ABP Framework version: v7.4 UI Type: MVC Database System: EF Core (SQL Server)
Hi, We have an issue while upgrading a project from abp version 5 to 7.4.2, we want to use LeptonX instead of the Lepton theme.
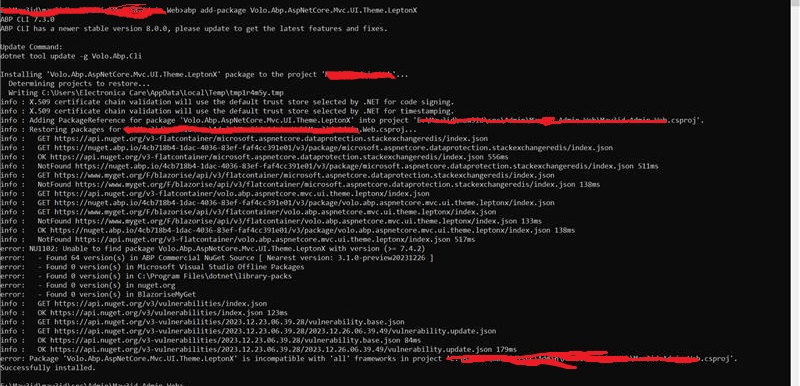
So when we run the command "dotnet add package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX --prerelease"
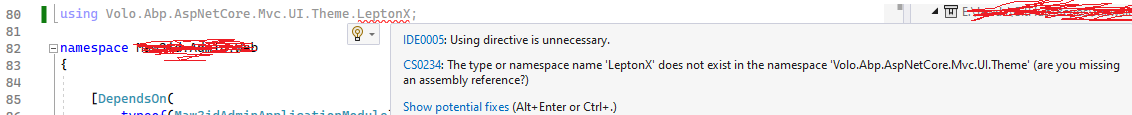
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX;
is added to the ProjectWebModule.cs , but the package is not installed !!
9 Answer(s)
-
0
Hi,
We have a document, you can check it:
https://docs.abp.io/en/commercial/7.4/themes/lepton-x/mvc
-
0
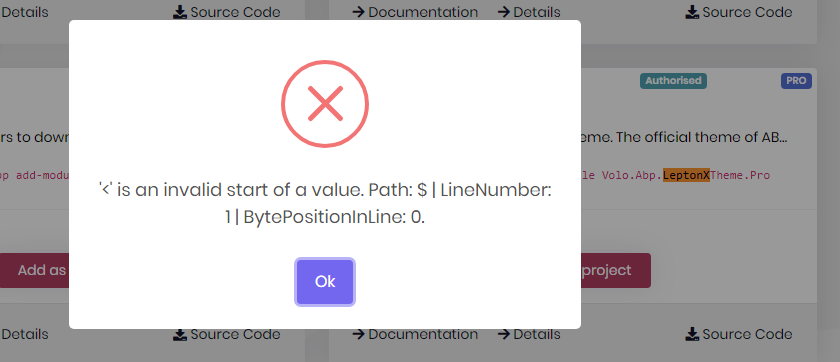
Yes, we already checked the document but "abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" command does not install the package correctly!
-
0
-
0
Hi,
Sorry, should install the version
2.4.3.You can try add this to the
Web.csprojfile<ItemGroup> <PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" Version="2.4.3" /> </ItemGroup> -
0
Hi,
We have two questions please, 1.Is there any configuration for lepton theme to use side menu not top menu cause latest version is using top? 2.what is the best way to add some meta tags in application without customizing theme in both lepton and leptonx?
-
0
Is there any configuration for lepton theme to use side menu not top menu cause latest version is using top?
Do you mean leptonx? https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#leptonxthememvcoptions
what is the best way to add some meta tags in application without customizing theme in both lepton and leptonx?
You can use the layout hook: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Layout-Hooks
-
0
For lepton theme:
You can use the settings:
// MenuPlacement.Left // MenuPlacement.Top await SettingManager.SetForCurrentTenantAsync(LeptonThemeSettingNames.Layout.MenuPlacement, ...);Or appsettings.json
{ "Settings": { "Volo.Abp.LeptonTheme.Style": "Style6", /* Options: Style1, Style2... Style6 */ "Volo.Abp.LeptonTheme.Layout.MenuPlacement": "Left", /* Options: Left, Top */ "Volo.Abp.LeptonTheme.Layout.MenuStatus": "AlwaysOpened", /* Options: AlwaysOpened, OpenOnHover */ "Volo.Abp.LeptonTheme.Layout.Boxed": "False", /* Options: True, False */ } } -
0
-
0
Hi,
Can you please create a new question, thanks.