I had previously submitted a support question regarding the CMS kit issue in a Single Layer application. At that time, the issue was fixed, but I am currently facing some problems.
1.Could you please provide a step-by-step procedure to install and integrate the CMS kit Pro with the commands for creating new migration (For both Application template and Application template (single layer))? 2.The CMS page contents aren't acquiring the style classes we have specified. However, they seem to work fine in some demo applications that accept CSS classes on content pages. 3.Is it necessary for our Single Layer solution to use Redis Cache? Because it appears that the ABP suite CMS kit Pro can only be added after selecting a public website. 4.When utilizing the Application template, I encountered an issue after installing Cms Kit Pro; I'm unable to create a new migration for the CMS kit Pro. This same issue occurs in the Application template's single layer configuration.
16 Answer(s)
-
0
Hi, Please check this document https://docs.abp.io/en/commercial/latest/modules/cms-kit/index and check this ticket https://support.abp.io/QA/Questions/5982/ABP-Sigle-Layer-Application-with-CMS-Kit-Pro
-
0
Hi,
Please check this document https://docs.abp.io/en/commercial/latest/modules/cms-kit/index and check this ticket https://support.abp.io/QA/Questions/5982/ABP-Sigle-Layer-Application-with-CMS-Kit-ProHi,
I previously verified and installed the necessary components. However, when attempting to create a new Single Layer application and installing Cms Kit Pro, although the installation was successful, I encountered difficulties creating a new migration for it(can you please provide the CLI commands for it). Additionally, in my actual application, the CMS page is not accepting the style classes.
-
0
Run migrations (if using Entity Framework Core): dotnet ef migrations add InitialCmsKitProMigration and for style classe related issue please check this ticket https://support.abp.io/QA/Questions/5784/CSS-styles-and-Java-Script-Code-doesn%27t-apply-to-the-HTML-code
-
0
Run migrations (if using Entity Framework Core): dotnet ef migrations add InitialCmsKitProMigration and for style classe related issue please check this issue https://support.abp.io/QA/Questions/5784/CSS-styles-and-Java-Script-Code-doesn%27t-apply-to-the-HTML-code
Hi, The new Migration is created but after " dotnet ef database update " the CMS table are also created, but the menu is not showing means,
 .
Also style issue it would not working in my application.
.
Also style issue it would not working in my application. -
0
can you add this in
GlobalFeatureConfiguratorclass in the `Domain.Shared``GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); });`and restart the application.
-
0
can you add this in
GlobalFeatureConfiguratorclass in the `Domain.Shared``GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); });`and restart the application.
Hi,
We are currently investigating this issue within our application, specifically the Application template (single layer) generated using ABP Suite. We have completed the following steps:
1.Install the CMSKit packages: Add below code in project file <ItemGroup> <PackageReference Include="Volo.CmsKit.Pro.Admin.Web" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.Admin.Application" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.Admin.HttpApi" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.EntityFrameworkCore" Version="6.0.0" /> </ItemGroup>
2.Add module dependencies : In project Module File typeof(CmsKitProAdminWebModule), typeof(CmsKitProAdminHttpApiModule), typeof(CmsKitProEntityFrameworkCoreModule), typeof(CmsKitProAdminApplicationModule)
3.Add MyGlobalFeatureConfigurator class in project
public class QueuingSystemGlobalFeatureConfigurator { private static readonly OneTimeRunner OneTimeRunner = new OneTimeRunner();
public static void Configure() { OneTimeRunner.Run(() => { GlobalFeatureManager.Instance.Modules.CmsKit(cmsKit => { cmsKit.EnableAll(); }); GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); }); }); } }4.Add ''GlobalFeatureConfigurator.Configure(); in project Module File - PreConfigureServices() 5.Configure the DbContext : Add below code
builder.ConfigureCmsKitPro(); builder.ConfigureCmsKit();6.Create a new migration file and update database Create a new migration for CMS (dotnet ef migrations add InitialCmsKitProMigration) and update database (dotnet ef database update)
After successfully following these two steps—installing CMS Kit Pro and creating tables for CMS Kit in the database—it is not displaying the CMS menu as you mentioned.
When I connect to the database that was previously working with an existing project, the same application functions correctly. Could this be related to a migration issue? I encountered a similar problem before, and at that time, I generated the migration file using the Package Manager Console and then used the CLI, which resolved the issue. However, this approach is not currently resolving the problem.
