependencies heading: "@abp/ng.account": "~7.3.2", "@abp/ng.components": "~7.3.2", "@abp/ng.core": "~7.3.2", "@abp/ng.oauth": "~7.3.2", "@abp/ng.identity": "~7.3.2", "@abp/ng.setting-management": "~7.3.2", "@abp/ng.tenant-management": "~7.3.2", "@abp/ng.theme.shared": "~7.3.2", "@abp/ng.theme.lepton-x": "~2.3.1"
Under the devDependencies heading: "@abp/ng.schematics": "~7.3.2"
When we want to install the packages in the custom project for the first time and run the project, we encounter errors. Attached are the pictures of the errors we encountered.
https://hizliresim.com/nmu5gw5 https://hizliresim.com/gg2piqo https://hizliresim.com/ikoywtz
Enjoy your work.
12 Answer(s)
-
0
Hi, version of our current angular project: 14.2.0
-
1
Hi again,
That's why you getting exception. Can you please try to create empty project with @angular packages version
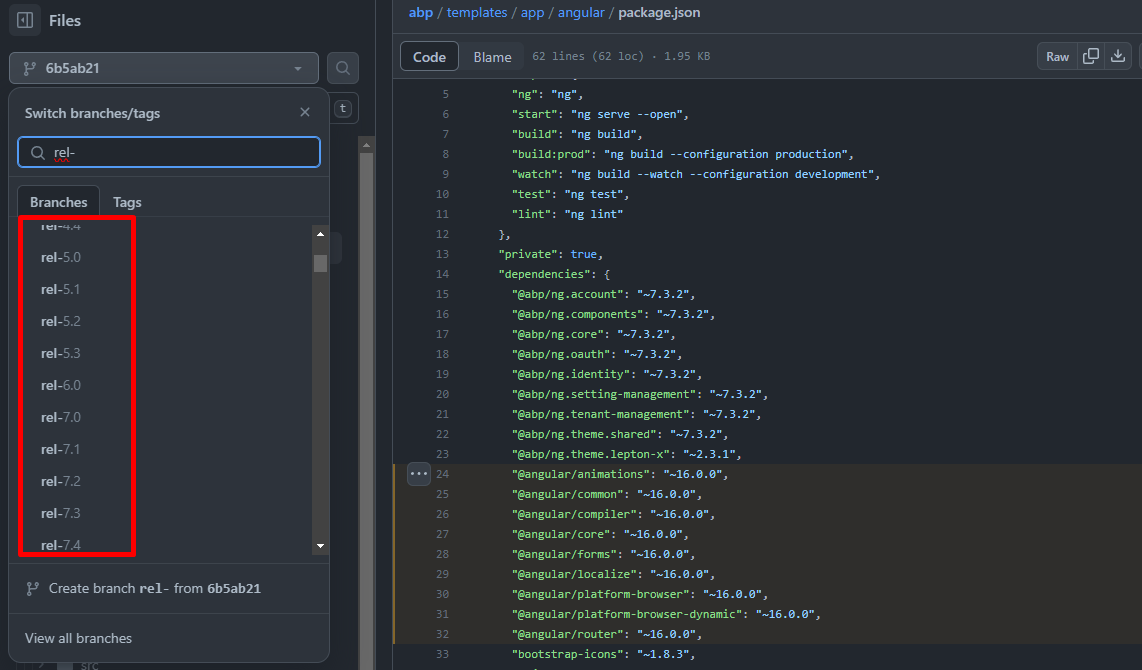
~16.0.0don't forget~it'll install latest patch version ex: 16.0.latestSo your project must be use Angular 16 version or you can use @abp packages old version. Please check the template folder for your version matrix
-
1
-
0
Hi,
requested corrections have been made. But we are getting error as below. By the way, our custom project is abp community, not commercial. We get an error like this in version I don't know what else we can do to solve the problem. The part where we get the error is abp packages for now
https://hizliresim.com/s8dnwv8 https://hizliresim.com/dliy992 https://prnt.sc/UvT7WffUnKTu
package.json
{ "name": "Demo", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.account": "~7.3.2", "@abp/ng.components": "~7.3.2", "@abp/ng.core": "~7.3.2", "@abp/ng.identity": "~7.3.2", "@abp/ng.oauth": "~7.3.2", "@abp/ng.setting-management": "~7.3.2", "@abp/ng.tenant-management": "~7.3.2", "@abp/ng.theme.lepton-x": "~2.3.1", "@abp/ng.theme.shared": "~7.3.2", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@fullcalendar/angular": "^5.11.0", "@fullcalendar/daygrid": "^5.11.0", "@fullcalendar/interaction": "^5.11.0", "@fullcalendar/list": "^5.11.0", "@fullcalendar/timegrid": "^5.11.0", "@ng-bootstrap/ng-bootstrap": "^13.1.0", "@ng-select/ng-select": "^9.1.0", "@ngx-translate/core": "^14.0.0", "@ngx-translate/http-loader": "^7.0.0", "@ngxs/storage-plugin": "^3.7.6", "@ngxs/store": "^3.7.6", "@popperjs/core": "^