- ABP Framework version: v7.2.2
- UI Type: Blazor Server
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hello, I have two projects. both of them are monolith projects. Let's call them Project A and Project B. In Project A, I can provide a token to Project B through the Auth Server in Project A and perform user authentication. The Auth Server in Project B is non-functional and disabled. Project B is making a request to an endpoint in Project A, but it says it's an unauthorized operation. The tokens are different; they contain information like 'b_BlazorTiered.' How can I obtain the token from Project A in Project B?
14 Answer(s)
-
0
-
0
Yes, they are performing identity verification from the same place. That part is working. When I try to access the endpoint from project B to project A, it gives a 401 error.
-
0
Hi
is it possible for you to share accesstoken that is being used or decoded details from jwt.io?
-
0
The token of project B.
eyJhbGciOiJSUzI1NiIsImtpZCI6IjZDMzYwQjU1MUI2MjA4ODU4QjIzOEJCNkU5QzBDQTUyRjQ5RjNBMUIiLCJ4NXQiOiJiRFlMVlJ0aUNJV0xJNHUyNmNES1V2U2ZPaHMiLCJ0eXAiOiJhdCtqd3QifQ.eyJzdWIiOiI2ZTllYzU0Yy0zY2E3LTQ0YTgtZTU0Yy0zYTBiZjZiNTg1MTYiLCJwcmVmZXJyZWRfdXNlcm5hbWUiOiJhZG1pbiIsImVtYWlsIjoieXVudXNlbXJlY2FnbGFyQGVyY2l5ZXMuZWR1LnRyIiwicm9sZSI6IlN1cGVyIEFkbWluIiwiZ2l2ZW5fbmFtZSI6IllVTlVTIEVNUkUiLCJmYW1pbHlfbmFtZSI6IsOHQcSeTEFSIiwicGhvbmVfbnVtYmVyIjoiMDUwNzA0NDU2ODMiLCJwaG9uZV9udW1iZXJfdmVyaWZpZWQiOiJUcnVlIiwiZW1haWxfdmVyaWZpZWQiOiJUcnVlIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm9pX3Byc3QiOiJPYml5b3Npc19CbGF6b3JTZXJ2ZXJUaWVyZWQiLCJpc3MiOiJodHRwczovL3BieXNpZGVudGl0eS5lcmNpeWVzLmVkdS50ci8iLCJvaV9hdV9pZCI6Ijc1OGI3NGQ2LTQxYWEtMDk2OC0yNDBkLTNhMGRhNWVkMDQ2OCIsImNsaWVudF9pZCI6Ik9iaXlvc2lzX0JsYXpvclNlcnZlclRpZXJlZCIsIm9pX3Rrbl9pZCI6ImQ1NjkwYWI3LTg2M2QtYjFiYi01MDJlLTNhMGRhNzZmMTZkYiIsImF1ZCI6Ik9iaXlvc2lzIiwic2NvcGUiOiJvcGVuaWQgcHJvZmlsZSByb2xlcyBlbWFpbCBwaG9uZSBPYml5b3NpcyIsImp0aSI6ImRjOTNhNzU2LTk2MGYtNDAwYS1hOWIzLWE4ZjViNTVhOTJlMiIsImV4cCI6MTY5NDcyNDg2MSwiaWF0IjoxNjk0NzIxMjYxfQ.L6Y83-6LepZKQChMdKqdN1wE_w9gHhZrvraIZIfVwhJShKXxSHefYeplUWRjkD5FYDdm6zIZRhbvPlMugXaHAESDmBABbVfKKo_n6LNub59FkQ78SpL6PJeu5wgzUj48AWUYjFBFEqP7TJ92OAldTOrWwgHraygMnL2OkB0TDRqq_-1T6iWULdsGCjxsfxmBQFLMyoVzTO_AALAur3n3qxa6beCvy6K6Wi8VsrKJ7b7wLT0OVMUYh37ho984h3XSDFta6YC7f1TvyZNv1idCHfQly2SN1Li_BRqeGpostO2Wxs8fvBGSjPpkXipmD_ZDXEEMA2QBzBYxJNNa01d38g
The token of project A.