-
0
Run migrations (if using Entity Framework Core): dotnet ef migrations add InitialCmsKitProMigration and for style classe related issue please check this ticket https://support.abp.io/QA/Questions/5784/CSS-styles-and-Java-Script-Code-doesn%27t-apply-to-the-HTML-code
HI,
From the below link it is clear that the cms page will accept the style classes, but it is not clear how it achieved.I just downloaded the sample code they are provided and I can't see any resolution that you are provided. https://blog.abp.io/abp/Unleash-the-Power-of-ABP-CMS-Kit-A-Dynamic-Content-Showcase
-
0
can you add this in
GlobalFeatureConfiguratorclass in the `Domain.Shared``GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); });`and restart the application.
Hi,
We are currently investigating this issue within our application, specifically the Application template (single layer) generated using ABP Suite. We have completed the following steps:
1.Install the CMSKit packages: Add below code in project file <ItemGroup> <PackageReference Include="Volo.CmsKit.Pro.Admin.Web" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.Admin.Application" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.Admin.HttpApi" Version="6.0.0" /> <PackageReference Include="Volo.CmsKit.Pro.EntityFrameworkCore" Version="6.0.0" /> </ItemGroup>
2.Add module dependencies : In project Module File typeof(CmsKitProAdminWebModule), typeof(CmsKitProAdminHttpApiModule), typeof(CmsKitProEntityFrameworkCoreModule), typeof(CmsKitProAdminApplicationModule)
3.Add MyGlobalFeatureConfigurator class in project
public class QueuingSystemGlobalFeatureConfigurator { private static readonly OneTimeRunner OneTimeRunner = new OneTimeRunner();
public static void Configure() { OneTimeRunner.Run(() => { GlobalFeatureManager.Instance.Modules.CmsKit(cmsKit => { cmsKit.EnableAll(); }); GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); }); }); } }4.Add ''GlobalFeatureConfigurator.Configure(); in project Module File - PreConfigureServices() 5.Configure the DbContext : Add below code
builder.ConfigureCmsKitPro(); builder.ConfigureCmsKit();6.Create a new migration file and update database Create a new migration for CMS (dotnet ef migrations add InitialCmsKitProMigration) and update database (dotnet ef database update)
After successfully following these two steps—installing CMS Kit Pro and creating tables for CMS Kit in the database—it is not displaying the CMS menu as you mentioned.
When I connect to the database that was previously working with an existing project, the same application functions correctly. Could this be related to a migration issue? I encountered a similar problem before, and at that time, I generated the migration file using the Package Manager Console and then used the CLI, which resolved the issue. However, this approach is not currently resolving the problem.
Hi,
Now the cms kit pro Installation issue in single layer is fixed (Permission Issue) but the style issue is not fixed.Please provide a resolution on this.
-
0
Hi,
2.The CMS page contents aren't acquiring the style classes we have specified. However, they seem to work fine in some demo applications that accept CSS classes on content pages. 3.Is it necessary for our Single Layer solution to use Redis Cache? Because it appears that the ABP suite CMS kit Pro can only be added after selecting a public website.
Can you please provide solutions for these questions?
-
0
Hello,
Yes, Redis cache is required for using CMS kit. You may check here https://docs.abp.io/en/abp/latest/Modules/Cms-Kit/Index#pre-requirements.
thanks
-
0
Hello,
Yes, Redis cache is required for using CMS kit.
You may check here https://docs.abp.io/en/abp/latest/Modules/Cms-Kit/Index#pre-requirements.thanks
Hi,
Could you please provide a solution for the issue related to style classes? This is an urgent requirement for us, and the previous solution lacked sufficient details.
-
0
Hello,
Yes, Redis cache is required for using CMS kit.
You may check here https://docs.abp.io/en/abp/latest/Modules/Cms-Kit/Index#pre-requirements.thanks
Hi,
Could you please provide a solution for the issue related to style classes? This is an urgent requirement for us, and the previous solution lacked sufficient details.
Hi Anjali,
We are waiting for the solution from you. Kindly, send response immediately.
-
0
-
0
Hi ,
I am able to implement cmskit in single layer application by following steps provided by you.