2.11.6", "@sweetalert2/ngx-sweetalert2": "^11.0.0", "@types/sortablejs": "^1.15.0", "angular-cropperjs": "^1.0.2", "apexcharts": "^3.36.3", "bootstrap": "^5.2.2", "bootstrap-icons": "~1.8.3", "concurrently": "^8.2.0", "cropperjs": "^1.5.12", "devextreme": "22.1.7", "devextreme-angular": "22.1.7", "exceljs": "^4.3.0", "feather-icons": "^4.29.0", "file-saver": "^2.0.5", "file-saver-es": "^2.0.5", "jspdf": "^2.5.1", "metismenujs": "^1.3.1", "ng-apexcharts": "^1.7.4", "ng-bootstrap-icons": "^13.1.2-canary.1", "ng2-simplemde": "^2.1.0", "ngx-clipboard": "^15.1.0", "ngx-highlightjs": "^7.0.1", "ngx-owl-carousel-o": "^14.0.1", "ngx-perfect-scrollbar": "^10.1.1", "ngx-sortablejs": "^11.1.0", "ngx-toastr": "^15.0.0", "rm-datagrid": "^0.0.23", "rm-uikit": "^0.0.5", "rxjs": "7.8.1", "sortablejs": "^1.15.0", "sweetalert2": "^11.6.13", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "^6.0.3", "@angular-devkit/build-angular": "^16.2.1", "@angular-eslint/builder": "^16.1.1", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "^16.1.1", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@compodoc/compodoc": "^1.1.21", "@storybook/addon-essentials": "^7.4.0", "@storybook/addon-interactions": "^7.4.0", "@storybook/addon-links": "^7.4.0", "@storybook/angular": "^7.4.0", "@storybook/blocks": "^7.4.0", "@storybook/testing-library": "^0.0.14-next.2", "@types/feather-icons": "^4.7.0", "@types/jasmine": "~3.6.0", "@types/lodash": "^4.14.197", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.2.2", "react": "^18.2.0", "react-dom": "^18.2.0", "storybook": "^7.4.0", "typescript": "~5.0.4" } } -
1
Hi again,
- Your
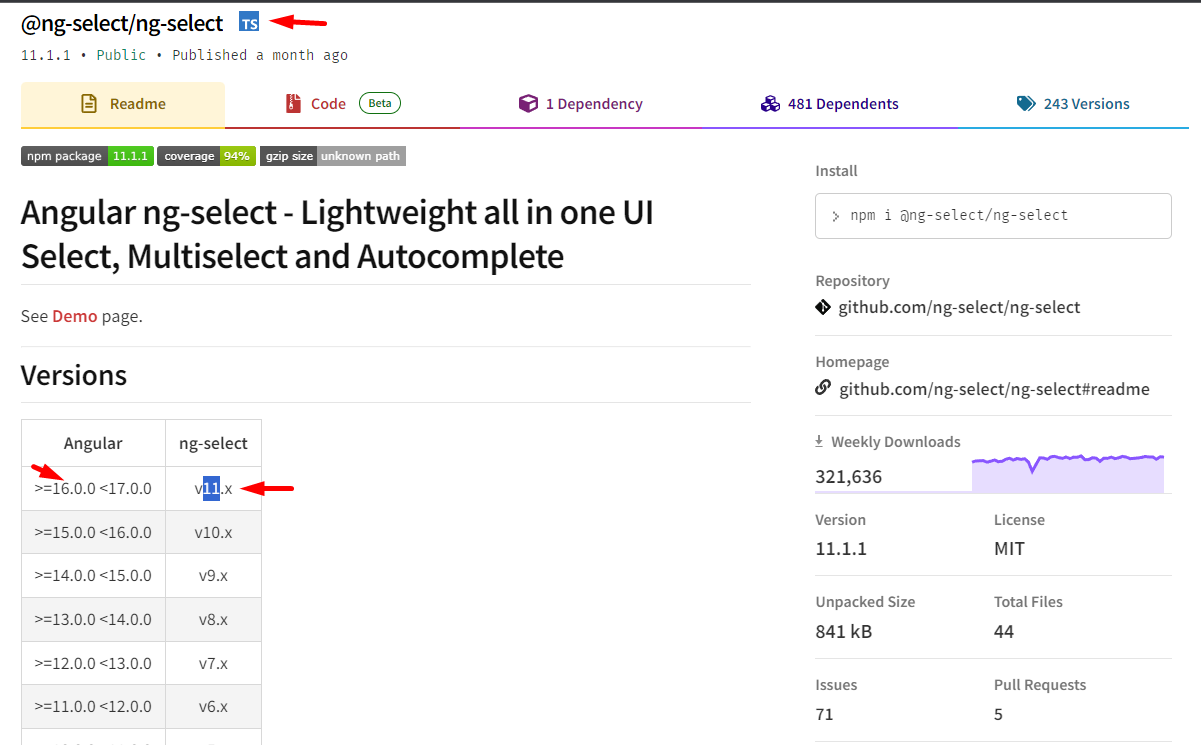
"@abp/ng.schematics": "^6.0.3"package still got 6.x.x version it must be"~7.3.2". theme-sharedpackage uses@ng-bootstrap/ng-bootstrap, the version must be"^15.0.0"please check theme-shared package's dependency version.@ng-select/ng-selectpackage's version seems like ^9.1.0 it'll install 9.latest.latest but your angular version is 16.0.latest it must be^11.0.0
It seems like you depending a lot of package please be careful semantic versioning
- Your
-
1
If you using abp on backend, why you create custom angular project with Angular CLI ? Instead using ABP CLI. I suggest to create new project with same parameters and copy angular folder to your existing project.
