Dears,
I have issue in angular side after install "@agm/core": "^3.0.0-beta.0", using npm then when start the project again by npm start I get
./node_modules/@angular/router/fesm2020/router.mjs:2789:20-33 - Error: export 'ɵisStandalone' (imported as 'ɵisStandalone') was not found in '@angular/core' (possible exports: ANALYZE_FOR_ENTRY_COMPONENTS, ANIMATION_MODULE_TYPE, APP_BOOTSTRAP_LISTENER, APP_ID, APP_INITIALIZER, ApplicationInitStatus, ApplicationModule, ApplicationRef, Attribute, COMPILER_OPTIONS, CUSTOM_ELEMENTS_SCHEMA, ChangeDetectionStrategy, ChangeDetectorRef, Compiler, CompilerFactory, Component, ComponentFactory, ComponentFactoryResolver, ComponentRef, ContentChild, ContentChildren, DEFAULT_CURRENCY_CODE, DebugElement, DebugEventListener, DebugNode, DefaultIterableDiffer, Directive, ENVIRONMENT_INITIALIZER, ElementRef, EmbeddedViewRef, EnvironmentInjector, ErrorHandler, EventEmitter, Host, HostBinding, HostListener, INJECTOR, Inject, InjectFlags, Injectable, InjectionToken, Injector, Input, IterableDiffers, KeyValueDiffers, LOCALE_ID, MissingTranslationStrategy, ModuleWithComponentFactories, NO_ERRORS_SCHEMA, NgModule, NgModuleFactory, NgModuleRef, NgProbeToken, NgZone, Optional, Output, PACKAGE_ROOT_URL, PLATFORM_ID, PLATFORM_INITIALIZER, Pipe, PlatformRef, Query, QueryList, ReflectiveInjector, ReflectiveKey, Renderer2, RendererFactory2, RendererStyleFlags2, ResolvedReflectiveFactory, Sanitizer, SecurityContext, Self, SimpleChange, SkipSelf, TRANSLATIONS, TRANSLATIONS_FORMAT, TemplateRef, Testability, TestabilityRegistry, Type, VERSION, Version, ViewChild, ViewChildren, ViewContainerRef, ViewEncapsulation, ViewRef, asNativeElements, assertPlatform, createComponent, createEnvironmentInjector, createNgModule, createNgModuleRef, createPlatform, createPlatformFactory, defineInjectable, destroyPlatform, enableProdMode, forwardRef, getDebugNode, getModuleFactory, getNgModuleById, getPlatform, importProvidersFrom, inject, isDevMode, isStandalone, makeEnvironmentProviders, platformCore, reflectComponentType, resolveForwardRef, setTestabilityGetter, ɵALLOW_MULTIPLE_PLATFORMS, ɵAPP_ID_RANDOM_PROVIDER, ɵComponentFactory, ɵConsole, ɵDEFAULT_LOCALE_ID, ɵINJECTOR_SCOPE, ɵLContext, ɵLifecycleHooksFeature, ɵLocaleDataIndex, ɵNG_COMP_DEF, ɵNG_DIR_DEF, ɵNG_ELEMENT_ID, ɵNG_INJ_DEF, ɵNG_MOD_DEF, ɵNG_PIPE_DEF, ɵNG_PROV_DEF, ɵNOT_FOUND_CHECK_ONLY_ELEMENT_INJECTOR, ɵNO_CHANGE, ɵNgModuleFactory, ɵNoopNgZone, ɵReflectionCapabilities, ɵRender3ComponentFactory, ɵRender3ComponentRef, ɵRender3NgModuleRef, ɵRuntimeError, ɵTESTABILITY, ɵTESTABILITY_GETTER, ɵViewRef, ɵXSS_SECURITY_URL, ɵ_sanitizeHtml, ɵ_sanitizeUrl, ɵallowSanitizationBypassAndThrow, ɵbypassSanitizationTrustHtml, ɵbypassSanitizationTrustResourceUrl, ɵbypassSanitizationTrustScript, ɵbypassSanitizationTrustStyle, ɵbypassSanitizationTrustUrl, ɵclearResolutionOfComponentResourcesQueue, ɵcoerceToBoolean, ɵcompileComponent, ɵcompileDirective, ɵcompileNgModule, ɵcompileNgModuleDefs, ɵcompileNgModuleFactory, ɵcompilePipe, ɵconvertToBitFlags, ɵcreateInjector, ɵdefaultIterableDiffers, ɵdefaultKeyValueDiffers, ɵdetectChanges, ɵdevModeEqual, ɵfindLocaleData, ɵflushModuleScopingQueueAsMuchAsPossible, ɵformatRuntimeError, ɵgetDebugNode, ɵgetDebugNodeR2, ɵgetDirectives, ɵgetHostElement, ɵgetInjectableDef, ɵgetLContext, ɵgetLocaleCurrencyCode, ɵgetLocalePluralCase, ɵgetSanitizationBypassType, ɵgetUnknownElementStrictMode, ɵgetUnknownPropertyStrictMode, ɵglobal, ɵinjectChangeDetectorRef, ɵinternalCreateApplication, ɵisBoundToModule, ɵisEnvironmentProviders, ɵisInjectable, ɵisNgModule, ɵisObservable, ɵisPromise, ɵisSubscribable, ɵmakeDecorator, ɵnoSideEffects, ɵpatchComponentDefWithScope, ɵpublishDefaultGlobalUtils, ɵpublishGlobalUtil, ɵregisterLocaleData, ɵresetCompiledComponents, ɵresetJitOptions, ɵresolveComponentResources, ɵsetAllowDuplicateNgModuleIdsForTest, ɵsetClassMetadata, ɵsetCurrentInjector, ɵsetDocument, ɵsetLocaleId, ɵsetUnknownElementStrictMode, ɵsetUnknownPropertyStrictMode, ɵstore, ɵstringify, ɵtransitiveScopesFor, ɵunregisterLocaleData, ɵunwrapSafeValue, ɵɵCopyDefinitionFeature, ɵɵFactoryTarget, ɵɵHostDirectivesFeature, ɵɵInheritDefinitionFeature, ɵɵNgOnChangesFeature, ɵɵProvidersFeature, ɵɵStandaloneFeature, ɵɵadvance, ɵɵattribute, ɵɵattributeInterpolate1, ɵɵattributeInterpolate2, ɵɵattributeInterpolate3, ɵɵattributeInterpolate4, ɵɵattributeInterpolate5, ɵɵattributeInterpolate6, ɵɵattributeInterpolate7, ɵɵattributeInterpolate8, ɵɵattributeInterpolateV, ɵɵclassMap, ɵɵclassMapInterpolate1, ɵɵclassMapInterpolate2, ɵɵclassMapInterpolate3, ɵɵclassMapInterpolate4, ɵɵclassMapInterpolate5, ɵɵclassMapInterpolate6, ɵɵclassMapInterpolate7, ɵɵclassMapInterpolate8, ɵɵclassMapInterpolateV, ɵɵclassProp, ɵɵcontentQuery, ɵɵdefineComponent, ɵɵdefineDirective, ɵɵdefineInjectable, ɵɵdefineInjector, ɵɵdefineNgModule, ɵɵdefinePipe, ɵɵdirectiveInject, ɵɵdisableBindings, ɵɵelement, ɵɵelementContainer, ɵɵelementContainerEnd, ɵɵelementContainerStart, ɵɵelementEnd, ɵɵelementStart, ɵɵenableBindings, ɵɵgetCurrentView, ɵɵgetInheritedFactory, ɵɵhostProperty, ɵɵi18n, ɵɵi18nApply, ɵɵi18nAttributes, ɵɵi18nEnd, ɵɵi18nExp, ɵɵi18nPostprocess, ɵɵi18nStart, ɵɵinject, ɵɵinjectAttribute, ɵɵinvalidFactory, ɵɵinvalidFactoryDep, ɵɵlistener, ɵɵloadQuery, ɵɵnamespaceHTML, ɵɵnamespaceMathML, ɵɵnamespaceSVG, ɵɵnextContext, ɵɵngDeclareClassMetadata, ɵɵngDeclareComponent, ɵɵngDeclareDirective, ɵɵngDeclareFactory, ɵɵngDeclareInjectable, ɵɵngDeclareInjector, ɵɵngDeclareNgModule, ɵɵngDeclarePipe, ɵɵpipe, ɵɵpipeBind1, ɵɵpipeBind2, ɵɵpipeBind3, ɵɵpipeBind4, ɵɵpipeBindV, ɵɵprojection, ɵɵprojectionDef, ɵɵproperty, ɵɵpropertyInterpolate, ɵɵpropertyInterpolate1, ɵɵpropertyInterpolate2, ɵɵpropertyInterpolate3, ɵɵpropertyInterpolate4, ɵɵpropertyInterpolate5, ɵɵpropertyInterpolate6, ɵɵpropertyInterpolate7, ɵɵpropertyInterpolate8, ɵɵpropertyInterpolateV, ɵɵpureFunction0, ɵɵpureFunction1, ɵɵpureFunction2, ɵɵpureFunction3, ɵɵpureFunction4, ɵɵpureFunction5, ɵɵpureFunction6, ɵɵpureFunction7, ɵɵpureFunction8, ɵɵpureFunctionV, ɵɵqueryRefresh, ɵɵreference, ɵɵregisterNgModuleType, ɵɵresetView, ɵɵresolveBody, ɵɵresolveDocument, ɵɵresolveWindow, ɵɵrestoreView, ɵɵsanitizeHtml, ɵɵsanitizeResourceUrl, ɵɵsanitizeScript, ɵɵsanitizeStyle, ɵɵsanitizeUrl, ɵɵsanitizeUrlOrResourceUrl, ɵɵsetComponentScope, ɵɵsetNgModuleScope, ɵɵstyleMap, ɵɵstyleMapInterpolate1, ɵɵstyleMapInterpolate2, ɵɵstyleMapInterpolate3, ɵɵstyleMapInterpolate4, ɵɵstyleMapInterpolate5, ɵɵstyleMapInterpolate6, ɵɵstyleMapInterpolate7, ɵɵstyleMapInterpolate8, ɵɵstyleMapInterpolateV, ɵɵstyleProp, ɵɵstylePropInterpolate1, ɵɵstylePropInterpolate2, ɵɵstylePropInterpolate3, ɵɵstylePropInterpolate4, ɵɵstylePropInterpolate5, ɵɵstylePropInterpolate6, ɵɵstylePropInterpolate7, ɵɵstylePropInterpolate8, ɵɵstylePropInterpolateV, ɵɵsyntheticHostListener, ɵɵsyntheticHostProperty, ɵɵtemplate, ɵɵtemplateRefExtractor, ɵɵtext, ɵɵtextInterpolate, ɵɵtextInterpolate1, ɵɵtextInterpolate2, ɵɵtextInterpolate3, ɵɵtextInterpolate4, ɵɵtextInterpolate5, ɵɵtextInterpolate6, ɵɵtextInterpolate7, ɵɵtextInterpolate8, ɵɵtextInterpolateV, ɵɵtrustConstantHtml, ɵɵtrustConstantResourceUrl, ɵɵvalidateIframeAttribute, ɵɵviewQuery)
How to solve it?
