Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.3.2
- UI Type: MVC
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
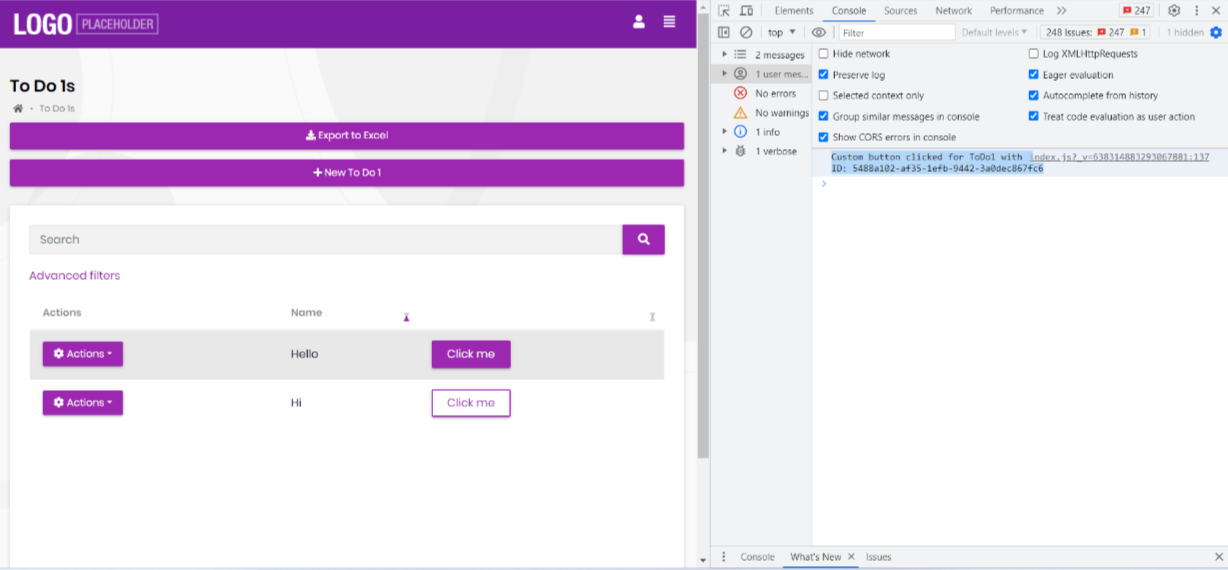
I use the MVC ui, in MyServiceWeb/Pages/Product/index.js, i want to implement two functions, TODO 1 and TODO 2:
var dataTable = $("#ProductTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: false,
scrollCollapse: true,
order: [[0, "asc"]],
ajax: abp.libs.datatables.createAjax(productSpace.getList, getFilter),
columnDefs: [
{ data: "name" },
{ data: "spaceKey" },
{
//TODO 1
render: function (data) {
return '<button type="button" class="btn btn-outline-primary"></button>';
}
},
{
rowAction: {
items:
[
{
text: l("Browse"),
visible: true,
action: function (data) {
console.log(data.record.id);
//TODO 2
}
},
{
text: l("Edit"),
visible: abp.auth.isGranted('XTC.LicenseService.Space.Edit'),
action: function (data) {
editModal.open({
id: data.record.id
});
}
},
{
text: l("Delete"),
visible: abp.auth.isGranted('XTC.LicenseService.Space.Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
abp.notify.error(l("NotSupportDeleteFromWeb"));
return;
serviceSpace.delete(data.record.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reloadEx();
});
}
}
]
}
}
]
}));
and my MyServiceWeb/Pages/Product/Index.cshtml.cs like this :
public class IndexModel : LicenseServicePageModel
{
public string NameFilter { get; set; }
public void Handle() {}
}
At //TODO 1 How to add click event for button in table? I saw the https://docs.abp.io/en/abp/latest/UI/AspNetCore/Tag-Helpers/Buttons, but nothing found.
At //TODO 2 How to invoke the IndexModel.Handle() ?
9 Answer(s)
-
0
Hello niall,
I am trying to reproduce the issue at my end.
