It appears that the front-end is set to the themes provided? How can we customise Lepton CSS. Do we need to apply a global CSS file with overrides?
Also, can we use a different front-end framework, say Angular Material? In ASP.NET Zero nswag was integrated and do anything we wanted on the front end. This no longer appears to be the case. We want to have control over our user interface.
5 Answer(s)
-
0
Hi,
You can create your own CSS file and add it as a global style:
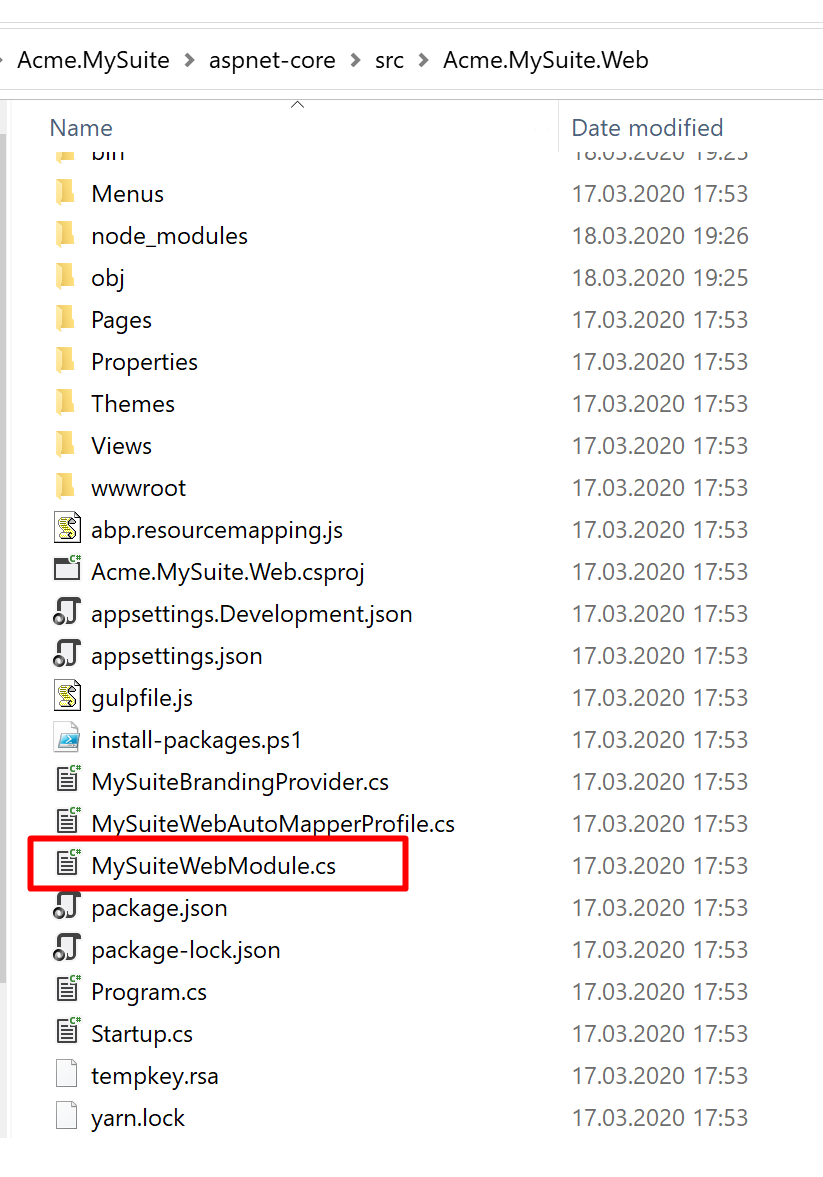
In your MyProjectWebModule.cs
public override void ConfigureServices(ServiceConfigurationContext context) { //... //ADD MY CUSTOM CSS AS GLOBAL STYLE : app.css Configure<AbpBundlingOptions> (options => { options .StyleBundles .Get(StandardBundles.Styles.Global) .AddFiles("/Pages/app.css"); }) //... }Also see;
- https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Guide
- https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- https://support.abp.io/QA/Questions/33#answer-d42ca2e3-fa9e-eeef-bd07-39f3e113d7d1
- https://support.abp.io/QA/Questions/37
- https://github.com/abpframework/abp/issues/2409
- https://github.com/abpframework/abp/issues/2533
-
0
I can't see MyProjectWebModule.cs. I have a team license. Do I need a different license? Can this be acheived on the Angular side?
-
0
You don't have
MyProjectWebModule.cs, you must haveXXXWebModule.cswhereXXXis your project name. -
0
I know. But Why. I installed and the app runs fine but there is no WebModule? That's what I'm asking? I have a Teams License. Is that why?
-
0