regards
- ABP Framework version: v7
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
27 Answer(s)
-
0
Hello Abdulaziz_Alsaffar Can you please try using yarn just delete yarn.lock file if present. Then do yarn after completion of that you can run npm start If still facing issue share package.json file I will try to run at my side locally. Thank you
-
0
Hello Anjali I deleted the yarn.lock file then i run npm start but still same issue
my package.json
{ "name": "REAMApp", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.2.3", "@abp/ng.core": "~7.2.3", "@abp/ng.oauth": "~7.2.3", "@abp/ng.setting-management": "~7.2.3", "@abp/ng.theme.shared": "~7.2.3", "@agm/core": "^3.0.0-beta.0", "@angular/animations": "^15.0.1", "@angular/common": "^15.0.1", "@angular/compiler": "^15.0.1", "@angular/core": "^15.0.1", "@angular/forms": "^15.0.1", "@angular/google-maps": "^14.2.7", "@angular/localize": "^15.0.1", "@angular/platform-browser": "^15.0.1", "@angular/platform-browser-dynamic": "^15.0.1", "@angular/router": "^15.0.1", "@types/googlemaps": "^3.39.12", "@volo/abp.commercial.ng.ui": "~7.2.3", "@volo/abp.ng.account": "~7.2.3", "@volo/abp.ng.audit-logging": "~7.2.3", "@volo/abp.ng.gdpr": "~7.2.3", "@volo/abp.ng.identity": "~7.2.3", "@volo/abp.ng.language-management": "~7.2.3", "@volo/abp.ng.openiddictpro": "~7.2.3", "@volo/abp.ng.saas": "~7.2.3", "@volo/abp.ng.text-template-management": "~7.2.3", "@volosoft/abp.ng.theme.lepton-x": "^2.2.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~7.2.3", "@angular-devkit/build-angular": "^15.0.1", "@angular-eslint/builder": "~15.1.0", "@angular-eslint/eslint-plugin": "~15.1.0", "@angular-eslint/eslint-plugin-template": "~15.1.0", "@angular-eslint/schematics": "~15.1.0", "@angular-eslint/template-parser": "~15.1.0", "@angular/cli": "^15.0.1", "@angular/compiler-cli": "^15.0.1", "@angular/language-service": "^15.0.1", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^15.0.1", "typescript": "~4.8.3" } } -
0
After deleting yarn.lock file please run yarn command then do npm start till that time I will try to run this configuration on my local.
-
0
After run yarn i got this error error An unexpected error occurred: "https://registry.yarnpkg.com/@abp%2fng.components: self-signed certificate in certificate chain".