eyJhbGciOiJSUzI1NiIsImtpZCI6IkI4NzIxMjExMkNDNTVDMTFFOTFDMTdFNzAzMTM5RDFGRTYwMzlBNDYiLCJ4NXQiOiJ1SElTRVN6RlhCSHBIQmZuQXhPZEgtWURta1kiLCJ0eXAiOiJhdCtqd3QifQ.eyJzdWIiOiI2ZTllYzU0Yy0zY2E3LTQ0YTgtZTU0Yy0zYTBiZjZiNTg1MTYiLCJwcmVmZXJyZWRfdXNlcm5hbWUiOiJhZG1pbiIsImVtYWlsIjoieXVudXNlbXJlY2FnbGFyQGVyY2l5ZXMuZWR1LnRyIiwicm9sZSI6IlN1cGVyIEFkbWluIiwiZ2l2ZW5fbmFtZSI6IllVTlVTIEVNUkUiLCJmYW1pbHlfbmFtZSI6IsOHQcSeTEFSIiwicGhvbmVfbnVtYmVyIjoiMDUwNzA0NDU2ODMiLCJwaG9uZV9udW1iZXJfdmVyaWZpZWQiOiJUcnVlIiwiZW1haWxfdmVyaWZpZWQiOiJUcnVlIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm9pX3Byc3QiOiJQYnlzX0JsYXpvclNlcnZlclRpZXJlZF9Mb2NhbCIsImlzcyI6Imh0dHBzOi8vbG9jYWxob3N0OjQ0MzM1LyIsIm9pX2F1X2lkIjoiYTM3OTk1N2ItMDExMy1kY2YxLWJmN2YtM2EwYmY5MmM3N2JhIiwiY2xpZW50X2lkIjoiUGJ5c19CbGF6b3JTZXJ2ZXJUaWVyZWRfTG9jYWwiLCJvaV90a25faWQiOiIwOTBmZGJkZC1jYzJlLWFmMWQtOWE5My0zYTBkYjEzYWNmMjQiLCJhdWQiOiJQYnlzIiwic2NvcGUiOiJvcGVuaWQgcHJvZmlsZSByb2xlcyBlbWFpbCBwaG9uZSBQYnlzIiwianRpIjoiNDA1OWUzZWEtMGVjMS00ZWMzLThhMjItMzA3NWJmYzYzNTMwIiwiZXhwIjoxNjk0ODg5MjA3LCJpYXQiOjE2OTQ4ODU2MDd9.uvw9izA8gfQ3lv2Nn3qxRyX3EHqHlg2_0hZ7fETztMWuVfd3-XrIv_nIA_jCuXmB4L3lUsONSYInDbSXGCWrfx-m03lwGmWyIJJIJHhrs8OSyK0k7OjoZxeHtCd1amA5g5TgotP_qtsR_W1Y3DvKRxTGMK7RCwnncSAMLyFEXgZIhxTXykW7936Zgkz2ADcRhhvIQgYcUROC0wcsmY2OxnBYq0BAQvoI1lzwI3rW8AHsuDDTzoBjlKCwyE7GBxotgF8sYvxNlGdKdFc3jC5kYQuIEFD0oqB1sX7fmGQ3aDHDcp02PMxqI3QciZZrxzqfXg0iY0YNfFcUncGyzML2qg
-
0
Hi,
is project b deployed app and project a is running on local? If you are not using Project B authserver you shouldn't have two different tokens.
-
0
Project B is a monolithic project. It is entirely different from project A, but they share a common auth server and both obtain their permissions from the same auth server. How can I singularize the token? In the OAuth 2.0 tables, there are rows for both project A and project B. Should I merge these rows?
-
0
Hi
i guess OAuth 2.0 tables means clients right. you can have multiple clients make sure that Project A has that project b client registered.
Is this something I can reproduce by creating two blazor server application. can you please provide steps to reproduce with your scenario, I will try at my end.
