0
lizhaofeng created
- ABP Framework version: v7.4.1
- UI Type: MVC & React Native
- Database System: MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
The API service is deployed at http://192.168.1.21:44376
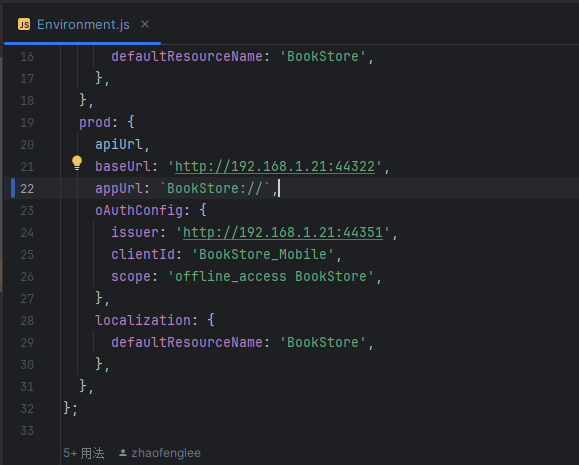
- How to configure the environment in React Native?
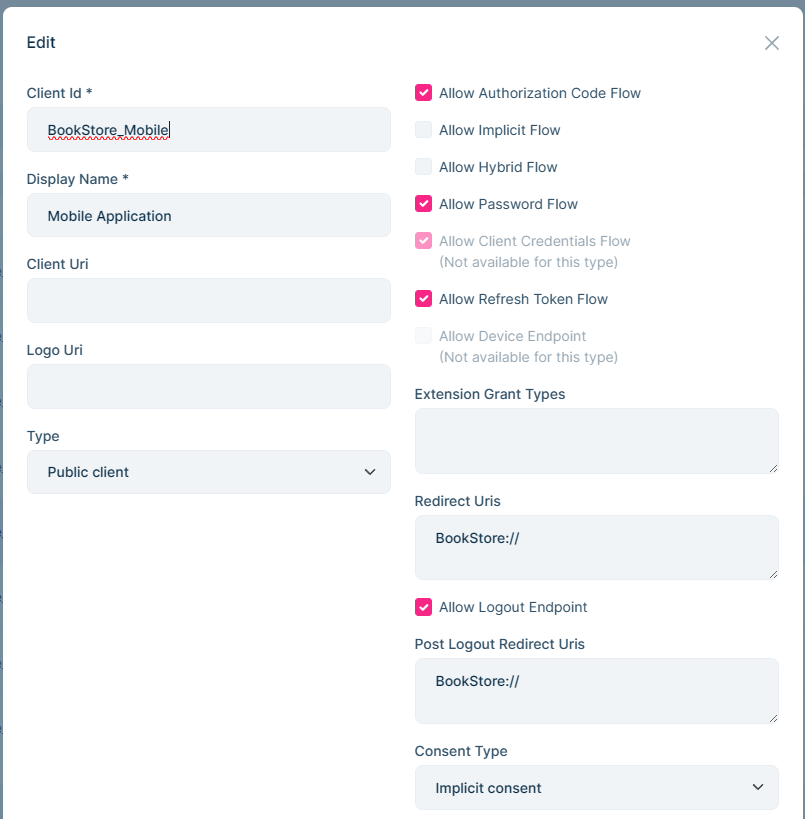
- How to configure RedirectUris for OpenIdDict ?
4 Answer(s)
-
0
hi
Configure the
oAuthConfigin theEnvironment.jsof the React app. Configure the URLs in theappsettings.jsonof theDbMigratorapp.https://docs.abp.io/en/abp/latest/Deployment/Configuring-OpenIddict
-
0
-
0
hi
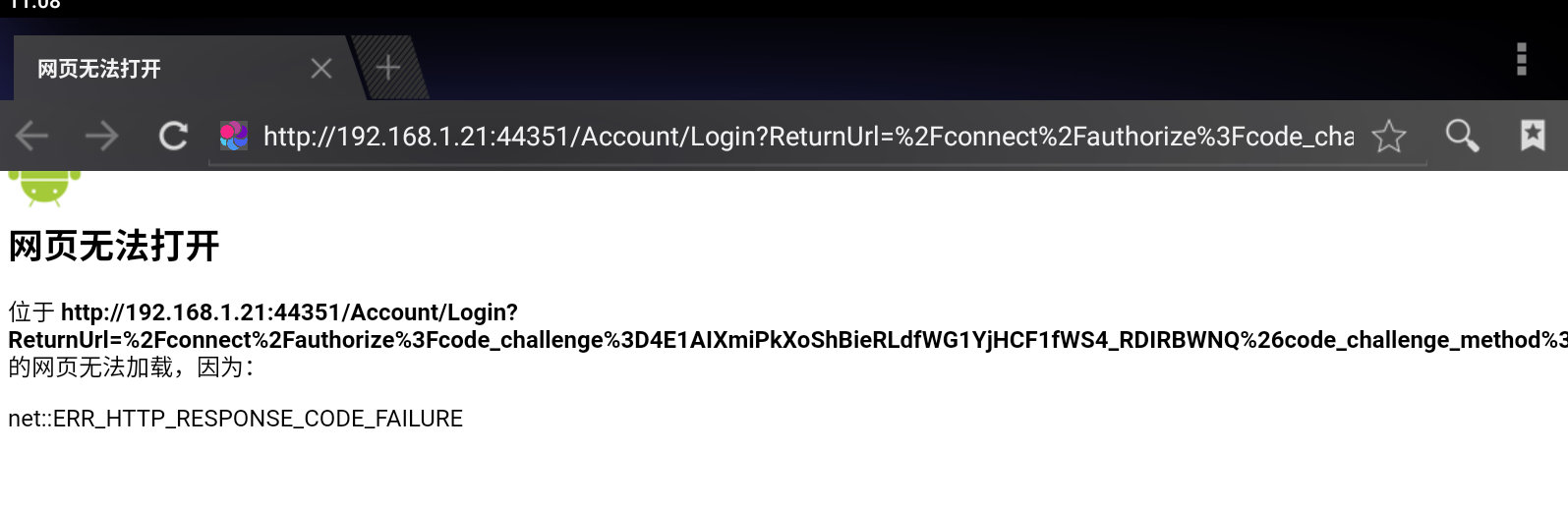
2023-11-13 11:06:04.944 +08:00 [INF] Antiforgery token validation failed. The provided antiforgery token was meant for a different claims-based user than the current user. 2023-11-13 11:06:04.949 +08:00 [INF] Executing StatusCodeResult, setting HTTP status code 400
This error has nothing to do with openiddict.
This is usually a problem with cookies. Please check the message from the browser console. Or try to use https
-
0
hi
The issue is resolved when using https.
Thanks。