Hi, We are facing issue with Abp CMS kit pro. CSS styles and Java Script Code doesn't apply to the HTML code because of, If I give a content like  then it will render in UI like
then it will render in UI like  .
.
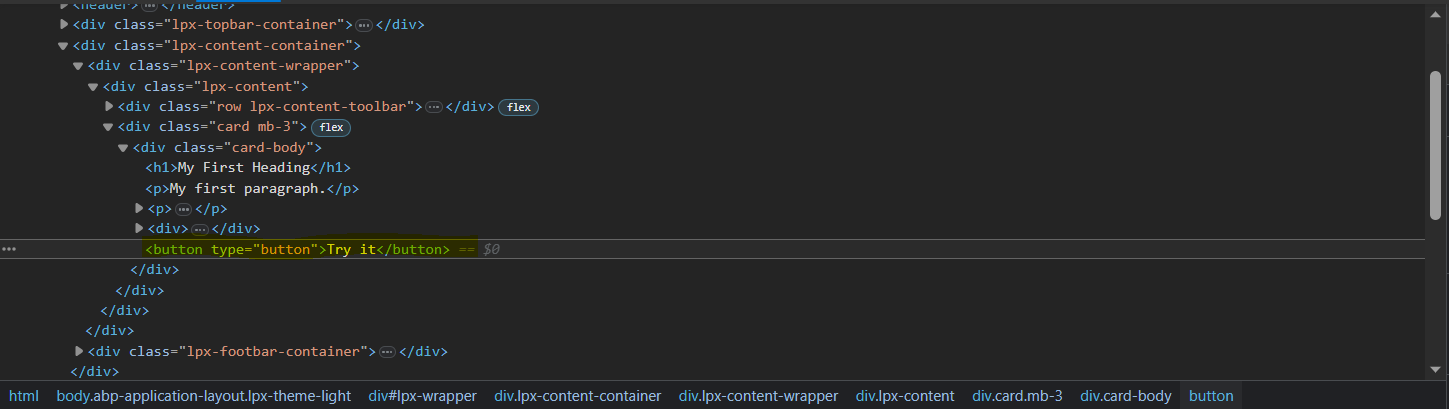
So, the class="content " onclick="myFunction();" does not appear.
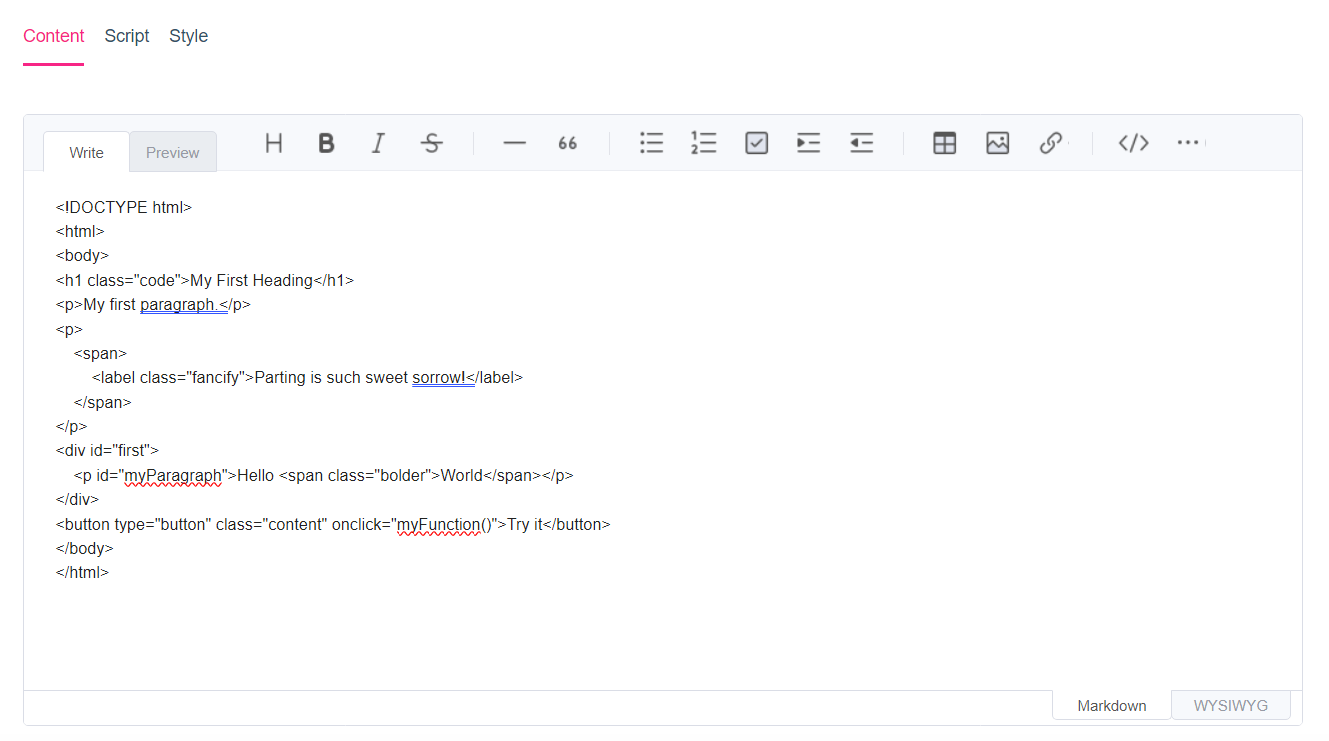
This is my HTML code,
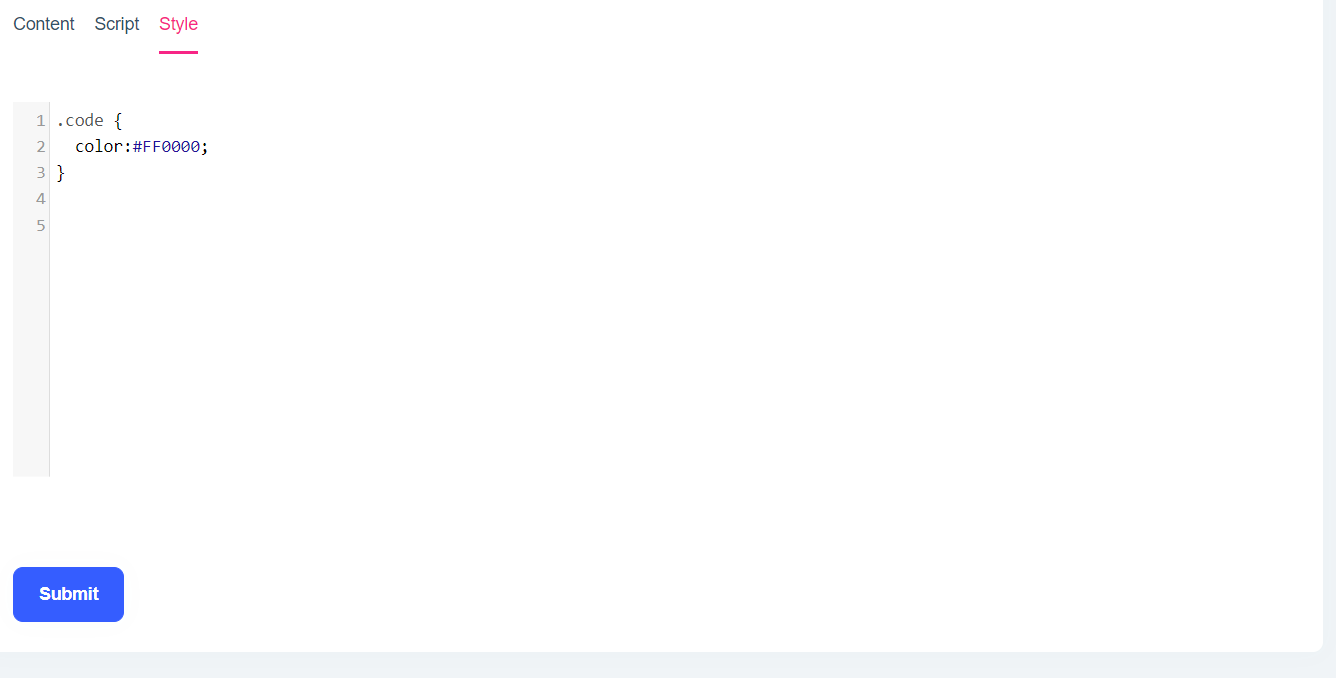
CSS Style
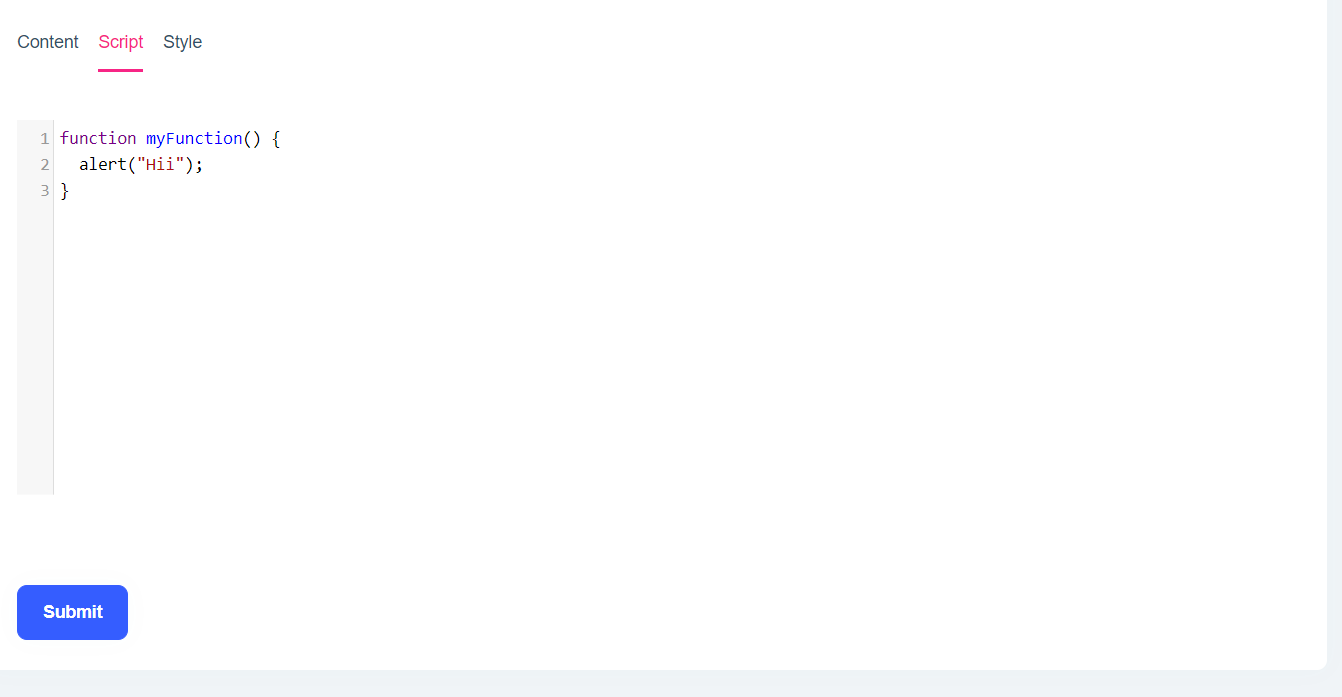
Java Script Code
But, it will render in UI (dev tool inspect page) like below,
As well as we are refer this https://github.com/abpframework/abp/issues/13274. I didn't get the right solution.
How can I resolve this issue?
Please give a solution for this as soon as possible. Thanks!
We are waiting for the solution from you. Kindly, send response immediately.
1 Answer(s)
-
0