-
0
I'll explain the entire structure then. I created project A as a monolith, with the backend part running on localhost:44589. The auth server is on localhost:44879. Project B is also a monolith, with the frontend on localhost:44223 and the backend on localhost:44558. In project B, I've set the 'AuthServer:Authority' to the IP of project A's auth server (localhost:44879), and this part is working. The issue arises when I try to access an endpoint at localhost:44589 from localhost:44223, resulting in a 401 error. I'm using project B's token as the token. I want to obtain project A's token on project B's frontend so that I can make requests to the endpoint at localhost:44589.
-
0
Hi
i have create two project Projecta and Projectb
now my project b can access projectb's api with project a accesstoken
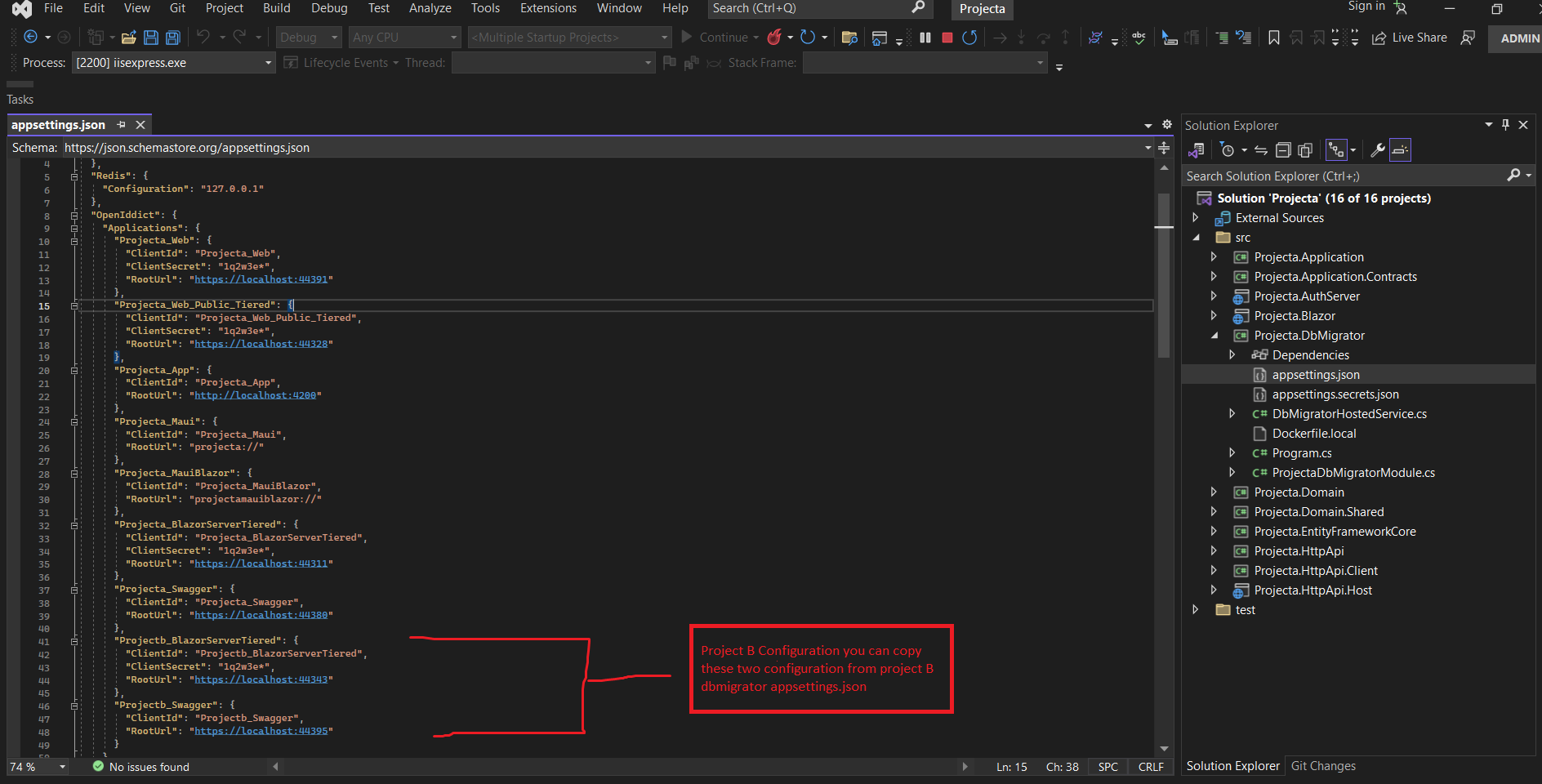
Project A configuration changes DbMigrator appsetting.json (please run migrator after this)

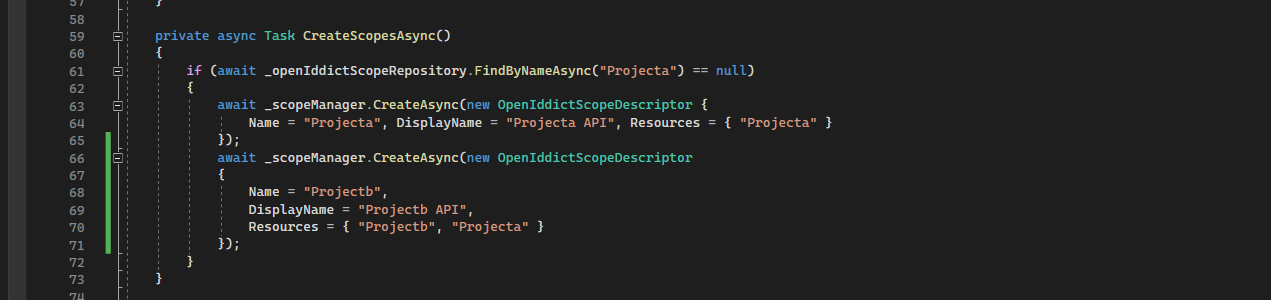
in project A OpenIddictDataSeedContributor.cs
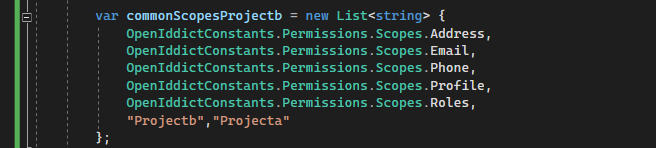
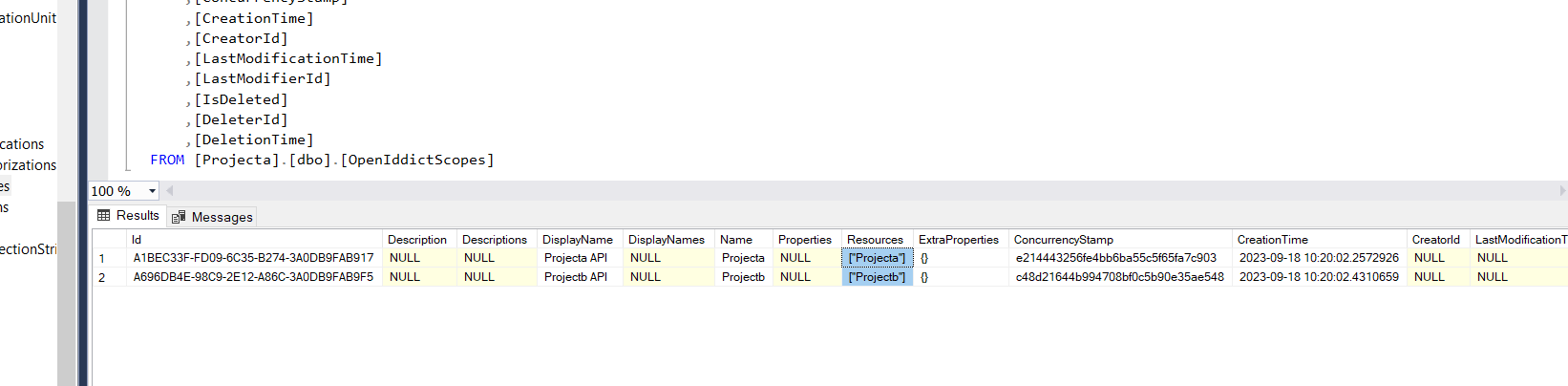