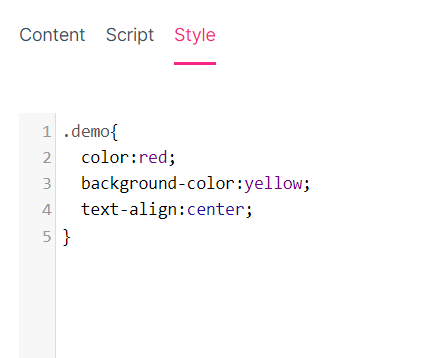
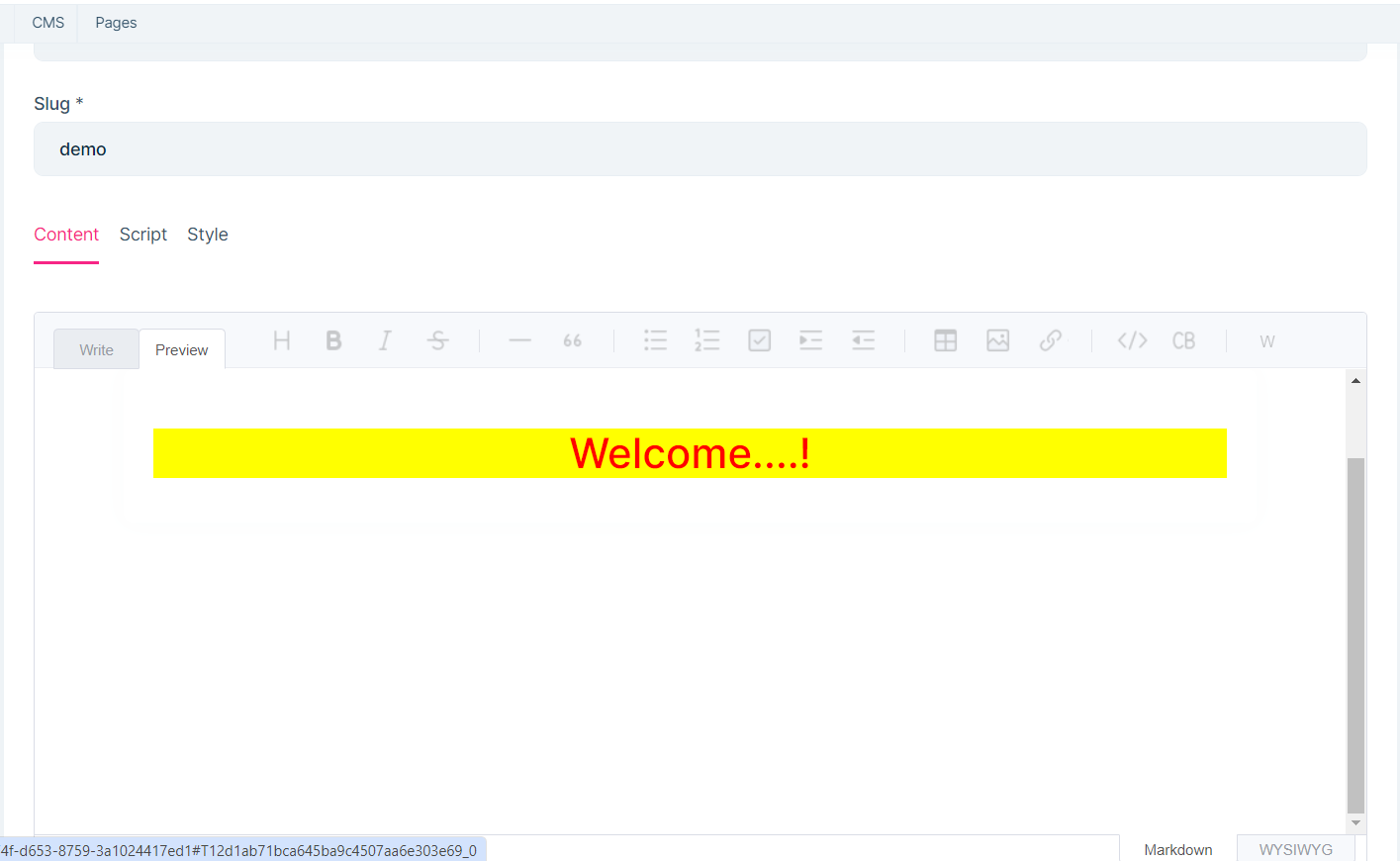
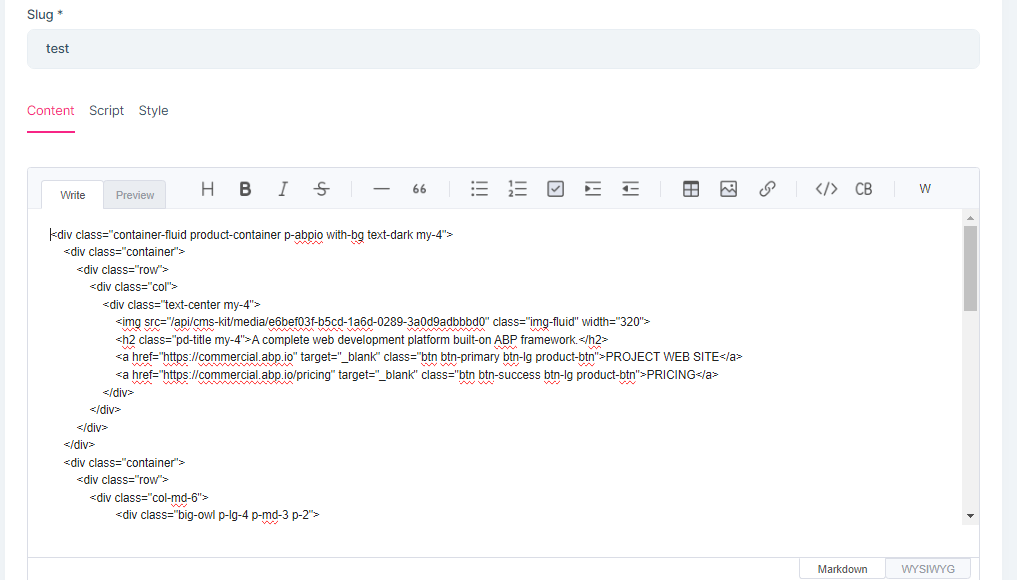
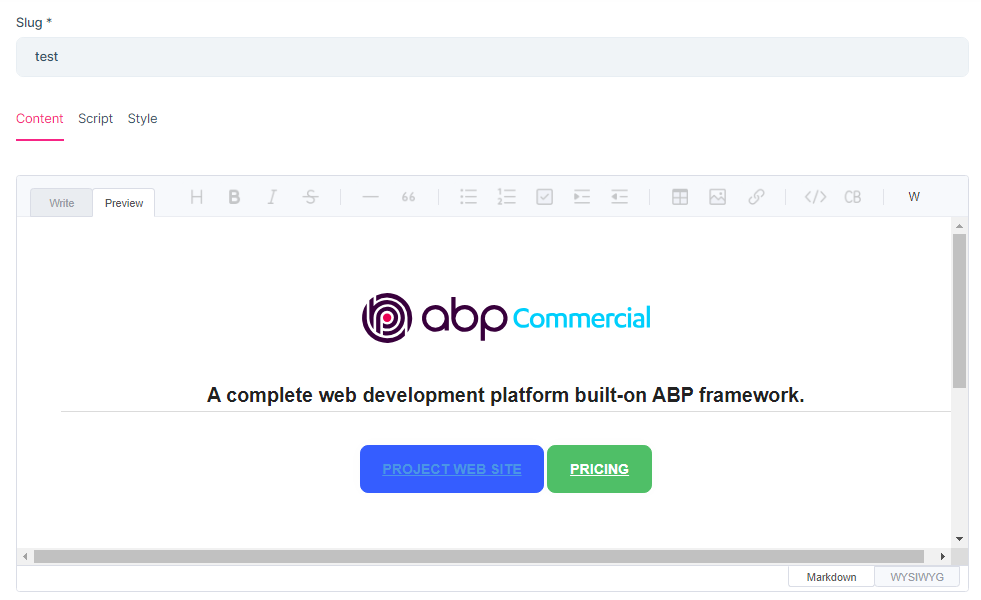
I have tried at my end but in my case css is applied to newly created page just like.I am not getting exactly what is the issue at your end.