-
0
yarn it's work after add this command
yarn config set "strict-ssl" false -
0
I tried your
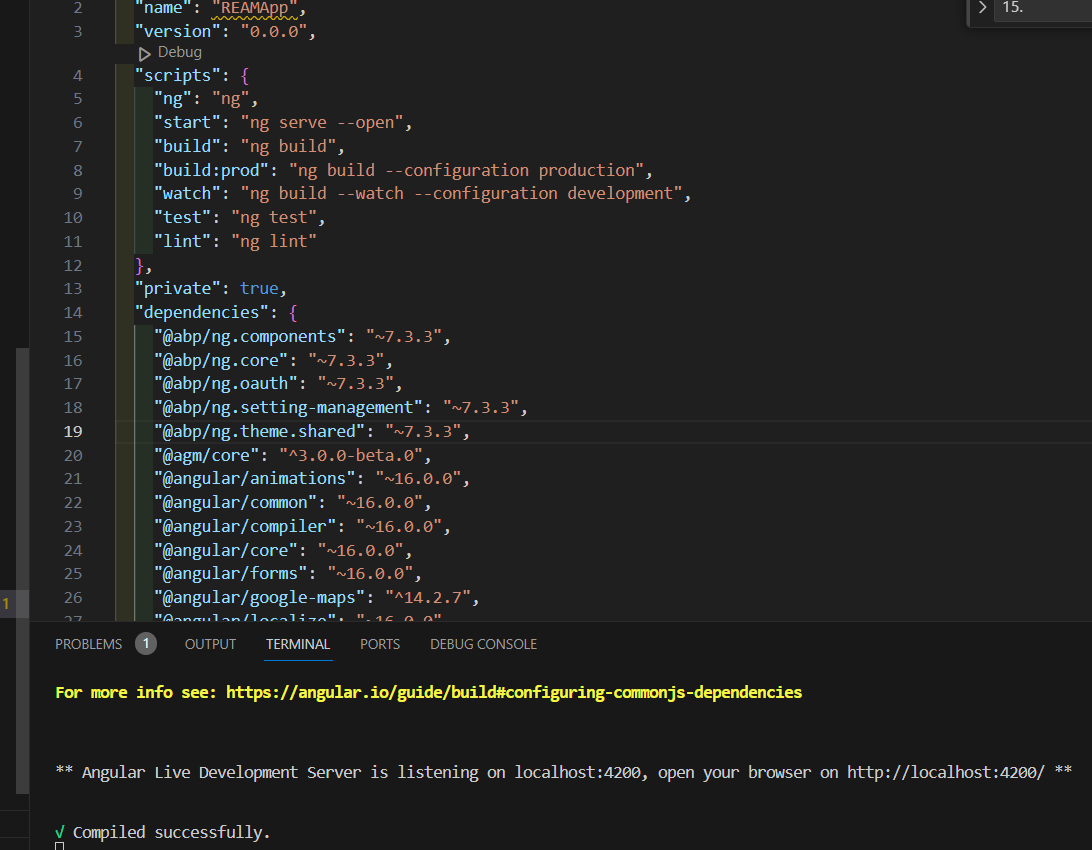
package.jsonfile locally and resolved compiler errors with the updated package file below just do yarn after deletingyarn.lockfile. My node version isv18.17.1{ "name": "REAMApp", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@agm/core": "^3.0.0-beta.0", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/google-maps": "^14.2.7", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@types/googlemaps": "^3.39.12", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.openiddictpro": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "^2.3.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" } } -
0
-
0
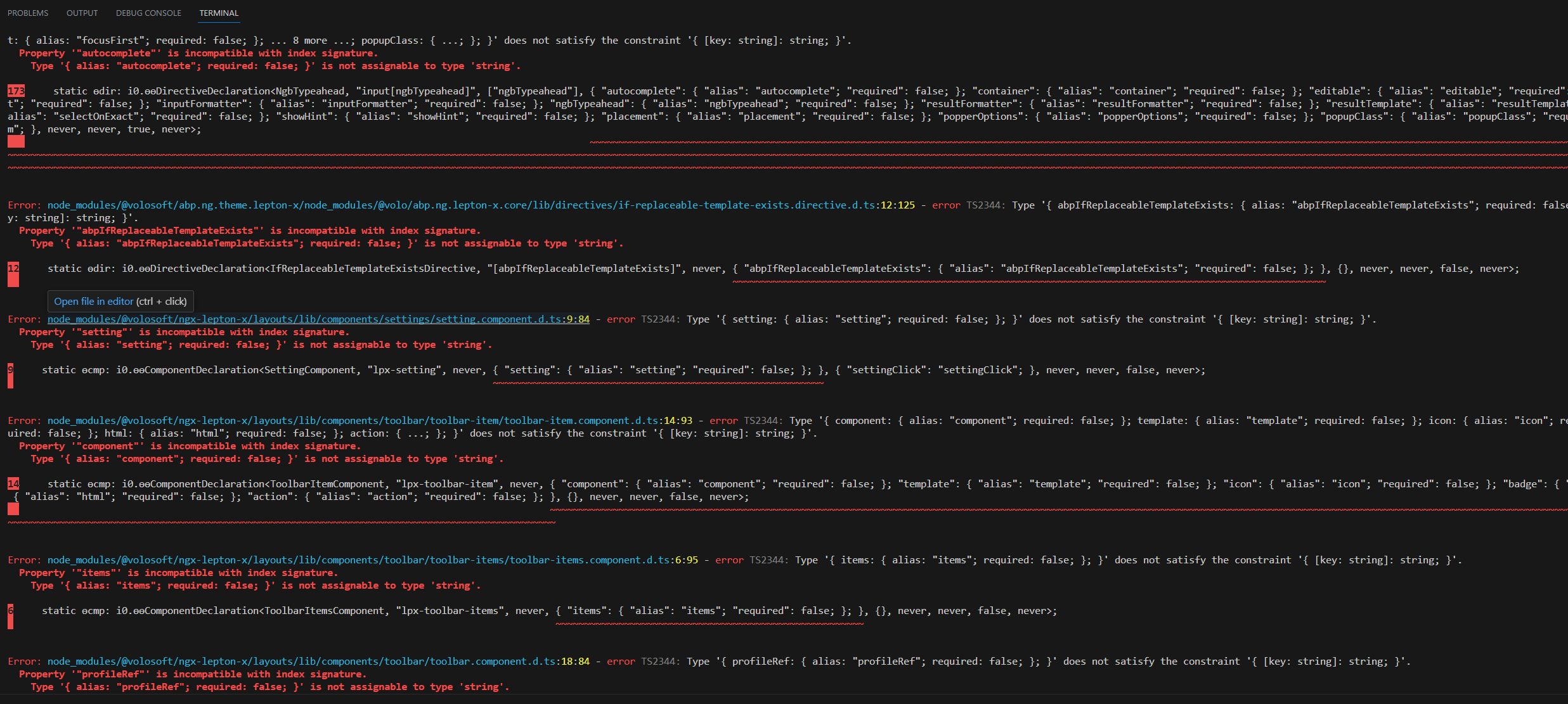
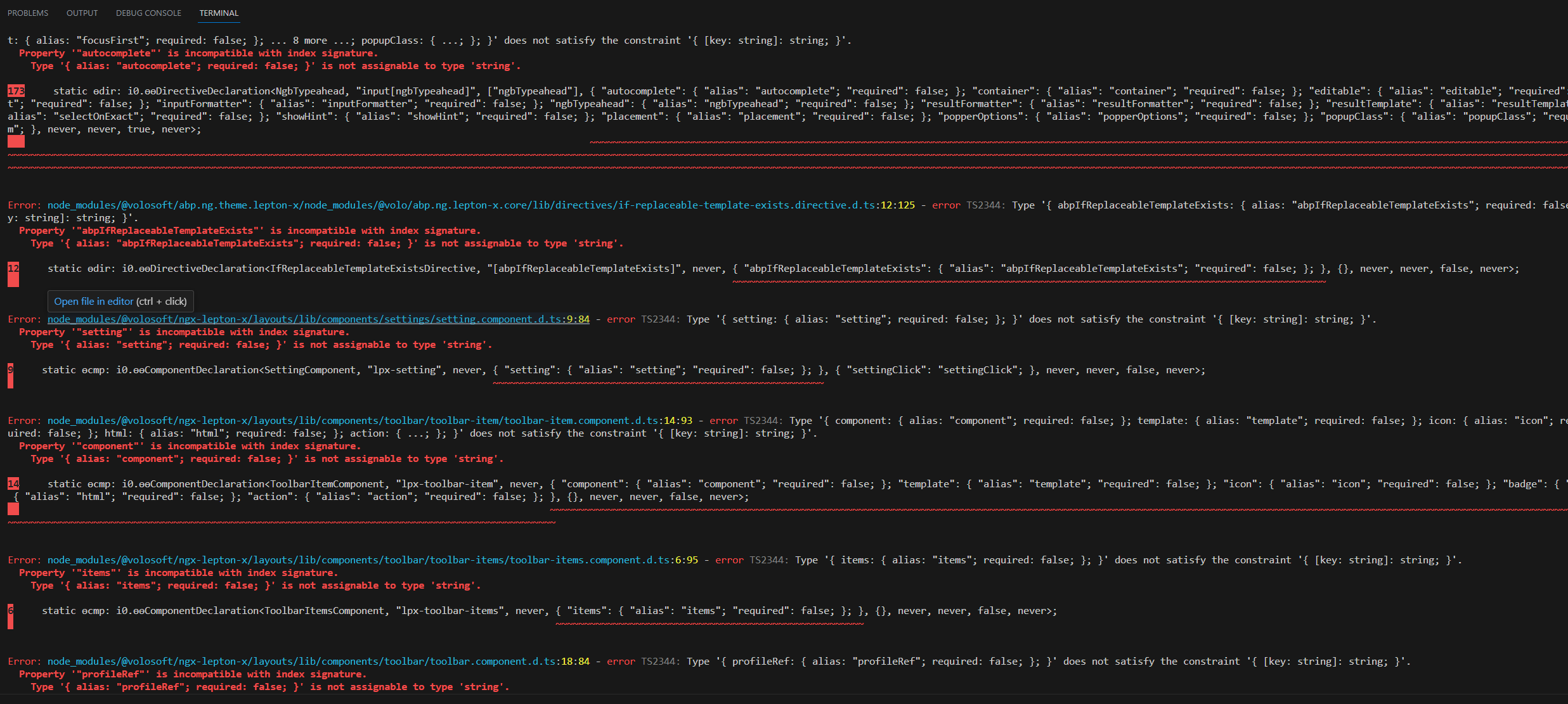
The first error is gone that's fine but now I get list of errorss most of them on this path of theme
Error: node_modules/@volosoft/ngx-lepton-x/layouts/libI also face the same error while using your
package.jsonfile. Then I updated file like the previous message then deletedyarn.lockfile and then didyarnthennpm startmy node version in v18.17.1. Can you please try these steps. -
0
I tried your
package.jsonfile locally and resolved compiler errors with the updated package file below just do yarn after deletingyarn.lockfile. My node version isv18.17.1{ "name": "REAMApp", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@agm/core": "^3.0.0-beta.0", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/google-maps": "^14.2.7", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@types/googlemaps": "^3.39.12", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.openiddictpro": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "^2.3.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" } }Please refer this only just make sure your node version is updated and you are using yarn.
