- ABP Framework version: v8.0.1
- UI Type: Angular
- Database System: EF Core (SQL Server,
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
sorry , I can't say english ,please give me chinese support, thanks!
https://docs.abp.io/en/commercial/8.0/startup-templates/application/deployment-iis?UI=NG&DB=EF&Tiered=No
1、我的API HOST DOMAIN IS Https://admin.test.com 使用无托管模式 2、我的 Angular Domain is Https://www.test.com 使用无托管模式 3、发布 angular 站点使用了 ng build --configuration production,打包后把 disc目录 拷贝到 IIS站点的目录下 4、我在IIS站点安装了 URL Rewrite组件 5、API hOST 安装了 openiddict.pfx 证书 且 IIS 的应用程序池设置了 允许加载用户文件 6、数据库的 OpenIddictApplications 表设置了 域名,http://localhost:4200 替换成了Https://www.test.com ,http://localhost:44348 替换成了Https://admin.test.com 7、appsettings.json 配置了 "App": { "SelfUrl": "https://admin.test.com", "AngularUrl": "https://www.test.com", "CorsOrigins": "https://*.test.com,https://www.test.com", "RedirectAllowedUrls": "https://www.test.com", "DisablePII": false, "HealthCheckUrl": "/health-status" },
8、angular 项目的 environment.prod.ts 配置 import { Environment } from '@abp/ng.core';
const baseUrl = 'http://www.test.com';
const oAuthConfig = { issuer: 'https://admin.test.com/', redirectUri: baseUrl, clientId: 'maotai_App', responseType: 'code', scope: 'offline_access maotai', requireHttps: true, };
export const environment = { production: true, application: { baseUrl, name: 'maotai', }, oAuthConfig, apis: { default: { url: 'https://admin.test.com', rootNamespace: 'maotai', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, remoteEnv: { url: '/getEnvConfig', mergeStrategy: 'deepmerge' } } as Environment; 当前报错信息是
The resource requested could not found on the server. Resource not found!
还需要检查哪些地方? OpenIddictApplications 表的设置是否正确? maotai_Swagger 的 客户端,RedirectUris 这样设置是否正确 ["https://admin.test.com/swagger/oauth2-redirect.html"] maotai_App 的客户端 ,RedirectUris 这样设置是否正确 ["https://www.teset.com"]
以上的 test.com 我做了替换,实际域名是可以访问的。
4 Answer(s)
-
0
hi
getEnvConfig
https://support.abp.io/QA/Questions/4159/Host-Angular-build-in-wwwroot-fails-to-call-to-getEnvConfig#answer-278584c6-a838-d379-1b8e-3a0804c1174f
-
0
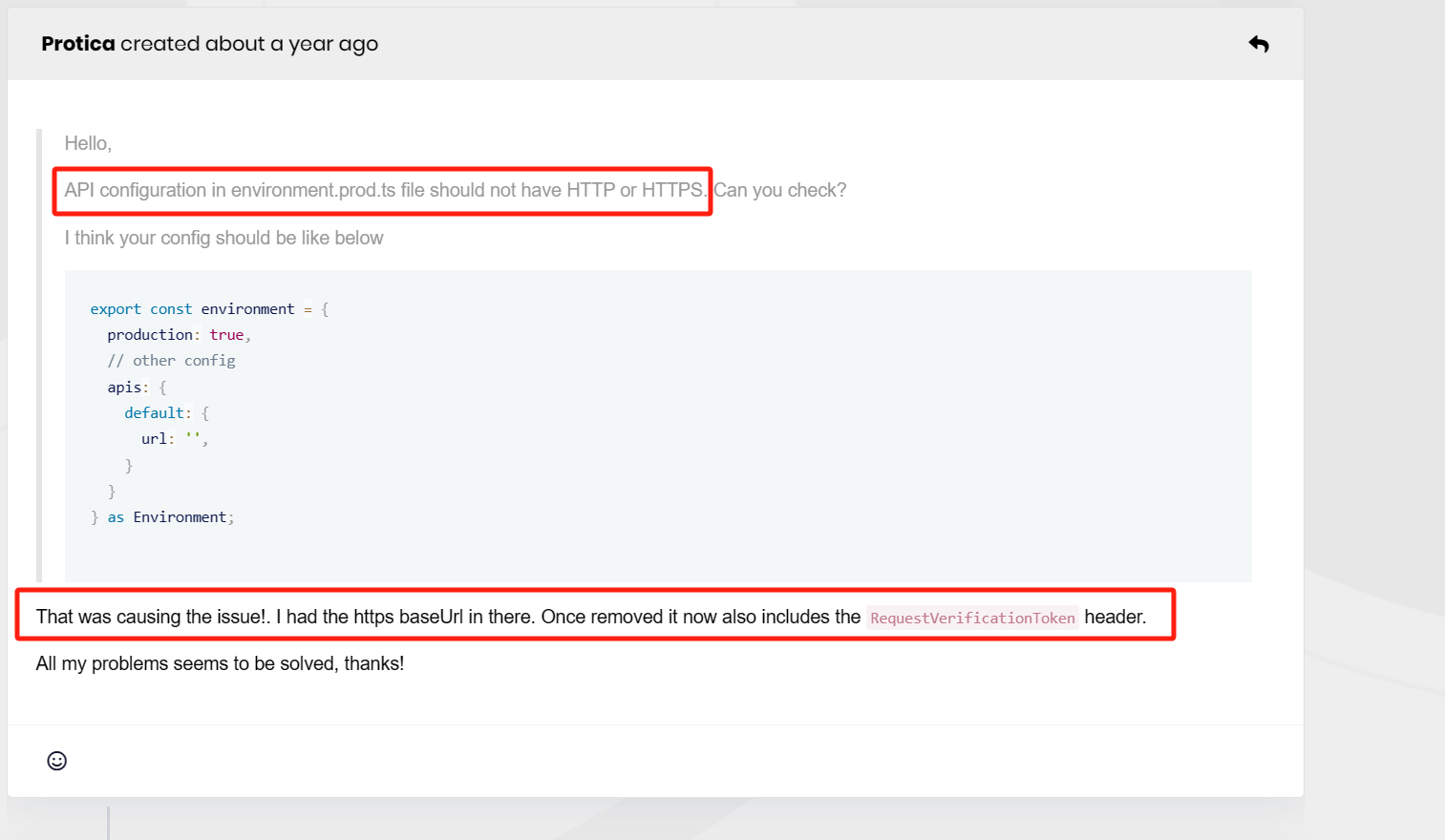
remoteEnv: { url: '/getEnvConfig', mergeStrategy: 'deepmerge' } 删除掉这个节点 const baseUrl = 'https://www.teest.cn'; 把这里的http或者 https去掉,不要带协议
-
0
hello when i set environment.prod.ts
const baseUrl = 'www.teest.cn'; no has http or httpsmy angular site index page click login button , is response 400 error
The authorization request was rejected because the 'redirect_uri' parameter wasn't a valid absolute URI: www.myAngularDomain.cn.
-
0