ABP Framework version: v7.2.2
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace:
Steps to reproduce the issue:
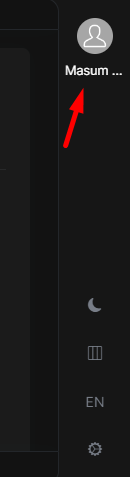
We would like to override the user name displayed on the profile menu to use the first name and the last name of the user , instead of the user name . What is the best way to override it
6 Answer(s)
-
0
hi
Is the menu angular or mvc page?
-
0
Hi this is angular
-
0
Thanks. I will forward to angular team.
-
0
Hello,
You can use
UserProfileServicefrom@volo/ngx-lepton-x.corepackage for the patch userName property but it's not a good wayExample
import { Component, inject } from '@angular/core'; import { UserProfileService } from '@volo/ngx-lepton-x.core'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> <abp-gdpr-cookie-consent></abp-gdpr-cookie-consent> `, }) export class AppComponent { protected readonly userProfileService = inject(UserProfileService); constructor() { this.userProfileService.patchUser({ userName: 'Masum ULU', }); } }2.Way
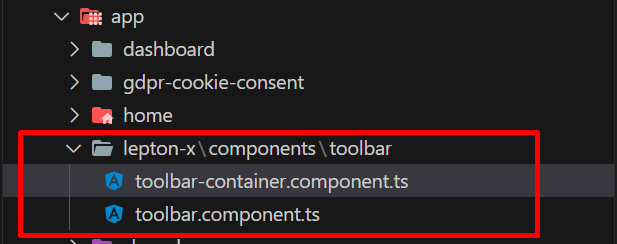
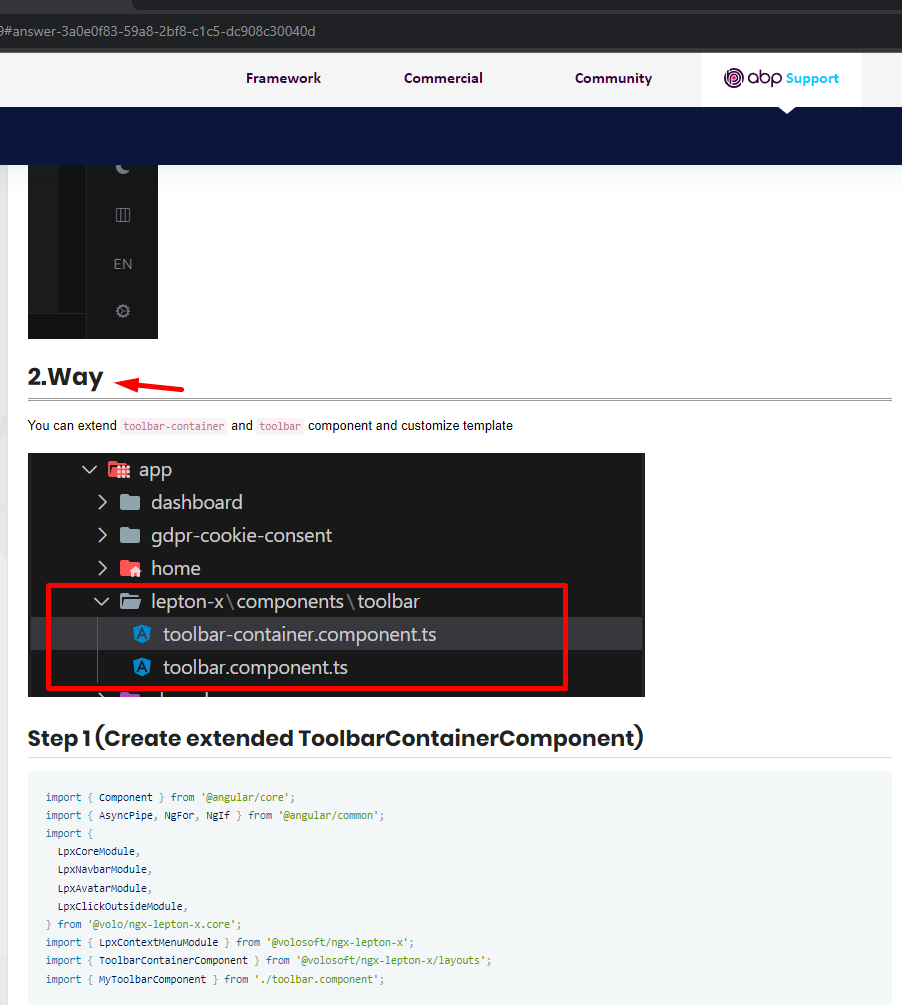
You can extend
toolbar-containerandtoolbarcomponent and customize templateStep 1 (Create extended ToolbarContainerComponent)
import { Component } from '@angular/core'; import { AsyncPipe, NgFor, NgIf } from '@angular/common'; import { LpxCoreModule, LpxNavbarModule, LpxAvatarModule, LpxClickOutsideModule, } from '@volo/ngx-lepton-x.core'; import { LpxContextMenuModule } from '@volosoft/ngx-lepton-x'; import { ToolbarContainerComponent } from '@volosoft/ngx-lepton-x/layouts'; import { MyToolbarComponent } from './toolbar.component'; @Component({ standalone: true, selector: 'app-toolbar-container', template: ` <lpx-toolbar [profileRef]="profileRef$" (profileClick)="toggleCtxMenu()"> <ng-container *ngIf="{ user: userProfileService.user$ | async, profileRef: profileRef$ | async } as data" > <lpx-context-menu *ngIf="data.profileRef" #menu="lpx-context-menu" (lpxClickOutside)="menu.close()" [exceptedRefs]="[data.profileRef]" > <lpx-context-menu-header> <div class="lpx-user-ctx-header"> <div class="lpx-user-ctx-img"> <lpx-avatar [avatar]="data.user?.avatar"></lpx-avatar> </div> <div class="lpx-user-ctx-info"> <span class="lpx-context-menu-user-name">{{ data.user?.fullName || data.user?.userName }}</span> <span *ngIf="data.user?.tenant?.name as tenantName" class="lpx-context-menu-user-tenant" > {{ tenantName }} </span> <span class="lpx-context-menu-user-email">{{ data.user?.email }}</span> </div> </div> </lpx-context-menu-header> <ng-container *ngFor="let actions of data.user?.userActionGroups"> <lpx-context-menu-action-group> <lpx-navbar-routes [navbarItems]="actions" [routerItem]="false"></lpx-navbar-routes> </lpx-context-menu-action-group> </ng-container> </lpx-context-menu> </ng-container> </lpx-toolbar> `, imports: [ NgIf, NgFor, AsyncPipe, LpxAvatarModule, LpxClickOutsideModule, LpxContextMenuModule, LpxCoreModule, LpxNavbarModule, MyToolbarComponent, ], }) export class MyToolbarContainerComponent extends ToolbarContainerComponent {}Step 2 (Create extended ToolbarComponent)
