- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
I want to implement sub-domain functionality in my application. I followed the following document to do so, but I wasn't able to configure it. https://docs.abp.io/en/abp/latest/Multi-Tenancy
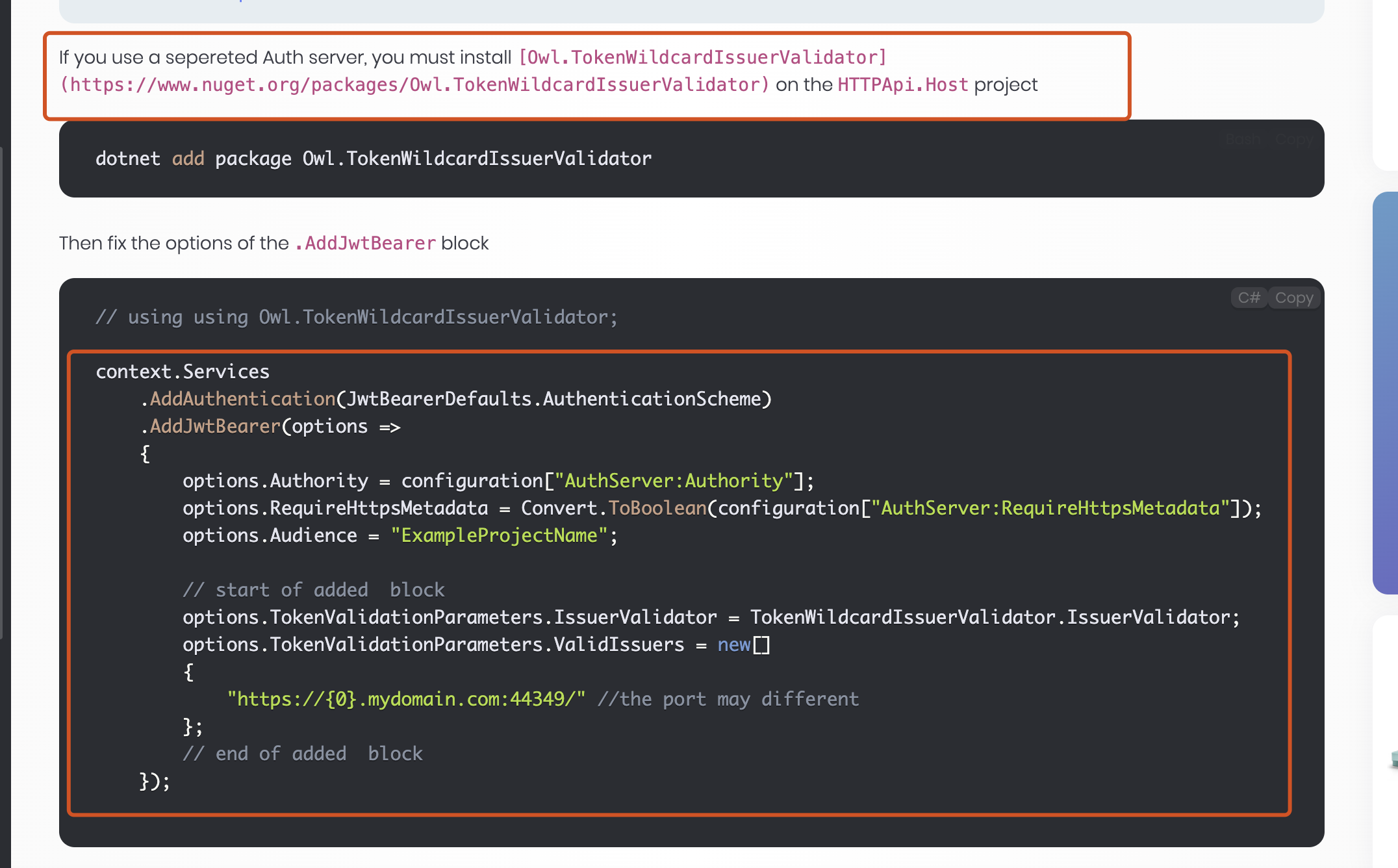
I added the below code in the PreConfigureServices method in my Auth Server Module.cs file :
PreConfigure<AbpOpenIddictWildcardDomainOptions>(options =>
{
options.EnableWildcardDomainSupport = true;
options.WildcardDomainsFormat.Add("https://{0}.localhost");
});
And added the below code in the ConfigureServices method in my Auth Server Module.cs file :
