yCheck the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
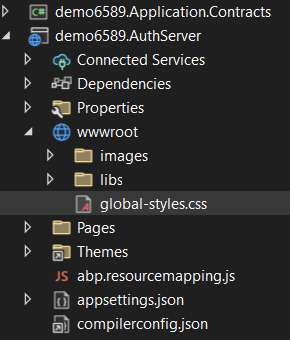
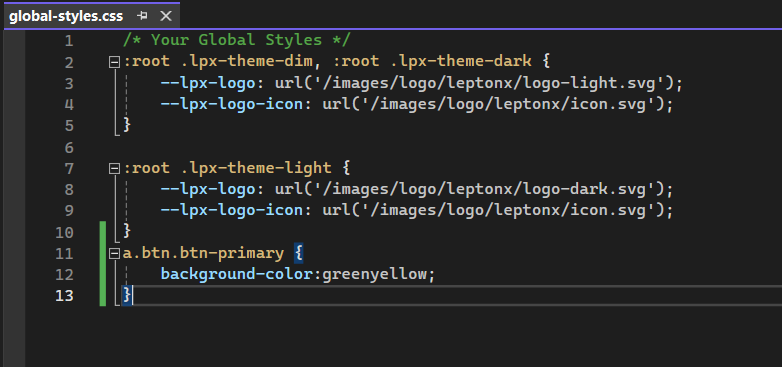
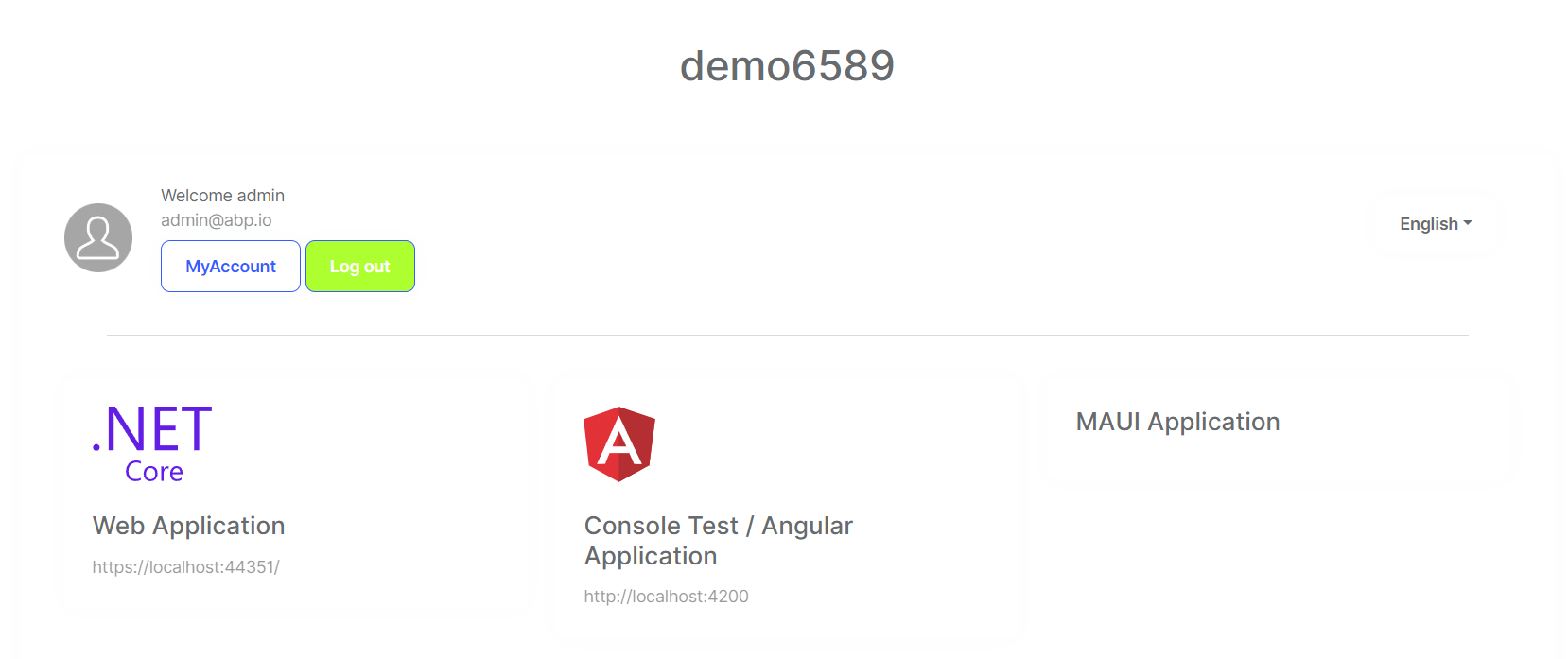
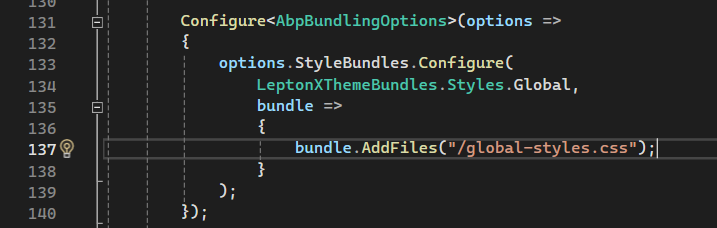
We have a global-styles.css file to apply customized css in our applicaton. But it's not showing any impact on the Auth Server project that we have. It's not applying there. Can you tell us how can we achieve that?