For that could you please share me code of
MyServiceWeb/Pages/Product/index.cshtmlso that we can assist you in better way.Regards, Anjali
-
0
OK, there are my codes
Index.cshtml
@page @using Microsoft.AspNetCore.Authorization @using Volo.Abp.AspNetCore.Mvc.UI.Layout @using Microsoft.AspNetCore.Mvc.Localization @using Microsoft.AspNetCore.Mvc.TagHelpers @using XTC.BaaSo.ProductService.Localization @using XTC.BaaSo.ProductService.Web.Menus @using XTC.BaaSo.ProductService.Web.Pages.Products @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Button @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Card @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Form @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Grid @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Table @using Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers @using Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Pages.Shared.Components.AbpPageToolbar @inject IHtmlLocalizer<ProductServiceResource> L @inject IAuthorizationService Authorization @model XTC.BaaSo.ProductService.Web.Pages.Products.IndexModel @inject IPageLayout PageLayout @{ PageLayout.Content.Title = L["Products"].Value; PageLayout.Content.MenuItemName = ProductServiceMenus.Products; } @section scripts { <abp-script src="/Pages/Products/index.js" /> } @section content_toolbar { @await Component.InvokeAsync(typeof(AbpPageToolbarViewComponent), new { pageName = typeof(IndexModel).FullName }) } <abp-card> <abp-card-body> <abp-row class="mb-3"> <abp-column size-md="_12"> <form id="SearchForm" autocomplete="off"> <div class="input-group"> <input class="form-control" id="FilterText" placeholder="@L["Search"]"/> <abp-button button-type="Primary" type="submit" icon="search"/> </div> </form> </abp-column> <abp-column size-md="_12" class="mt-3"> <a href="javascript:;" id="AdvancedFilterSectionToggler">@L["SeeAdvancedFilters"]</a> </abp-column> </abp-row> <abp-row id="AdvancedFilterSection" style="display: none;"> <abp-column size="_3"> <abp-input asp-for="NameFilter" label="@L["Name"].Value" /> </abp-column> <abp-column size="_3"> <abp-input asp-for="PriceFilterMin" label="@L["MinPrice"].Value" /> </abp-column> <abp-column size="_3"> <abp-input asp-for="PriceFilterMax" label="@L["MaxPrice"].Value" /> </abp-column> </abp-row> <abp-table striped-rows="true" id="ProductsTable"> <thead> <tr> <th>@L["Name"]</th> <th>@L["Price"]</th> <th></th> <th>@L["Actions"]</th> </tr> </thead> </abp-table> </abp-card-body> </abp-card>Index.cshtml.cs
namespace XTC.BaaSo.ProductService.Web.Pages.Products; public class IndexModel : ProductServicePageModel { public string NameFilter { get; set; } public float? PriceFilterMin { get; set; } public float? PriceFilterMax { get; set; } //TODO invoke this method in javascript public void Handle() { } }index.js
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.xTC.baaSo.productService.products.product; var createModal = new abp.ModalManager({ viewUrl: abp.appPath + "Products/CreateModal" }); var editModal = new abp.ModalManager({ viewUrl: abp.appPath + "Products/EditModal" }); var getFilter = function() { return { filterText: $("#FilterText").val(), name: $("#NameFilter").val(), priceMin: $("#PriceFilterMin").val(), priceMax: $("#PriceFilterMax").val() }; }; var dataTable = $("#ProductsTable").DataTable(abp.libs.datatables.normalizeConfiguration({ processing: true, serverSide: true, paging: true, searching: false, scrollX: true, autoWidth: false, scrollCollapse: true, order: [[1, "asc"]], ajax: abp.libs.datatables.createAjax(productService.getList, getFilter), columnDefs: [ { { data: "name" }, { data: "price" }, { //TODO 1 render: function (data) { return '<button type="button" class="btn btn-outline-primary"></button>'; } }, rowAction: { items: [ { text: l("Browse"), visible: true, action: function (data) { console.log(data.record.id); //TODO 2 } }, { text: l("Edit"), visible: abp.auth.isGranted('ProductService.Products.Edit'), action: function (data) { editModal.open({ id: data.record.id }); } }, { text: l("Delete"), visible: abp.auth.isGranted('ProductService.Products.Delete'), confirmMessage: function () { return l("DeleteConfirmationMessage"); }, action: function (data) { productService.delete(data.record.id) .then(function () { abp.notify.info(l("SuccessfullyDeleted")); dataTable.ajax.reloadEx(); }); } } ] } } ] })); createModal.onResult(function () { dataTable.ajax.reloadEx(); }); editModal.onResult(function () { dataTable.ajax.reloadEx(); }); $('#AbpContentToolbar button[name=CreateProduct]').click(function (e) { e.preventDefault(); createModal.open(); }); $("#SearchForm").submit(function (e) { e.preventDefault(); dataTable.ajax.reloadEx(); }); $('#AdvancedFilterSectionToggler').on('click', function (e) { $('#AdvancedFilterSection').toggle(); }); $('#AdvancedFilterSection').on('keypress', function (e) { if (e.which === 13) { dataTable.ajax.reloadEx(); } }); $('#AdvancedFilterSection select').change(function() { dataTable.ajax.reloadEx(); }); });By the way, I use the microservice-pro, this is my command:
abp new XTC.MyTest -t microservice-pro -u mvc --version 7.3.2 -
0
-
0
Hi Anjali_Musmade,
Thanks for your reply, it is useful, the event of button works fine now.