-
0
I already did this but i will do it again
-
0
my node version is v20.5.1
-
0
-
0
my node version is v20.5.1
Can you please try the LTS node version instead of Current one https://nodejs.org/en And please refer below file of
tsconfig.jsonthis one I am using{ "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "moduleResolution": "node", "importHelpers": true, "target": "ES2022", "module": "es2020", "lib": [ "es2018", "dom" ], "paths": { "@proxy": [ "src/app/proxy/index.ts" ], "@proxy/*": [ "src/app/proxy/*" ] }, "useDefineForClassFields": false }, "angularCompilerOptions": { "enableI18nLegacyMessageIdFormat": false } } -
0
I will try it but i think it's not from the node version becuse it was work fine and all the errors come from volvsoft and theming
-
0
-
0
I changed the node version to same your version the I follow the steps again but still same issue Actually now i don't know why it's still errorss
-
0
Hello Abdlaziz_Alsaffar,
If you are still facing the issue, please do share your solution on support@abp.io with ticket number so that we can help you better.
Thank You, Anjali
-
0
Now only the errors are How to solve it I already Installed these packages
`Error: node_modules/@volo/ngx-lepton-x.core/lib/components/avatar/avatar.component.d.ts:9:82 - error TS2344: Type '{ avatar: { alias: "avatar"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"avatar"' is incompatible with index signature. Type '{ alias: "avatar"; required: false; }' is not assignable to type 'string'.
9 static ɵcmp: i0.ɵɵComponentDeclaration<AvatarComponent, "lpx-avatar", never, { "avatar": { "alias": "avatar"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/icon/icon.component.d.ts:9:78 - error TS2344: Type '{ iconClass: { alias: "iconClass"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"iconClass"' is incompatible with index signature. Type '{ alias: "iconClass"; required: false; }' is not assignable to type 'string'.
9 static ɵcmp: i0.ɵɵComponentDeclaration<IconComponent, "lpx-icon", never, { "iconClass": { "alias": "iconClass"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/navbar-routes/navbar-routes.component.d.ts:20:95 - error TS2344: Type '{ groupedItems: { alias: "groupedItems"; required: false; }; navbarItems: { alias: "navbarItems"; required: false; }; routerItem: { alias: "routerItem"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"groupedItems"' is incompatible with index signature. Type '{ alias: "groupedItems"; required: false; }' is not assignable to type 'string'.
20 static ɵcmp: i0.ɵɵComponentDeclaration<NavbarRoutesComponent, "lpx-navbar-routes", never, { "groupedItems": { "alias": "groupedItems"; "required": false; }; "navbarItems": { "alias": "navbarItems"; "required": false; }; "routerItem": { "alias": "routerItem"; "required": false; }; }, { "routeClick": "routeClick"; }, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/sub-navbar/sub-navbar.component.d.ts:15:89 - error TS2344: Type '{ item: { alias: "item"; required: false; }; routerItem: { alias: "routerItem"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"item"' is incompatible with index signature. Type '{ alias: "item"; required: false; }' is not assignable to type 'string'.
15 static ɵcmp: i0.ɵɵComponentDeclaration<SubNavbarComponent, "lpx-sub-navbar", never, { "item": { "alias": "item"; "required": false; }; "routerItem": { "alias": "routerItem"; "required": false; }; }, { "routeClick": "routeClick"; "expand": "expand"; }, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/click-outside/click-outside.directive.d.ts:10:95 - error TS2344: Type '{ exceptedRefs: { alias: "exceptedRefs"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"exceptedRefs"' is incompatible with index signature. Type '{ alias: "exceptedRefs"; required: false; }' is not assignable to type 'string'.
10 static ɵdir: i0.ɵɵDirectiveDeclaration<ClickOutsideDirective, "[lpxClickOutside]", never, { "exceptedRefs": { "alias": "exceptedRefs"; "required": false; }; }, { "lpxClickOutside": "lpxClickOutside"; }, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/perfect-scrollbar.directive.d.ts:11:103 - error TS2344: Type '{ lpxPerfectScrollbarOptions: { alias: "lpxPerfectScrollbarOptions"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"lpxPerfectScrollbarOptions"' is incompatible with index signature. Type '{ alias: "lpxPerfectScrollbarOptions"; required: false; }' is not assignable to type 'string'.
11 static ɵdir: i0.ɵɵDirectiveDeclaration<PerfectScrollbarDirective, "[lpxPerfectScrollbar]", never, { "lpxPerfectScrollbarOptions": { "alias": "lpxPerfectScrollbarOptions"; "required": false; }; }, {}, never, never, true, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/responsive/responsive.directive.d.ts:18:91 - error TS2344: Type '{ query: { alias: "lpxResponsive"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"query"' is incompatible with index signature. Type '{ alias: "lpxResponsive"; required: false; }' is not assignable to type 'string'.