var commonScopesProjectb = new List<string> { OpenIddictConstants.Permissions.Scopes.Address, OpenIddictConstants.Permissions.Scopes.Email, OpenIddictConstants.Permissions.Scopes.Phone, OpenIddictConstants.Permissions.Scopes.Profile, OpenIddictConstants.Permissions.Scopes.Roles, "Projectb" }; // Blazor Server Project B Tiered Client var blazorServerProjectBTieredClientId = configurationSection["Projectb_BlazorServerTiered:ClientId"]; if (!blazorServerProjectBTieredClientId.IsNullOrWhiteSpace()) { var blazorServerTieredRootUrl = configurationSection["Projectb_BlazorServerTiered:RootUrl"].EnsureEndsWith('/'); await CreateApplicationAsync( name: blazorServerProjectBTieredClientId!, type: OpenIddictConstants.ClientTypes.Confidential, consentType: OpenIddictConstants.ConsentTypes.Implicit, displayName: "Blazor Server Application", secret: configurationSection["Projectb_BlazorServerTiered:ClientSecret"] ?? "1q2w3e*", grantTypes: new List<string> //Hybrid flow { OpenIddictConstants.GrantTypes.AuthorizationCode, OpenIddictConstants.GrantTypes.Implicit }, scopes: commonScopesProjectb, redirectUri: $"{blazorServerTieredRootUrl}signin-oidc", postLogoutRedirectUri: $"{blazorServerTieredRootUrl}signout-callback-oidc", clientUri: blazorServerTieredRootUrl, logoUri: "/images/clients/blazor.svg" ); } // Swagger ProjectB Client var swaggerProjectBClientId = configurationSection["Projectb_Swagger:ClientId"]; if (!swaggerProjectBClientId.IsNullOrWhiteSpace()) { var swaggerRootUrl = configurationSection["Projectb_Swagger:RootUrl"]?.TrimEnd('/'); await CreateApplicationAsync( name: swaggerProjectBClientId!, type: OpenIddictConstants.ClientTypes.Public, consentType: OpenIddictConstants.ConsentTypes.Implicit, displayName: "Swagger Application", secret: null, grantTypes: new List<string> { OpenIddictConstants.GrantTypes.AuthorizationCode, }, scopes: commonScopesProjectb, redirectUri: $"{swaggerRootUrl}/swagger/oauth2-redirect.html", clientUri: swaggerRootUrl, logoUri: "/images/clients/swagger.svg" ); }Please run dbmigrator after these changes and confirm in DB following
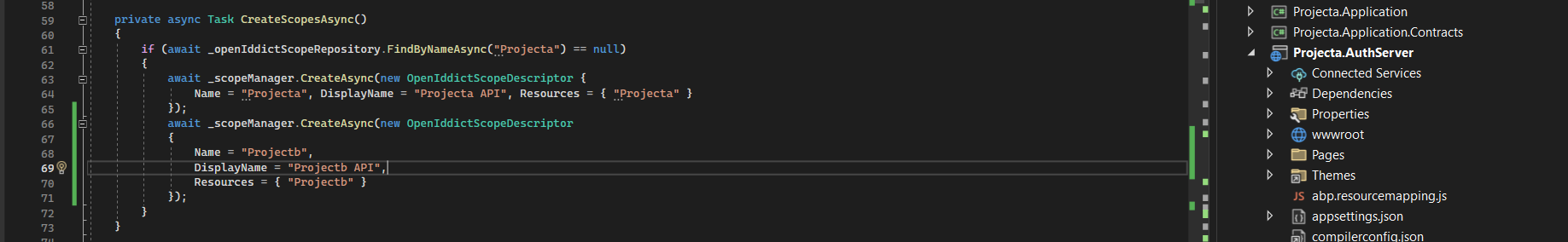
in database please check if you have these scopes

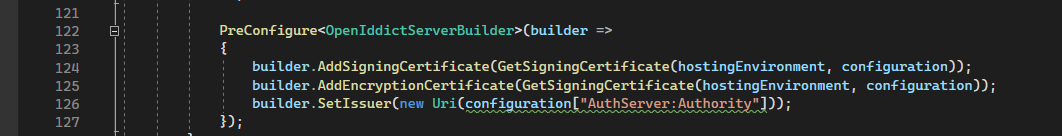
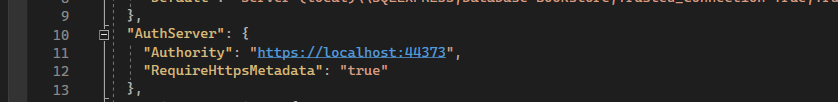
Project B Configuration I hope everywhere the authority in appsetting.json of project b is of Project A Auth Server URL
-
0
Indeed, when I do it this way, it acquires the token. I log in from Project B's Blazor application using Project A's auth server. However, when I call the endpoint in Project A's backend from Project B's Blazor application, it returns a 401 error.