But how to invoke method of IndexModel.Handle(Index.cshtml.cs) from index.js?
-
0
Hello niall,
I am working on the same get back to you asap
Thanks
-
0
Hello niall,
For invoking Handle method I followed below steps Please try with this code
We have added this code previously
$('#ToDo1sTable').on('click', '.my-custom-button', function () { var rowData = dataTable.row($(this).closest('tr')).data(); var toDo1Id = rowData.id; console.log('Custom button clicked for ToDo1 with ID:', toDo1Id);now Below that add this code
$.ajax({ type: "POST", // Or "GET" depending on your scenario url: "/ToDo1s?handler=Handle", // Add URL of your handler method success: function (data) { console.log(data); }, error: function (error) { console.error(error); } }); });It will invoke your Handle method.
Please do let me know if it helps you
Thank you, Anjali
-
0
Hi Anjali_Musmade,
I tried your codes, but failed.
The url of ajax has parameter 'handler', Will it be handled automatically by the abp framework , or it needs to be handled manually? like this:
namespace XTC.BaaSo.ProductService.Web.Pages.Products; public class IndexModel : ProductServicePageModel { public string NameFilter { get; set; } public float? PriceFilterMin { get; set; } public float? PriceFilterMax { get; set; } // Parse Url? public async Task<ActionResult> OnGet() { string? handler= null; Microsoft.Extensions.Primitives.StringValues handlerParam; if (Request.Query.TryGetValue("handler", out handlerParam)) { if (handlerParam.Count > 0) handler = handlerParam[0]; if(handler == "Handle") Handle(); } return Page(); } //TODO invoke this method in javascript public void Handle() { } }if needs to be handled manually, how to pass the parameters?
like this?
$.ajax({ type: "POST", // Or "GET" depending on your scenario url: "/ToDo1s?handler=Handle¶m1=hello¶m2=world", // Add URL of your handler method success: function (data) { console.log(data); }, error: function (error) { console.error(error); } });public class IndexModel : ProductServicePageModel { public string NameFilter { get; set; } public float? PriceFilterMin { get; set; } public float? PriceFilterMax { get; set; } // Parse Url? public async Task<ActionResult> OnGet() { string? handler= null; string? param1 = null; string? param2 = null; Microsoft.Extensions.Primitives.StringValues strParam; if (Request.Query.TryGetValue("param1", out strParam)) { if (strParam.Count > 0) handler = strParam[0]; } if (Request.Query.TryGetValue("param1", out strParam)) { if (strParam.Count > 0) param1= strParam[0]; } if (Request.Query.TryGetValue("param2", out strParam)) { if (strParam.Count > 0) param2 = strParam[0]; } if(handler == "Handle") Handle(param1, param2); return Page(); } //TODO invoke this method in javascript public void Handle(string _param1, string _param2) { Console.WriteLine($"{_param1} {_param2}"); } } -
0
Hi Anjali_Musmade,
I succeeded :)
Is like this?
$.ajax({ type: "POST", // Or "GET" depending on your scenario url: "/ToDo1s?handler=Handle¶m1=hello¶m2=world", // Add URL of your handler method success: function (data) { console.log(data); }, error: function (error) { console.error(error); } });public class IndexModel : ProdutServicePageModel { public string NameFilter { get; set; } public async Task<IActionResult> OnPostHandleAsync(string param1, string param2) { Console.WriteLine($"{param1} {param2}"); return NoContent(); } }need OnPostHandlerAsync method
-
0
Hello niall,
Yes this one is right.
Can we close this ticket if your query is resolved? Please confirm. Awaiting for your valuable response.
Thank You, Anjali