18 static ɵdir: i0.ɵɵDirectiveDeclaration<ResponsiveDirective, "[lpxResponsive]", never, { "query": { "alias": "lpxResponsive"; "required": false; }; }, {}, never, never, false, never>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/directives/visible.directive.d.ts:17:88 - error TS2344: Type '{ lpxVisible: { alias: "lpxVisible"; required: false; }; }' does not satisfy the constraint '{ [key: string]: string; }'. Property '"lpxVisible"' is incompatible with index signature. Type '{ alias: "lpxVisible"; required: false; }' is not assignable to type 'string'.
17 static ɵdir: i0.ɵɵDirectiveDeclaration<LpxVisibleDirective, "[lpxVisible]", never, { "lpxVisible": { "alias": "lpxVisible"; "required": false; }; }, {}, never, never, true, never>;`
-
0
Hello Abdulaziz_Alsaffar Can you please run
abp install-libscommand in your project folder And also check below link if it helpful https://support.abp.io/QA/Questions/5197 -
0
Hello Abdulaziz_Alsaffar,
What's your lepton-x package version in package.json ? It must be
"@volosoft/abp.ng.theme.lepton-x":"~2.3.0"can you please try to set this version and runyarncommand -
0
Hello Masum,
I did it it was 2.2.0 then upgrade it to version 2.3.0 but still same problems, Please look to my package.json maybe some mistake
regards
{ "name": "REAMApp", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.2.3", "@abp/ng.core": "~7.2.3", "@abp/ng.oauth": "~7.2.3", "@abp/ng.setting-management": "~7.2.3", "@abp/ng.theme.shared": "~7.2.3", "@agm/core": "^3.0.0-beta.0", "@angular/animations": "^15.0.1", "@angular/common": "^15.0.1", "@angular/compiler": "^15.0.1", "@angular/core": "^15.0.1", "@angular/forms": "^15.0.1", "@angular/google-maps": "^14.2.7", "@angular/localize": "^15.0.1", "@angular/platform-browser": "^15.0.1", "@angular/platform-browser-dynamic": "^15.0.1", "@angular/router": "^15.0.1", "@types/googlemaps": "^3.39.12", "@volo/abp.commercial.ng.ui": "~7.2.3", "@volo/abp.ng.account": "~7.2.3", "@volo/abp.ng.audit-logging": "~7.2.3", "@volo/abp.ng.gdpr": "~7.2.3", "@volo/abp.ng.identity": "~7.2.3", "@volo/abp.ng.language-management": "~7.2.3", "@volo/abp.ng.openiddictpro": "~7.2.3", "@volo/abp.ng.saas": "~7.2.3", "@volo/abp.ng.text-template-management": "~7.2.3", "@volo/ngx-lepton-x.core": "^2.3.3", "@volosoft/abp.ng.theme.lepton-x": "^2.3.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~7.2.3", "@angular-devkit/build-angular": "^15.0.1", "@angular-eslint/builder": "~15.1.0", "@angular-eslint/eslint-plugin": "~15.1.0", "@angular-eslint/eslint-plugin-template": "~15.1.0", "@angular-eslint/schematics": "~15.1.0", "@angular-eslint/template-parser": "~15.1.0", "@angular/cli": "^15.0.1", "@angular/compiler-cli": "^15.0.1", "@angular/language-service": "^15.0.1", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^15.0.1", "typescript": "~4.8.3" } } -
