- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Separate Auth Server
Consider the following scenario.
- Main application: mainapp- Angular UI (ABP.IO)
- Auth Server: authapp- separate authentication application (ABP.IO)
- Public application: publicapp- an existing web application
We when we click on the Login button in mainappwe are redirected to the login page of authapp.com/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fresponse_type%3Dcode%26client_id..... and we are able to login to mainapp post successful authentication.
But the public facing website publicapp will be one that will have login button. and not the mainapp. Since the publicapp will not have any oidc client library, we will not be able to generate the code_challenge or state to ensure the legitimate client application is only trying to access the auth server login page. So how could we open the authapp.com/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fresponse_type%3Dcode%26client_id... url when the Login button is clicked on publicapp?
The user flow will be User clicks on login button in publicapp.com ---> Application opens the authapp.com login page ---> User enters the credentials ---> Upon successful login, user should be taken to mainapp.com/dashboard
3 Answer(s)
-
0
But the public facing website publicapp will be one that will have login button. and not the mainapp. Since the publicapp will not have any oidc client library, we will not be able to generate the code_challenge or state to ensure the legitimate client application is only trying to access the auth server login page. So how could we open the authapp.com/Account/Login?
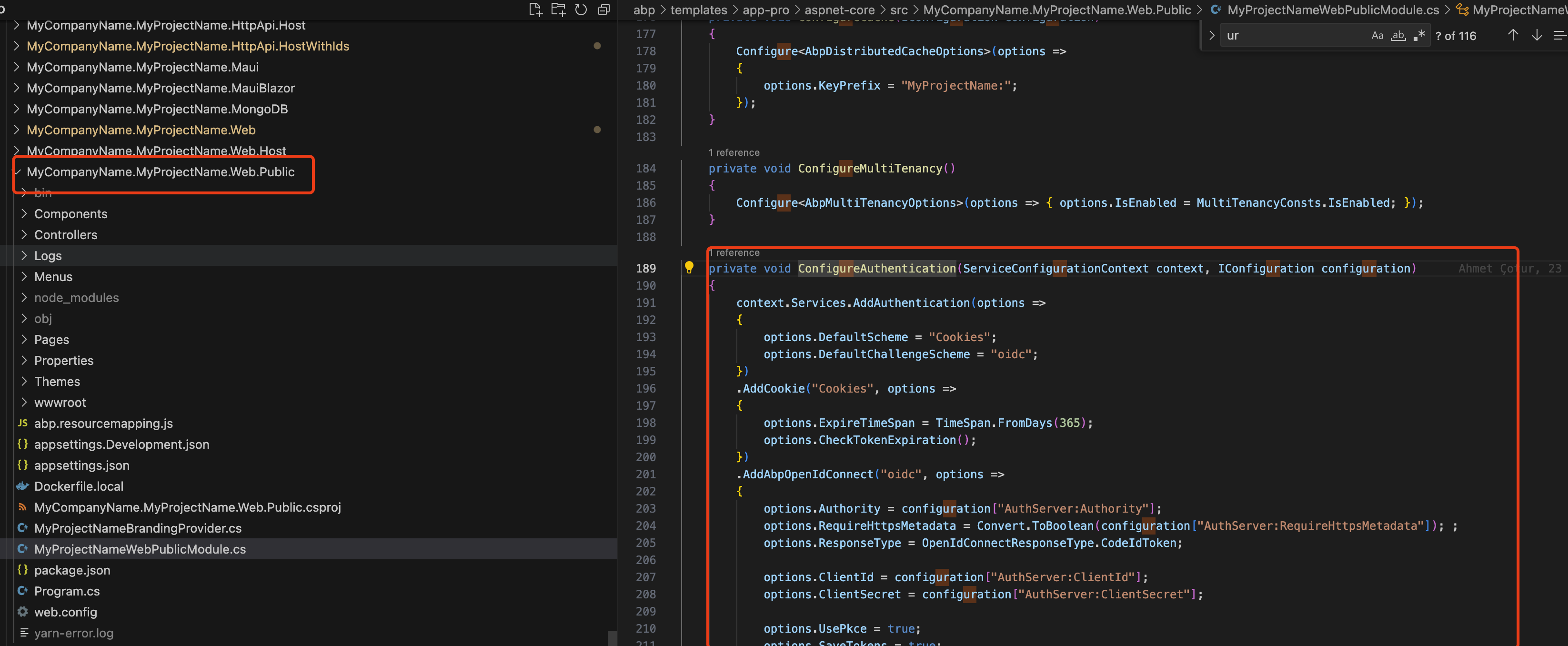
I didn't understand that. the public website also contains the oidc library, you can see it in the public web project in the template
-
0
Hi,
The public facing website is not part of ABP.IO framework and let us consider it is set of some static pages that already exist and is created using WordPress.
-
0
Hi,
You can use the javascript oidc library.
- https://github.com/authts/oidc-client-ts
- https://github.com/IdentityModel/oidc-client-js