- ABP Framework version: v7.4.2
- UI Type: MVC
- Database System: EF Core (SQL Server, Oracle
- Tiered (for MVC) or Auth Server Separated (for Angular): no
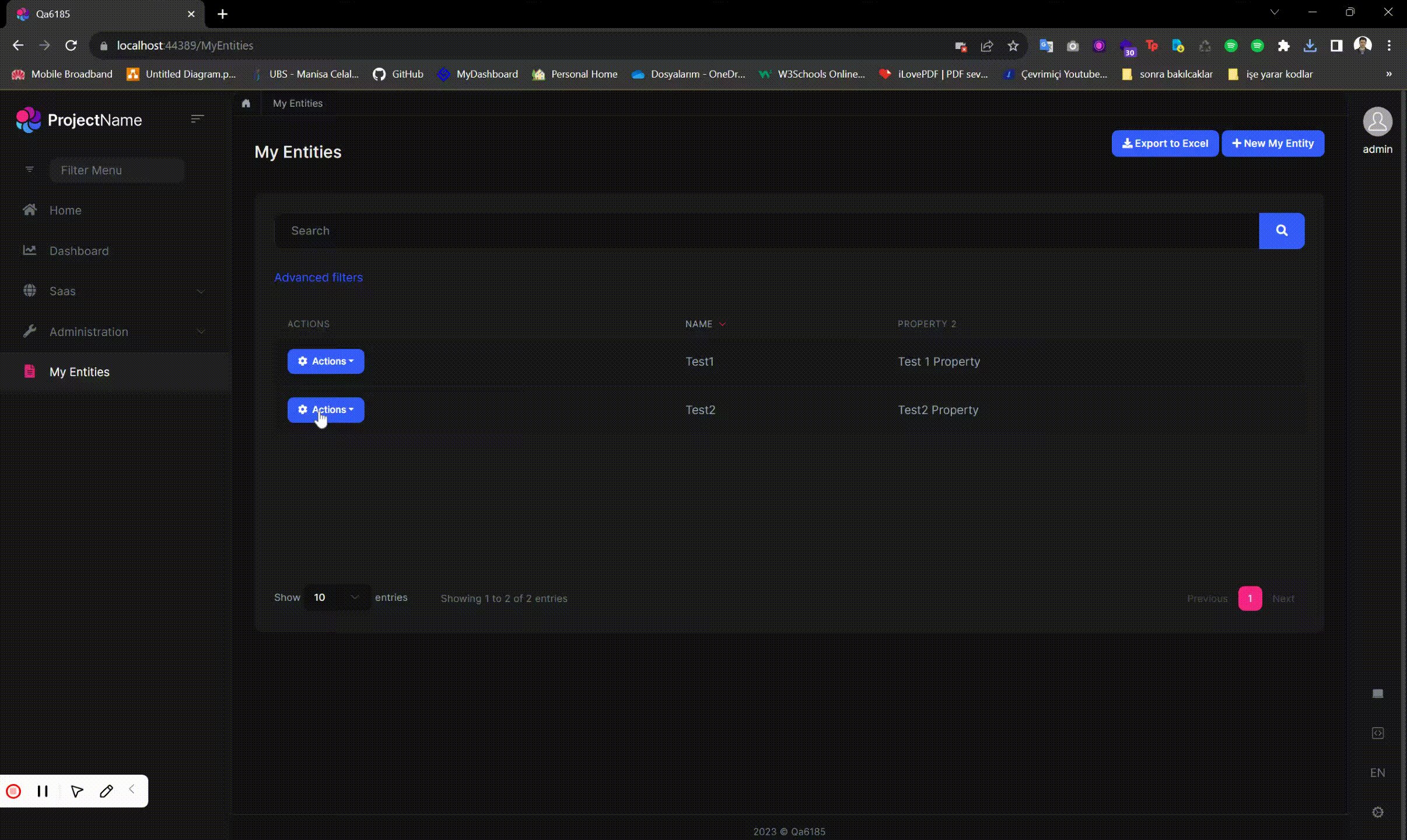
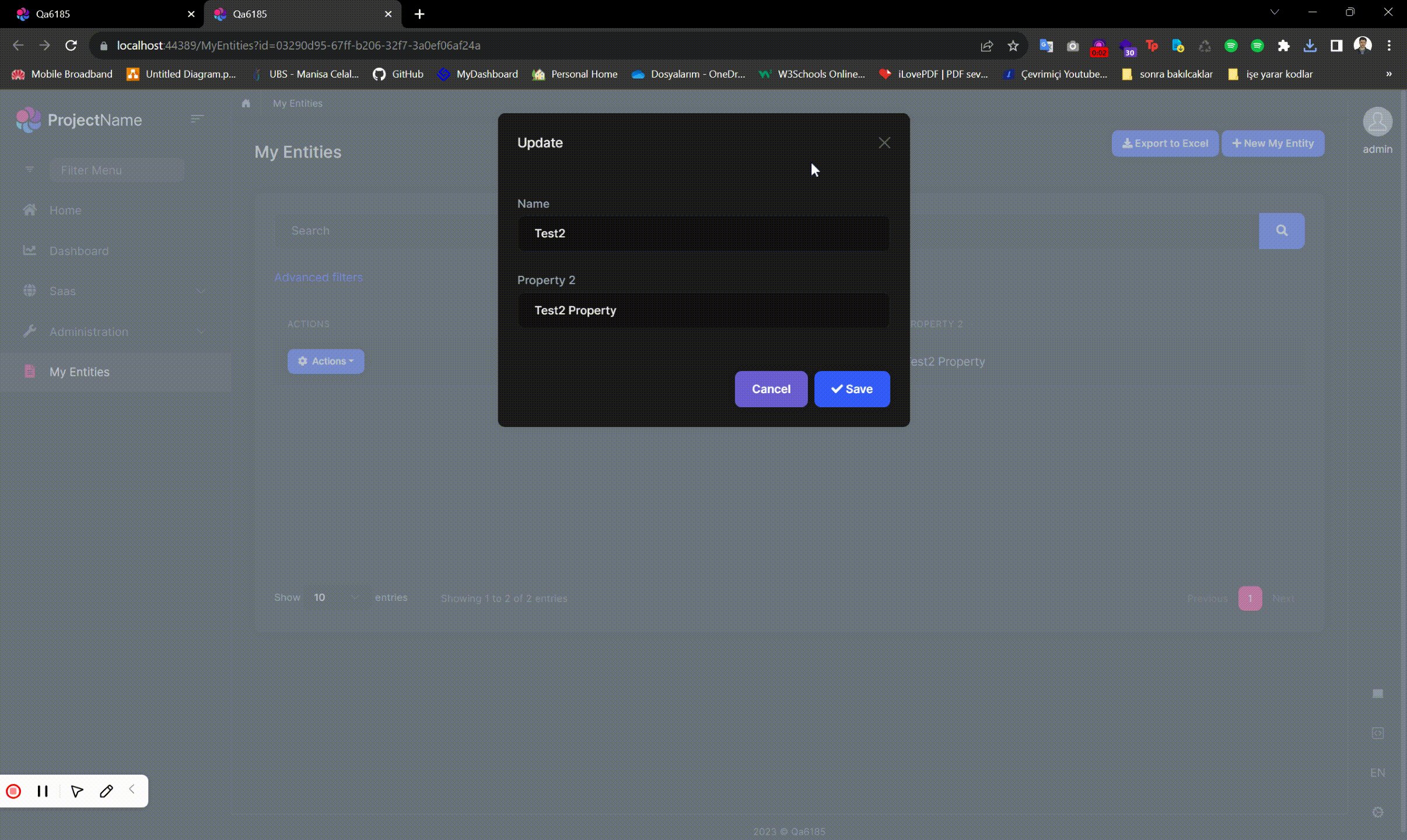
I have a situation where I need to navigate to another Index page from a different Index page. In the Index.js