Hi
I am having an issue adding a menu item at the same level as the "Administration" (AbpUiNavigation::Menu:Administration) menu item with child items that will be part of a lazy loaded module?
I have looked at the following github issues and the docs but there is no comprehensive documentation explaining how to achieve what I need to. https://github.com/abpframework/abp/issues/2186 https://github.com/abpframework/abp/pull/2425 https://docs.abp.io/en/abp/dev/Tutorials/Part-1?UI=NG
I have also had a look at the source code and tried various things from there in my code. ie using addAbpRoutes but still no luck.
Can I please get some info or code examples on how to achieve this?
Thanks.
3 Answer(s)
-
0
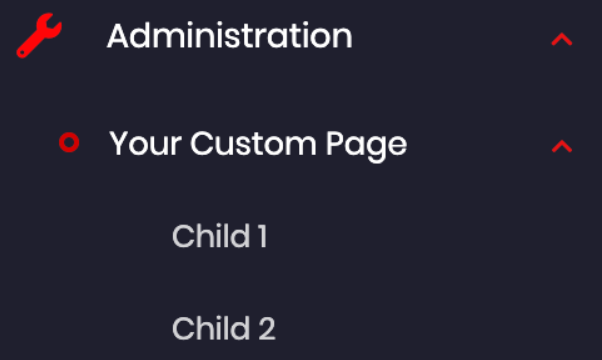
This shows how you can add a menu item
Add this to
App.componentimport { AddRoute } from '@abp/ng.core'; import { Store } from '@ngxs/store'; // ... constructor(private store: Store){} ngOnInit() { this.store.dispatch([ new AddRoute({ name: 'Your Custom Page', path: 'your-path', parentName: 'AbpUiNavigation::Menu:Administration', order: 0, }), new AddRoute({ name: 'Child 1', path: '', parentName: 'Your Custom Page', order: 1, }), new AddRoute({ name: 'Child 2', path: 'child', parentName: 'Your Custom Page', order: 2, }) ]); } -
0
Hi alper
Thanks, I am now able to see hard coded menu items.
Can you please provide an example of how this works with routes defined in a lazy module and then loaded in the app routing module via loadChildren?
-
0
Hi
You can learn how to create a module and add a element to the menu, on the BookStore tutorial. See https://docs.abp.io/en/commercial/latest/tutorials/book-store/part-1?UI=NG#booksmodule
I created a gist for all steps. See https://gist.github.com/mehmet-erim/c4ecb8e93c43f1af3f48ff23220be703