14 Answer(s)
-
0
-
0
But will it work on the Auth Server as well? Because our Auth Server is an MVC project, separate from angular.
-
0
-
0
I already have done changes to the global-styles.css file under the Auth project but it's not reflecting. Do I have to provide any reference of the global stylesheet in my cshtml file?
-
0
-
0
Yes, it's there
-
0
-
0
Yes, it's working now. But there is one more issue, i.e., I am not able to use the bootstrap icons on my Login page. We have eye slash icon to show the password. But that is not showing up on the UI.
-
0
Can you please once try this icon
<i class="fa fa-eye-slash" aria-hidden="true"></i> -
0
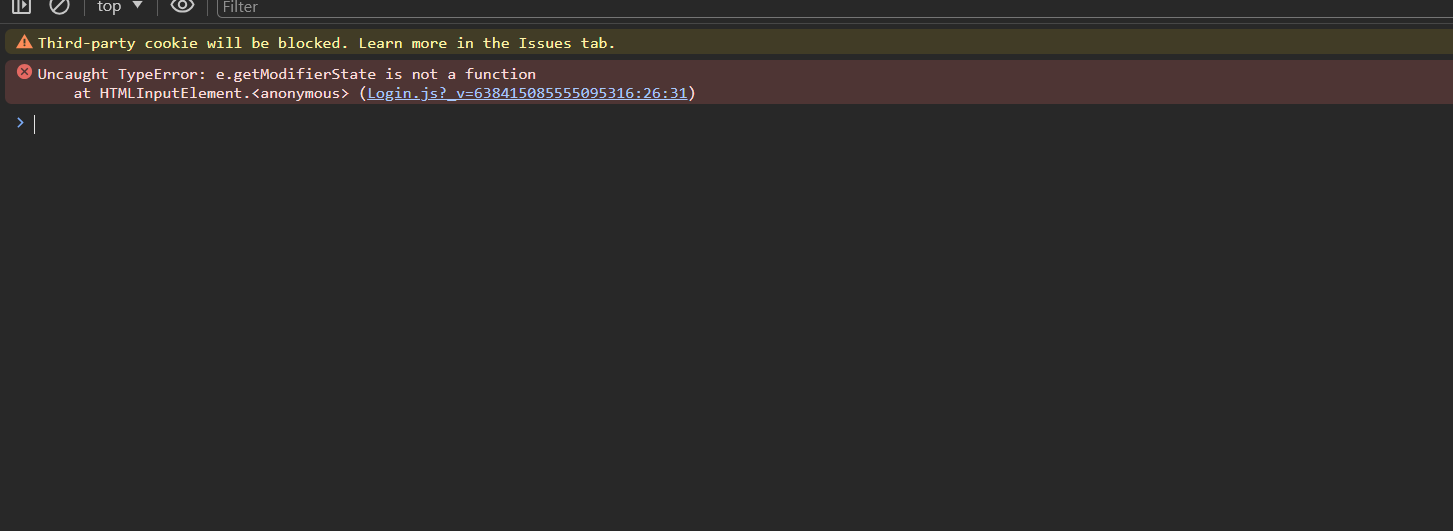
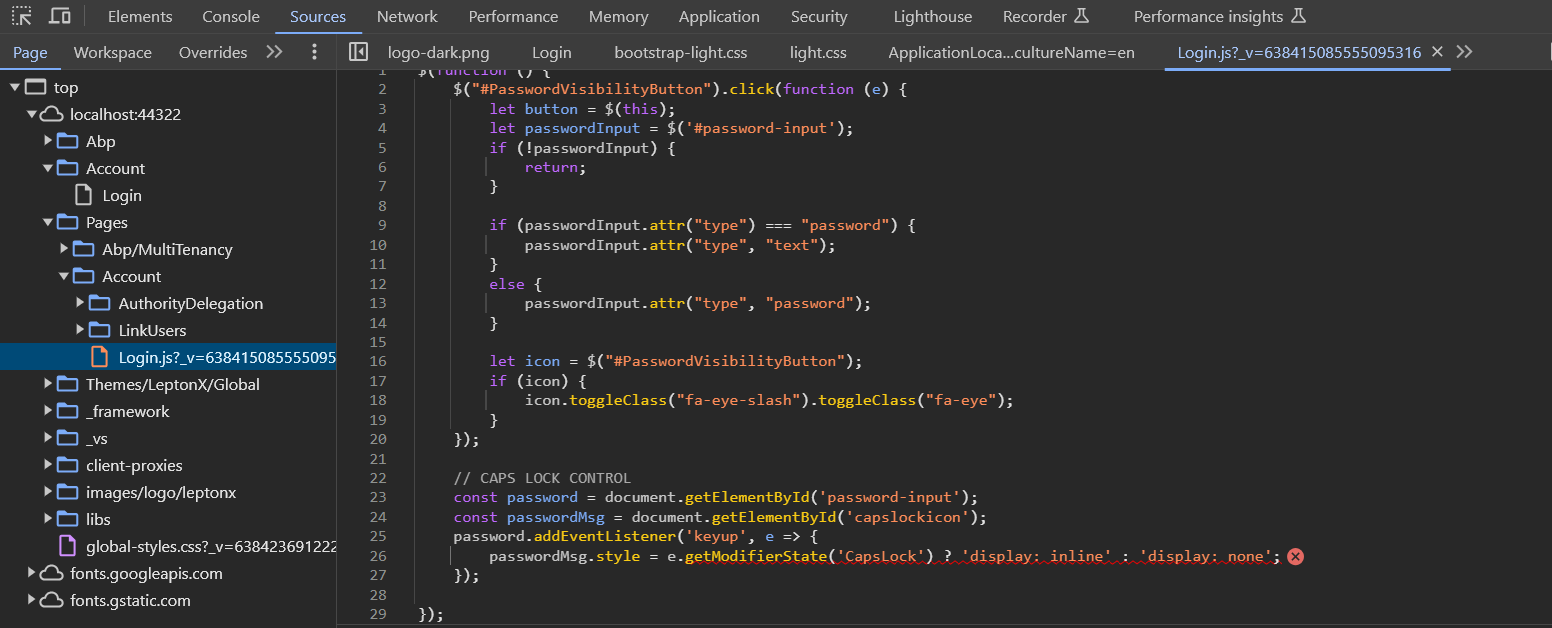
No, it's not working. If I inspect the page, the icon element is there, but it's not actually showing up on the UI.
<i id="PasswordVisibilityButton" class="bi bi-eye-slash show-pass-icon" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-html="true" aria-label="@L["ShowPassword"]" data-bs-original-title="@L["ShowPassword"]"></i> <i id="capslockicon" class="bi bi-capslock caps-lock-icon" style="display: none;" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-html="true" aria-label="<i class='bi bi-exclamation-circle'></i> @L["CapsLockOn"]!" data-bs-original-title="<i class='bi bi-exclamation-circle'></i> @L["CapsLockOn"]!"></i>
These are the icons I am using right now. But they are not showing up on the UI, however they are there when I inspect on the browser.
-
0
Hello Have you added the cooresponding boostrap libararies for that icon in your project ?
-
0
Yes the libraries are already there. Do I have to give any reference to the bootstrap library anywhere on my razor page?
-
0
-
0
Hello,
could you please create new question/ticket for this issue?