file I have put a new item in the rowAction section to execute the transition. This is how I am currently trying to do it:
{ text: "New page", action: function(data) { window.open("../../NewPage?id=" + data.record.id); } }
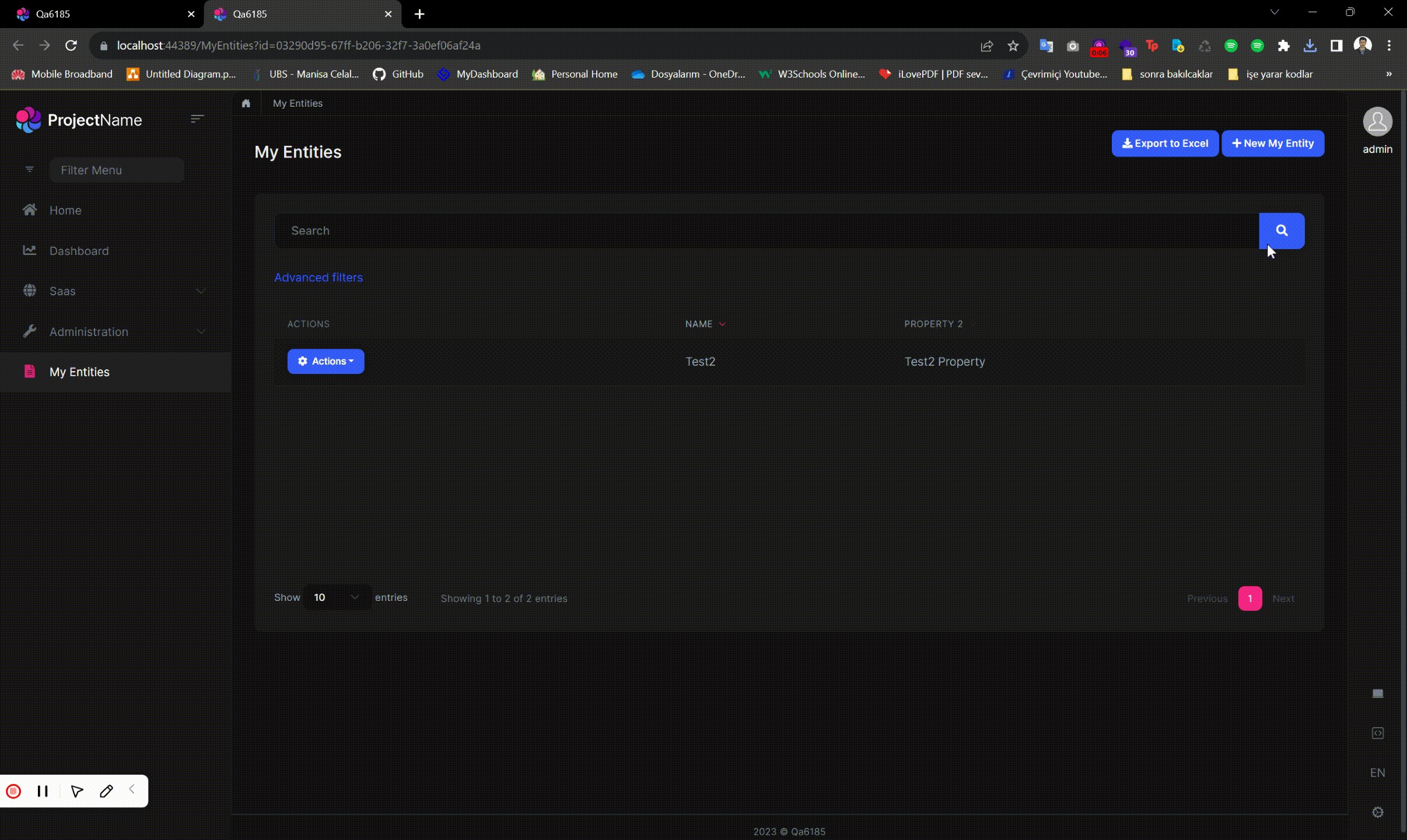
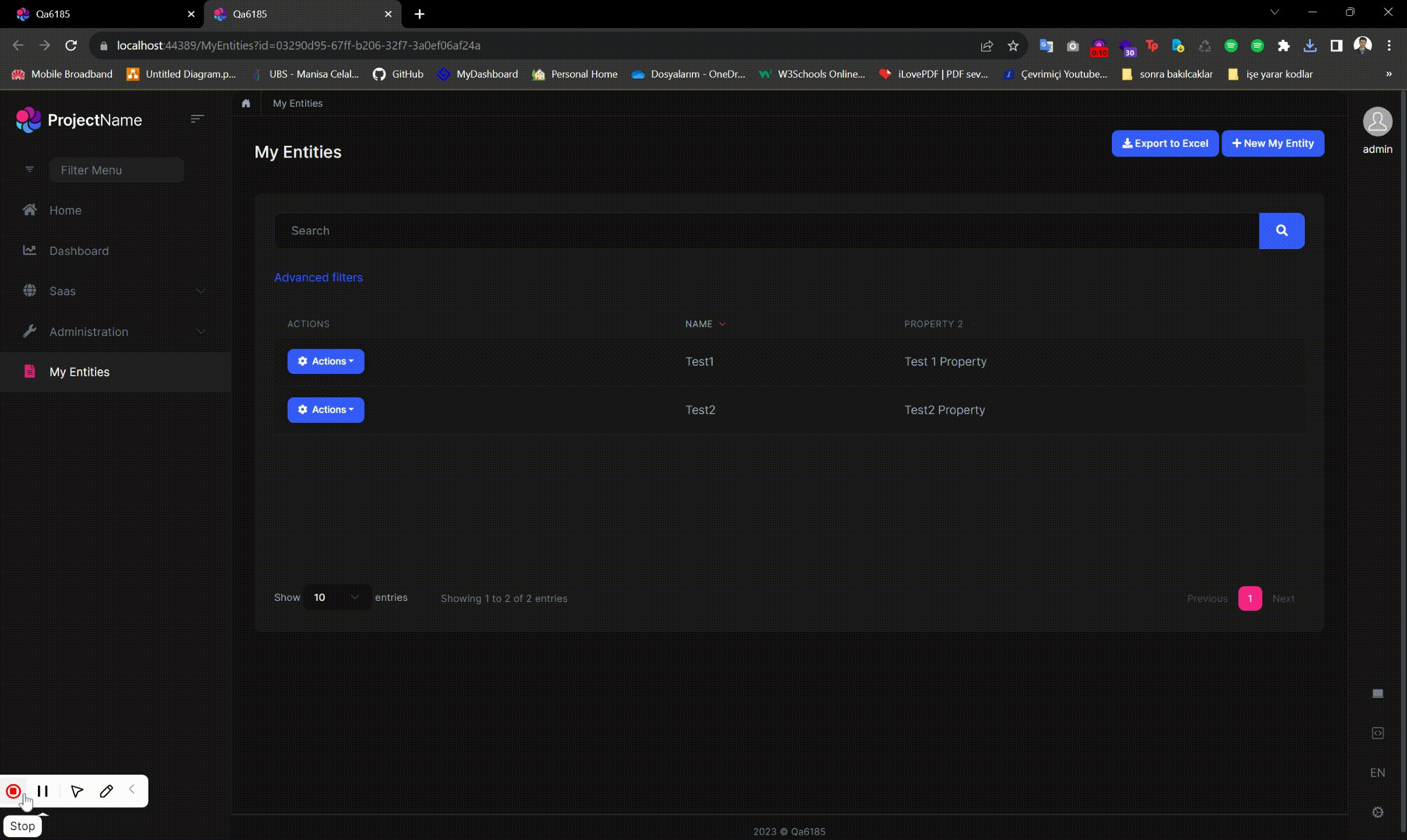
The problem I have is that it navigates to the page but the associated javascript file doesn't get loaded and none of that page's actions (from the Action menu) function. Also the dateable associated with the Index page should not be paged but the page only displays the first 10 items and will not display the additional items.
How do I perform the transition to the NewPage.Index and have it function properly.
3 Answer(s)
-
0
-
0
Using your example, when you click the "New Page" action I would want to go to the User list as though you had clicked on the Administration...Identity Management...Users menu option.
-
0
https://github.com/salihozkara/Qa6185/commit/0cc7f01ecc9c9be42452fa825d8638203ed9dfcf
Hello, you can do it as in the commit above.