-
1
Hi again,
Have you solved your problem ? 🙂
-
0
Thank you very much . good luck, but when I tried to start the project, I saw that it could not contact some of the abp services and the page does not open. There are results in the following endpoints, we ask for your help.
Screen: https://prnt.sc/CFNzHnkHyZJi https://prnt.sc/4ZBJdqNTVwEf https://prnt.sc/iTe9MD-xrf_e https://prnt.sc/B-pHMgSdbXCA https://prnt.sc/50cag9Ut_XcN
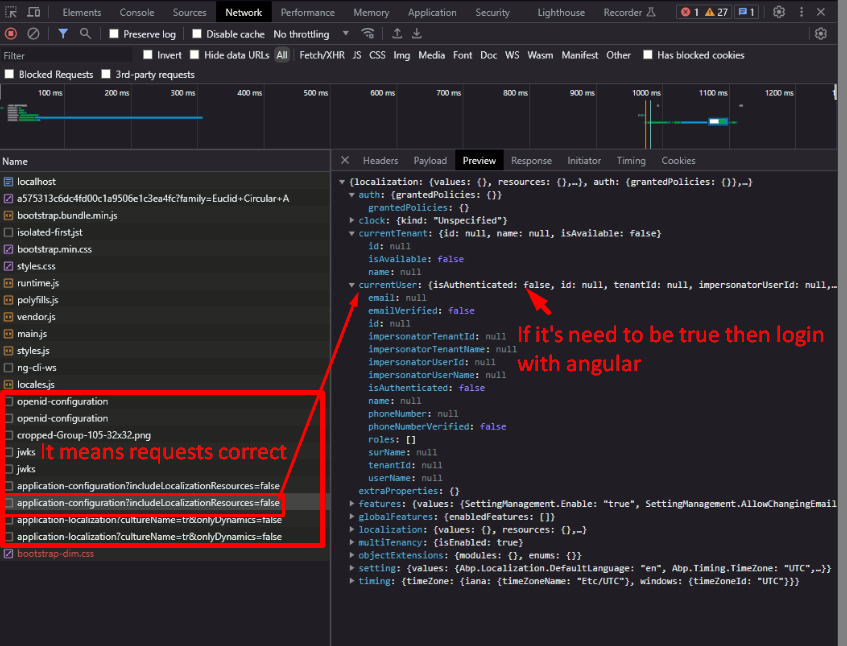
Normally, when we request application-configuration in the api project, currentUser etc. is received without any problems, while the relevant endpoint is triggered in the custom project we created, but it comes empty.
-
0
Hi again,
In your custom project, when you import CoreModule to AppModule, it'll request a few abp end-point check details
If you not authenticated with angular project app-configuration model will be null or empty which means you'll show isAuthenticated: false
I understand that you can reach any abp end-point from you custom angular project but response is not returns as expected. It's because of you not authenticated for angular client application. Can you please share a gif/video how you login on angular project ?
-
0
Hello, If you are available, I can show you the working logic of the project. I can schedule a meeting with applications such as Zoom, Microsoft Teams. For this project to work, we first met with Mr. Galip and got an idea. We can hold our meeting in Turkish.
-
0
Hi again,
Unfortunately I can't give a service like this, we just giving consultancy service on Mr. Galip. If you give me more details about issue I can try to help more. As I understand your previous issue versioning solved. If you can run angular application without exception which means it fixed. For other problems can you please create a new Question 🙂