Hi,
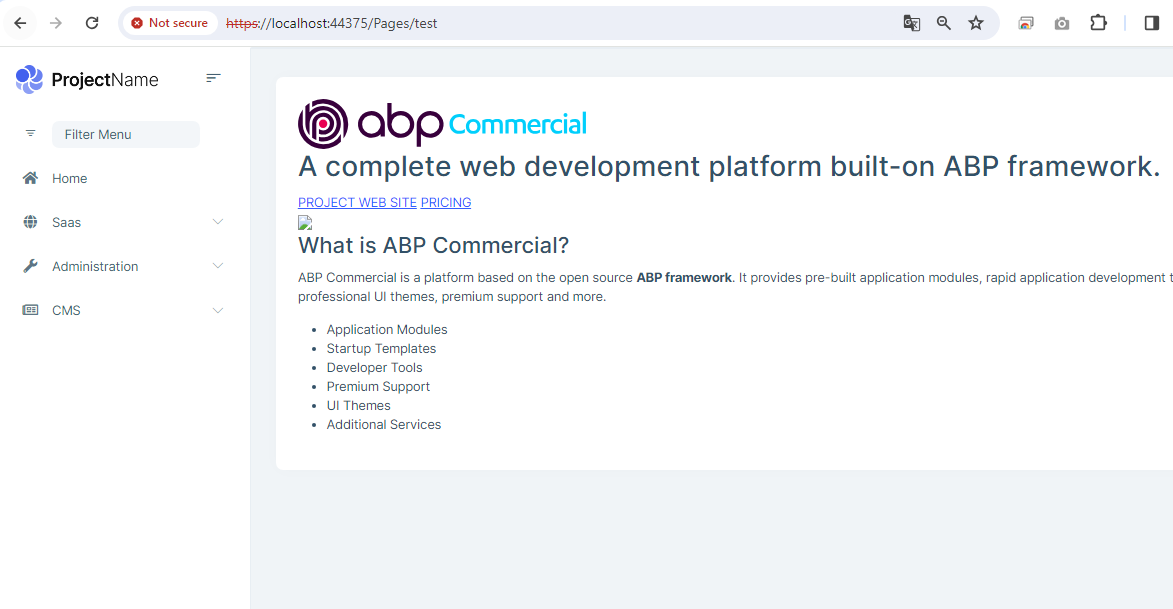
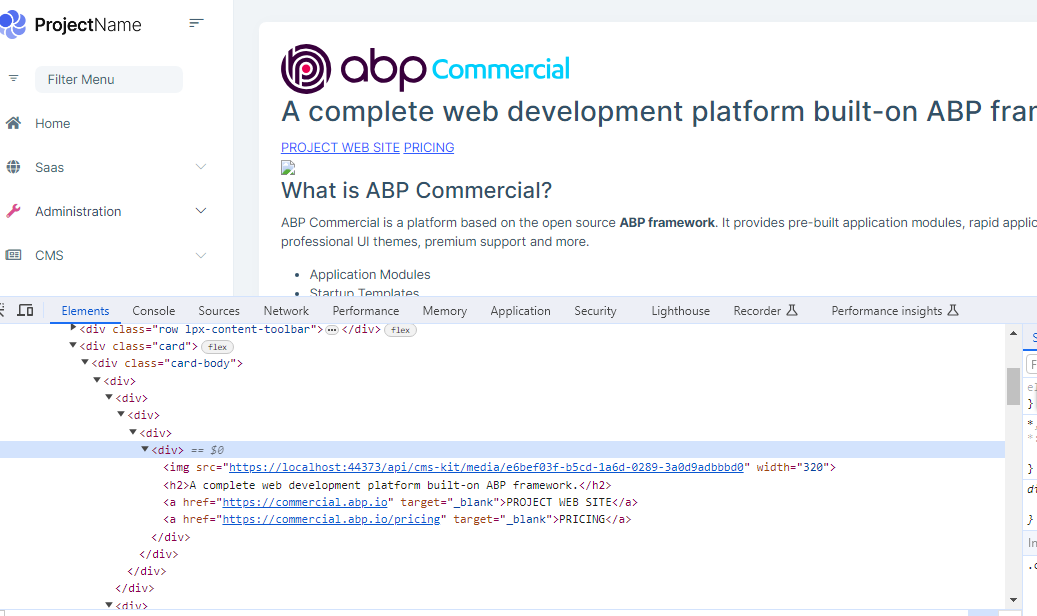
I can create a single-layer application in the same way (We are using abp suite version 6.0.2). However, the issue arises when the style class is not applied to the newly created CMS page. I am also getting the same as you've shown in the images (in preview mode only). But, when I try to access it via the URL /pages/{slug}, the style and ID are not applied.

 This is the result - without style class and ids
This is the result - without style class and ids


-
0
Hi ,
I am able to implement cmskit in single layer application by following steps provided by you.
I have tried at my end but in my case css is applied to newly created page just like.I am not getting exactly what is the issue at your end.
Hi, Is the style class with cms page is compatible with the ABP Suite version 6.0.2?
-
0
Is it necessary for our Single Layer solution to use Redis Cache? Because it appears that the ABP suite CMS kit Pro can only be added after selecting a public website.
No, If you are not deploying to a cluster environment, there is no need to use Redis
Is the style class with cms page is compatible with the ABP Suite version 6.0.2?
6.0.2 is a very old release, I'm not sure.
Could you please share a project with me? I will check it and try to give a workaround. shiwei.liang@volosoft.com