Configure<AbpTenantResolveOptions>(options =>
{
options.AddDomainTenantResolver("{0}.localhost");
});
I also updated the appsettings.json file which will accept all the sub-domains as of now (used * wildcard). I have added a test sub-domain name in my machine (test.localhost)
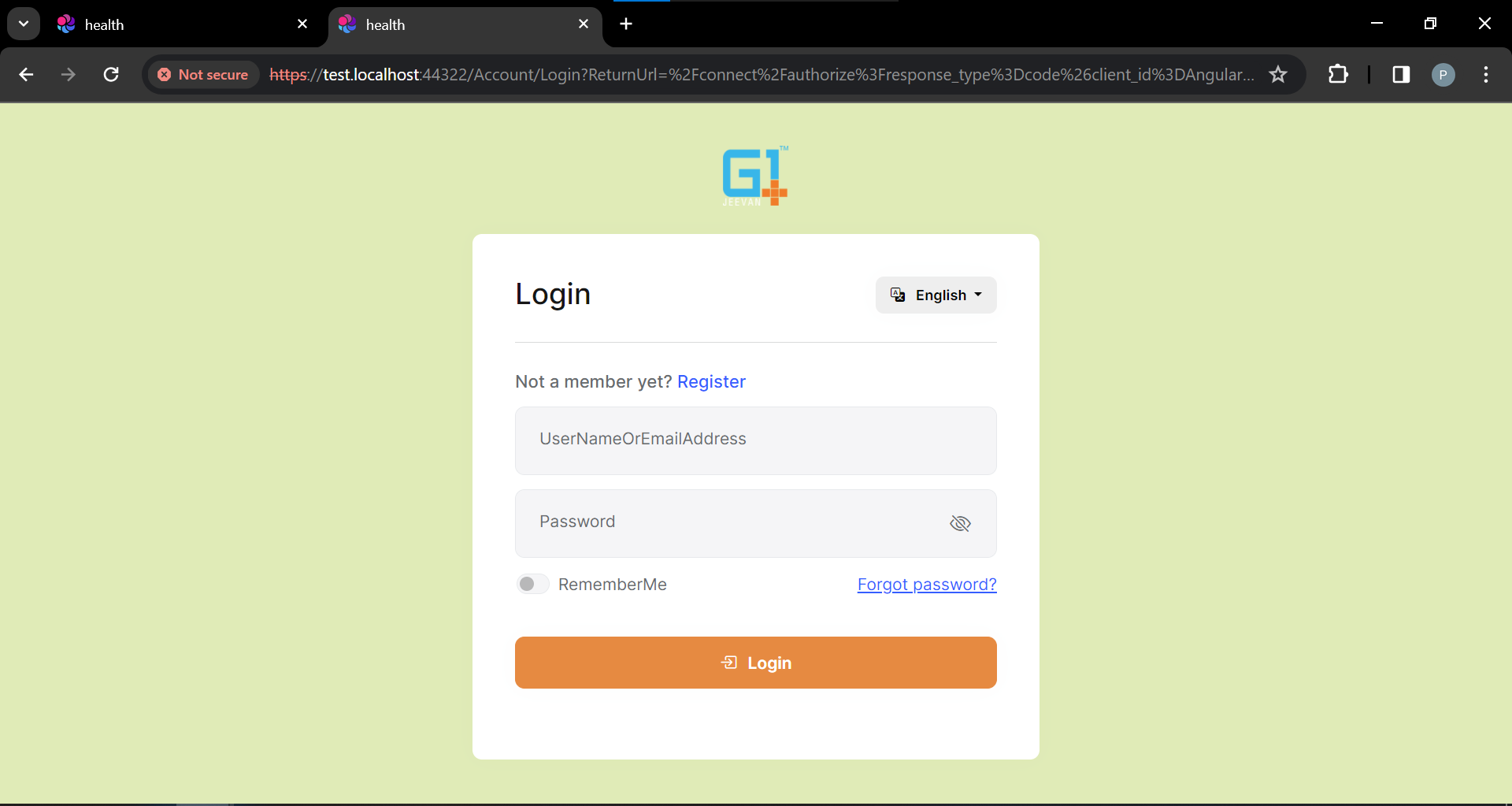
The angular application is working on http://test.localhost:4200/ But the Auth Server application is not running on https://test.localhost:44322/Account/Login
It's getting the following error

However, its working fine on https://localhost:44322/Account/Login
Can you tell me what can be the issue here?