import { Component, ViewEncapsulation } from '@angular/core'; import { AsyncPipe, NgIf, NgTemplateOutlet } from '@angular/common'; import { LpxAvatarModule } from '@volo/ngx-lepton-x.core'; import { ToolbarComponent, LpxToolbarModule } from '@volosoft/ngx-lepton-x/layouts'; @Component({ selector: 'lpx-toolbar', standalone: true, template: ` <div class="lpx-toolbar"> <ng-container *ngIf="userProfileService.user$ | async as user"> <ng-content></ng-content> <nav class="lpx-toolbar"> <ul class="lpx-nav-menu"> <li *ngIf="authService.isUserExists$ | async; else loginBlock" #profileLink class="outer-menu-item lpx-user-menu" (click)="profileClick.emit()" > <a class="lpx-menu-item-link"> <lpx-avatar [avatar]="user.avatar"></lpx-avatar> <!--UPDATE HERE--> <span class="lpx-menu-item-text">{{ user.fullName || user.userName }}</span> <!--UPDATE HERE--> </a> </li> <ng-template #loginBlock> <li class="outer-menu-item lpx-user-menu text-center"> <a class="lpx-menu-item-link" (click)="navigateToLogin()"> <i class="bi bi-box-arrow-right"></i> </a> </li> </ng-template> </ul> <ng-container *ngTemplateOutlet=" itemsTmp || defaultItemsTmp; context: { $implicit: toolbarService.items$ | async } " ></ng-container> </nav> </ng-container> <ng-template #defaultItemsTmp let-items> <lpx-toolbar-items [items]="items"></lpx-toolbar-items> </ng-template> </div> `, imports: [NgIf, AsyncPipe, NgTemplateOutlet, LpxAvatarModule, LpxToolbarModule], encapsulation: ViewEncapsulation.None, }) export class MyToolbarComponent extends ToolbarComponent {}Step 3 (Replace component in app.component.ts)
import { Component, inject } from '@angular/core'; import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonXComponents } from '@volosoft/abp.ng.theme.lepton-x'; import { MyToolbarContainerComponent } from './lepton-x/components/toolbar/toolbar-container.component'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> <abp-gdpr-cookie-consent></abp-gdpr-cookie-consent> `, }) export class AppComponent { protected readonly replaceableService = inject(ReplaceableComponentsService); constructor() { this.replaceableService.add({ key: eThemeLeptonXComponents.Toolbar, component: MyToolbarContainerComponent, }); } } -
0
I dont want to patch the user name property, I want to show a different property in there , instead of user name
-
0