- ABP Framework version: v7.3.2
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:

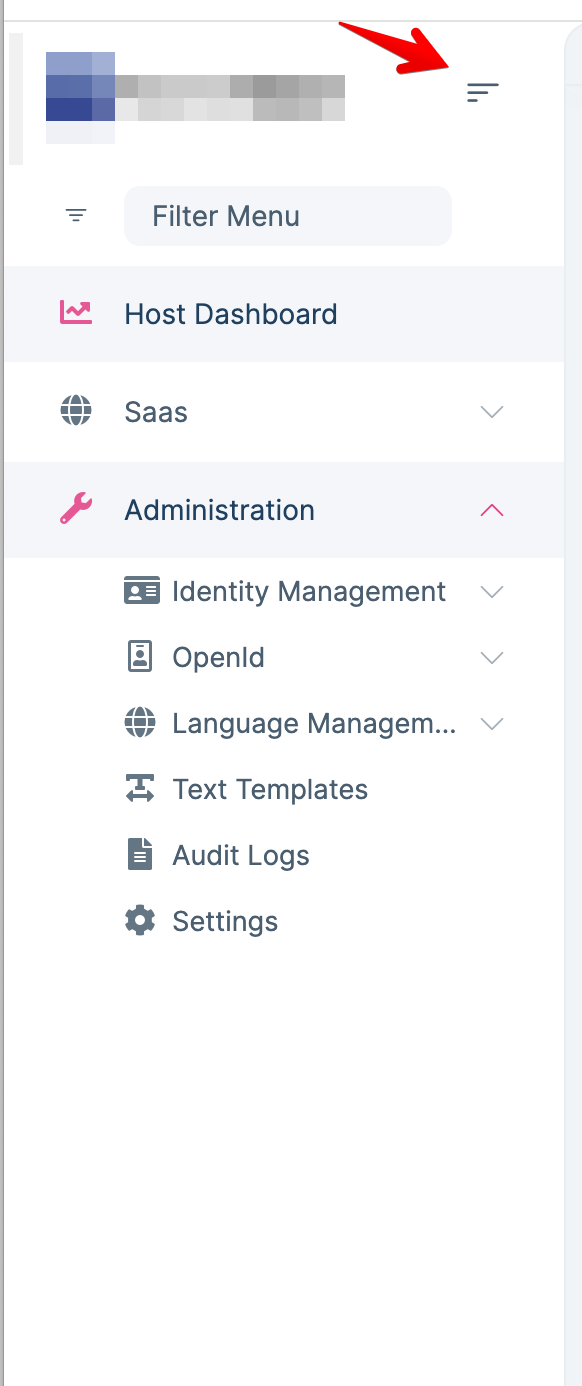
At the moment, I think the behavior is that, when the mouse is moved way from the panel, the side menu will be hidden. Is there a way to make it simpler? i.e Once I click it, it shows the side menu. If I click it again, it hides the menu(such that it ignores the position of the mouse)
5 Answer(s)
-
0
Hi,
You need to customize the leptonx by replacing the component, I can provide an example if you needed.
-
0
Hi, Thanks. That would be very helpful
-
0
Hi,
This is a simple way:
MyMainHeader.razor
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation @using Volo.Abp.LeptonX.Shared.Localization @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.MainHeader @using Volo.Abp.DependencyInjection @inherits MainHeader @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(MainHeader))] @{ LocalizationResource = typeof(LeptonXResource); } <div class="lpx-sidebar-container"> <div class="lpx-sidebar lpx-scroll-container" id="lpx-sidebar"> <nav class="lpx-nav"> <div class="lpx-logo-container" aria-hidden="true" data-lpx-toggle="sidebar"> <div class="lpx-brand-logo"></div> <i class="lpx-icon bi bi-filter-left menu-collapse-icon hidden-in-hover-trigger" > </i> </div> <div class="lpx-menu-filter hidden-in-hover-trigger" data-lpx-menu-filter="sidebar"> <i class="lpx-icon bi bi-filter menu-filter-icon" aria-hidden="true"></i> <input class="menu-filter-input hidden-in-hover-trigger" type="text" placeholder="@L["FilterMenu"]" /> <span class="menu-filter-clear hidden"> <i class="lpx-icon bi bi-x clear-icon" aria-hidden="true"></i> </span> </div> <ul class="lpx-nav-menu" id="desktop-sidebar"> <MainMenu /> </ul> </nav> </div> </div>blazor-global-styles.css
.hover-trigger .lpx-sidebar-container:hover { min-width: 72px !important; } .hover-trigger .lpx-sidebar-container:hover .lpx-logo-container { max-width: 72px !important; } .hover-trigger .lpx-sidebar-container:hover .lpx-sidebar { min-width: 72px !important; } .hover-trigger .lpx-sidebar-container:hover .lpx-sidebar .lpx-nav { min-width: 72px!important; } .hover-trigger .lpx-sidebar-container:hover .lpx-brand-logo { background-image: var(--lpx-logo-icon) !important; } .hover-trigger .lpx-sidebar-container:hover .hidden-in-hover-trigger { display: none !important; }It has a limitation, but when the menu is closed, you cannot see and select menu items
-
0
Yeah, It is what i expect visually but to your point i still need to be able to select the menu items. Basically I just want to replicate the same behavior of the menu from asp.net zero

I will try to pull the Lepton X Pro Module source code and work on that directly. I assume that's where the MainHeader is located at?
-
0
Hi,
I will try to pull the Lepton X Pro Module source code and work on that directly. I assume that's where the MainHeader is located at?
Yes, you can download the Lepton X Pro Module source code and customize it.