Hi, Content rendering is a common operation that is used across BlogsPosts, Comments, Pages etc. By default all af them uses preventXSS as true
You can use the following workaround to make it work.
- Create a cshtml in your project in the exactly same path
ContentFragment.cshtml - Fill the following content in that file and make sure
preventXSSparameter is false
@using Microsoft.AspNetCore.Mvc.ViewComponents @using Volo.Abp.Data @using Volo.Abp.Reflection @using Volo.CmsKit.Contents @using Volo.CmsKit.Web.Renderers; @using Volo.CmsKit.Web.Pages.CmsKit.Components.Contents; @model ContentFragmentViewComponent @inject IMarkdownToHtmlRenderer MarkdownRenderer @inject IViewComponentSelector ViewComponentSelector @foreach (var contentFragment in Model.ContentDto.ContentFragments) { if (contentFragment.Type == ContentConsts.Markdown) { @Html.Raw(await MarkdownRenderer.RenderAsync(contentFragment.GetProperty<string>("Content"), preventXSS: false)) } else if (contentFragment.Type == ContentConsts.Widget) { var componentName = contentFragment.GetProperty<string>("Type"); var descriptor = ViewComponentSelector.SelectComponent(componentName); var componentParameters = descriptor.Parameters; var parameters = new Dictionary<string, object>(contentFragment.ExtraProperties); foreach (var componentParameter in componentParameters) { if (string.IsNullOrWhiteSpace(componentParameter.Name)) { continue; } if(parameters.TryGetValue(componentParameter.Name, out var value)) { parameters[componentParameter.Name] = TypeHelper.ConvertFrom(componentParameter.ParameterType, value); } } @await Component.InvokeAsync(componentName, parameters) } }How it should be working.
- Create a cshtml in your project in the exactly same path