-
1
Hi
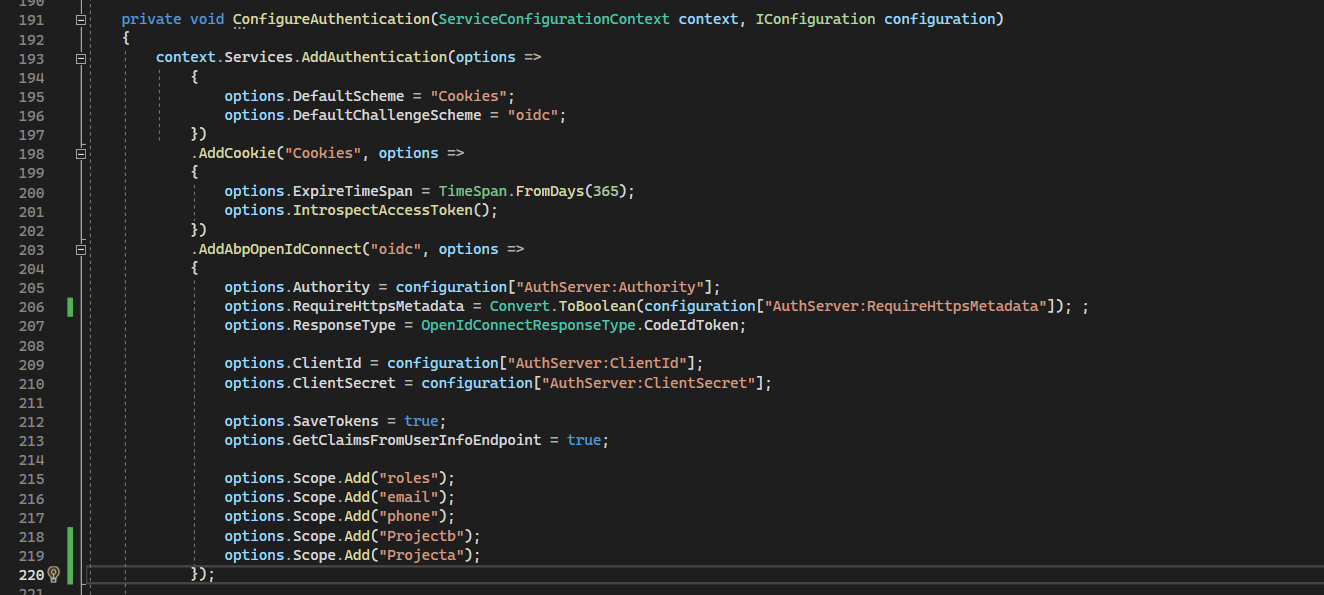
Can you try requesting projecta scrope from projectb blazor app?
-
0
How can I request it? I need Project A's token. How can I obtain the token created for Project A? I need to obtain Project A's token within Project B's application.
-
0
-
0
It worked, thank you!