0
Hi again,
You need to make some changes,
- First of all after update
@abp/* | @volo/* | @volosoft/*packages please check the template for@angular/* and @angular-*packages it must be stable @abp and @angular packages - Also, for the theme package please use
~operator instad^or exac ("1.0.0"don't use like that).
Conclusion
- Please take care semantic versioning your 3rd party dependency's angular version can effect your project. It's not only about abp it's about frontend world 🙂
- Try to use below schema
- Remove existing ones
node_modules|yarn.lock|package-lock.json - yarn cache clean
- npm cache clean --force
- yarn
- yarn start
- Remove existing ones
Apply these steps it must work
Please search for ~ and ^ operators A.K.A Semantic versioning
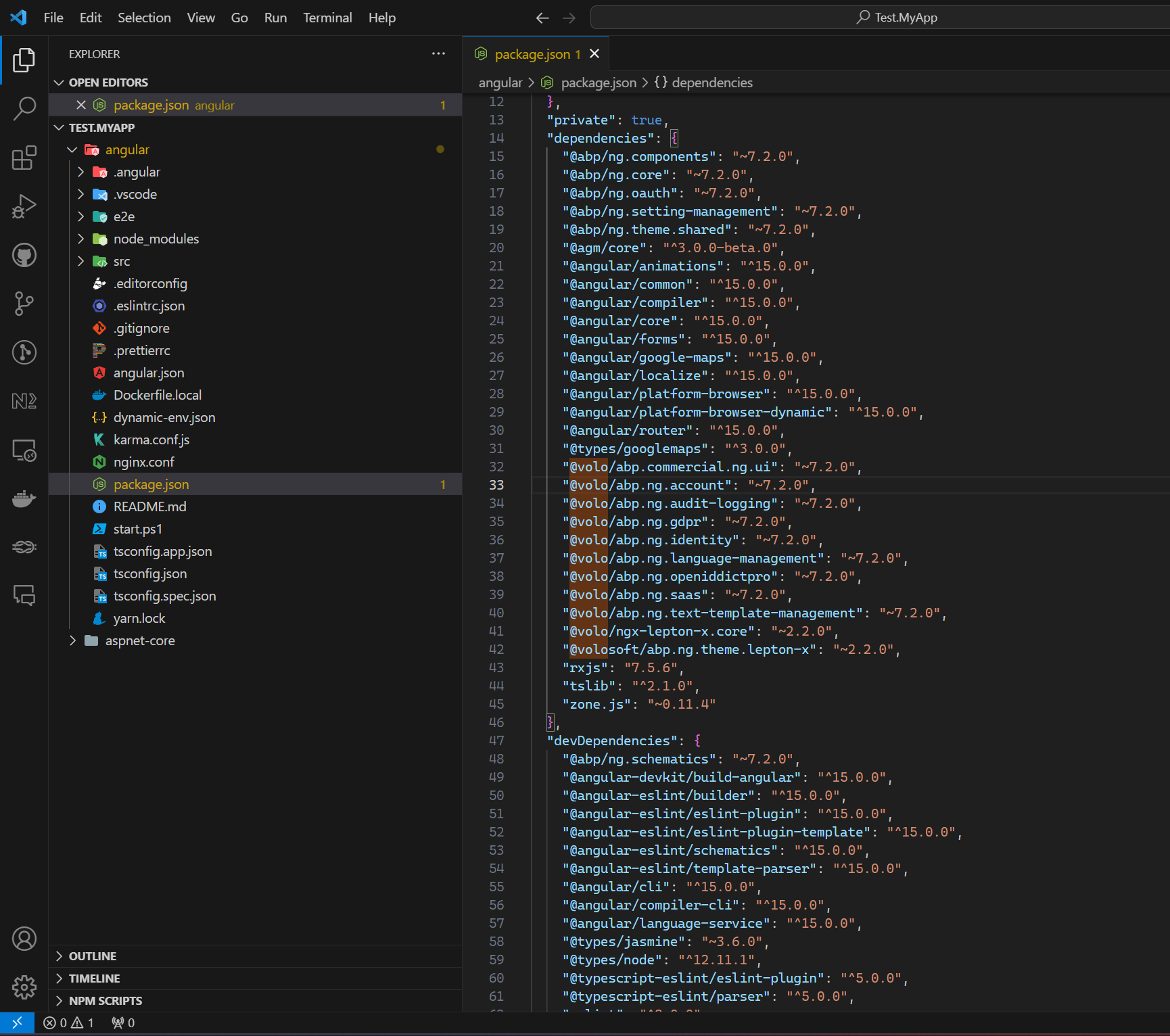
{ //..Others "dependencies": { "@abp/ng.components": "~7.2.0", "@abp/ng.core": "~7.2.0", "@abp/ng.oauth": "~7.2.0", "@abp/ng.setting-management": "~7.2.0", "@abp/ng.theme.shared": "~7.2.0", "@agm/core": "^3.0.0-beta.0", "@angular/animations": "^15.0.0", "@angular/common": "^15.0.0", "@angular/compiler": "^15.0.0", "@angular/core": "^15.0.0", "@angular/forms": "^15.0.0", "@angular/google-maps": "^15.0.0", "@angular/localize": "^15.0.0", "@angular/platform-browser": "^15.0.0", "@angular/platform-browser-dynamic": "^15.0.0", "@angular/router": "^15.0.0", "@types/googlemaps": "^3.0.0", "@volo/abp.commercial.ng.ui": "~7.2.0", "@volo/abp.ng.account": "~7.2.0", "@volo/abp.ng.audit-logging": "~7.2.0", "@volo/abp.ng.gdpr": "~7.2.0", "@volo/abp.ng.identity": "~7.2.0", "@volo/abp.ng.language-management": "~7.2.0", "@volo/abp.ng.openiddictpro": "~7.2.0", "@volo/abp.ng.saas": "~7.2.0", "@volo/abp.ng.text-template-management": "~7.2.0", "@volo/ngx-lepton-x.core": "~2.2.0", "@volosoft/abp.ng.theme.lepton-x": "~2.2.0", "rxjs": "7.5.6", "tslib": "^2.0.0", "zone.js": "~0.11.0" }, "devDependencies": { "@abp/ng.schematics": "~7.2.0", "@angular-devkit/build-angular": "^15.0.0", "@angular-eslint/builder": "^15.0.0", "@angular-eslint/eslint-plugin": "^15.0.0", "@angular-eslint/eslint-plugin-template": "^15.0.0", "@angular-eslint/schematics": "^15.0.0", "@angular-eslint/template-parser": "^15.0.0", "@angular/cli": "^15.0.0", "@angular/compiler-cli": "^15.0.0", "@angular/language-service": "^15.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.0.0", "@typescript-eslint/parser": "^5.0.0", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "^15.0.0", "typescript": "~4.8.0" } } - First of all after update
-
0
I did all the steps and same issue I don't know why all these errors shown after install agm/core package after that I deleted still same errors
-
0
-
0
Yes I follow all the steps my node was 20 but yesterday i downgrade it same your version