11 Answer(s)
-
0
-
0
I am able to configure the sub-domain thing in my application. How can I separate the auth server as well on the basis of the the sub-domain? test.localhost:4200 should have it's own test.localhost:44322 auth server. How can we achieve this?
-
0
Hi,
We have an example: https://github.com/abpframework/abp-samples/blob/master/DomainTenantResolver/OpenIddict/NG/angular/src/environments/environment.ts#L13-L22
-
0
When I am trying to login from the test.localhost auth server, the user is not getting stored in the currentUser element of the json response that we get on this api call
https://localhost:44325/api/abp/application-configuration?includeLocalizationResources=false
However, when I check the CurrentUser in the Auth Server application, it shows me the correct user, but when running redirected to the angular application the currentUser shows empty. What should I do?
-
0
Hi,
Could you share some screenshots and error logs? thanks.
-
0
Sure. Let me walk you through how my app is running.
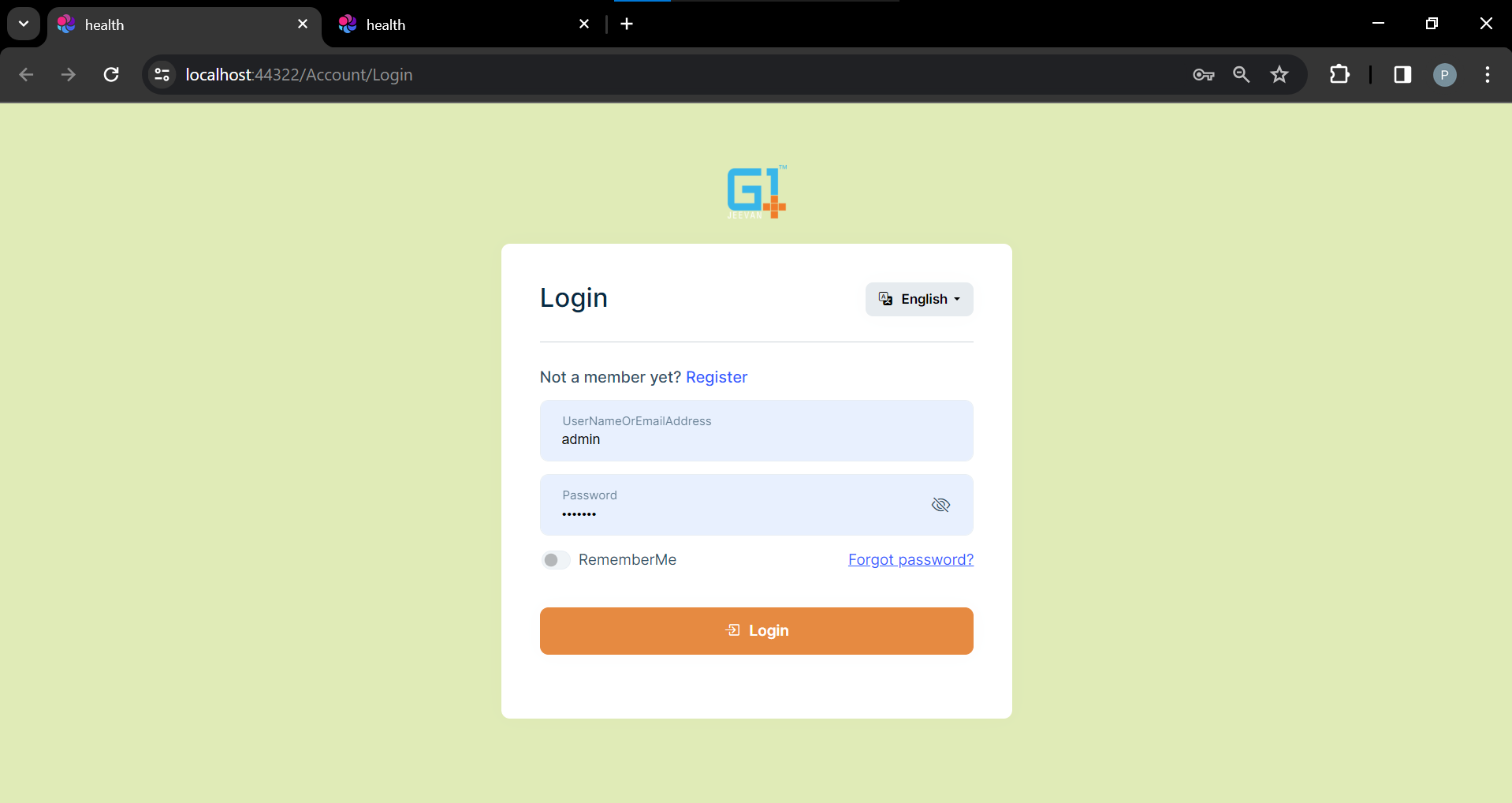
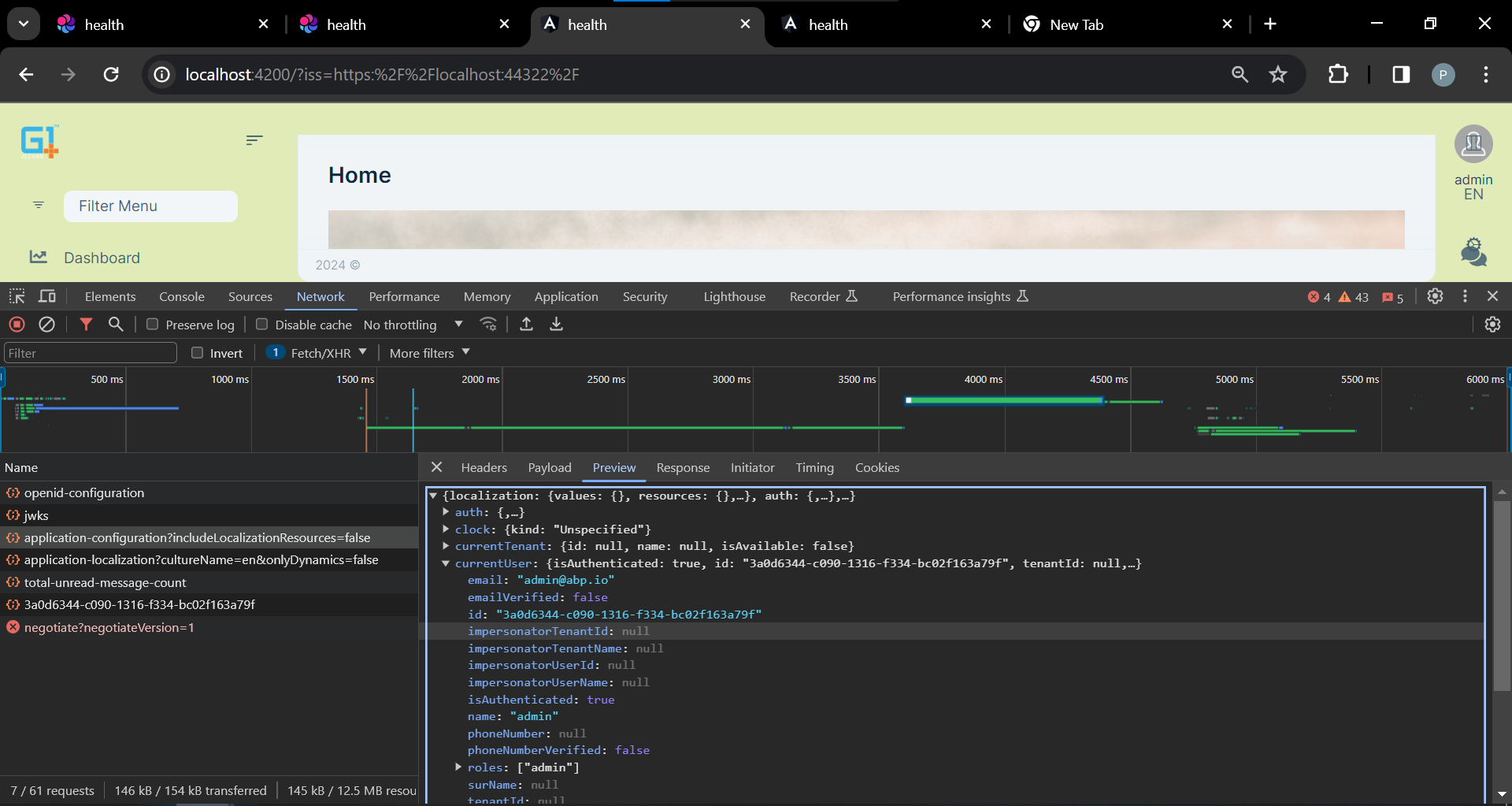
This is my default auth server :
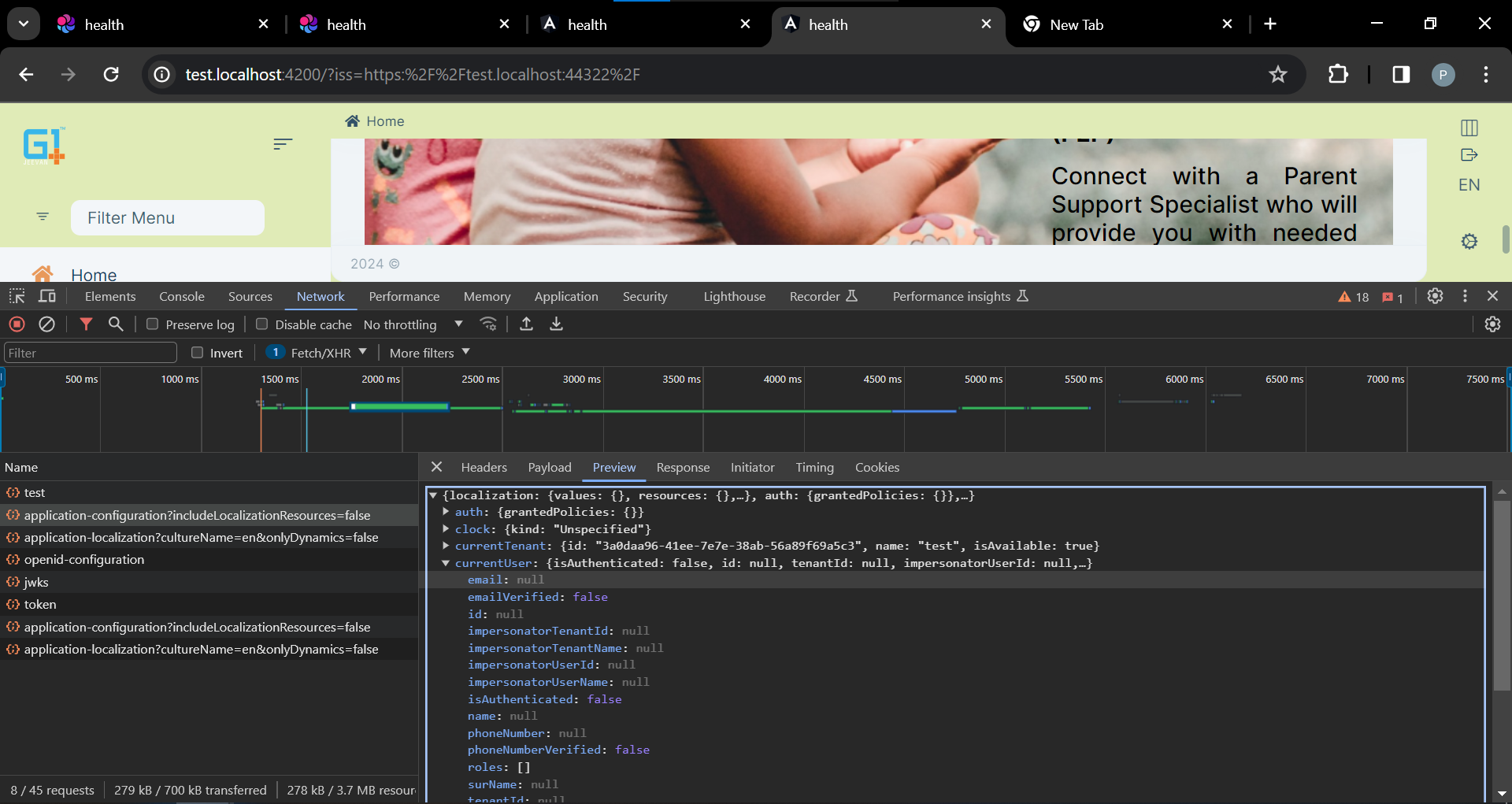
This is the auth server for test tenant :
This is default angular app :
This is the angular app for test tenant :
When I try to login from default auth server, it gets redirected to the default angular app and when I check the inspect, the currentUser is there, which is fine and it lets me login into the application.
But when I try to login from test auth server, it gets redirected to the test.localhost angular app and when I check the inspect, the currentUser is empty because of which, it doesn't let the user go inside the angular app as a logged in user. But when I check in the Auth Server, the user is there in the CurrentUser Interface instance.
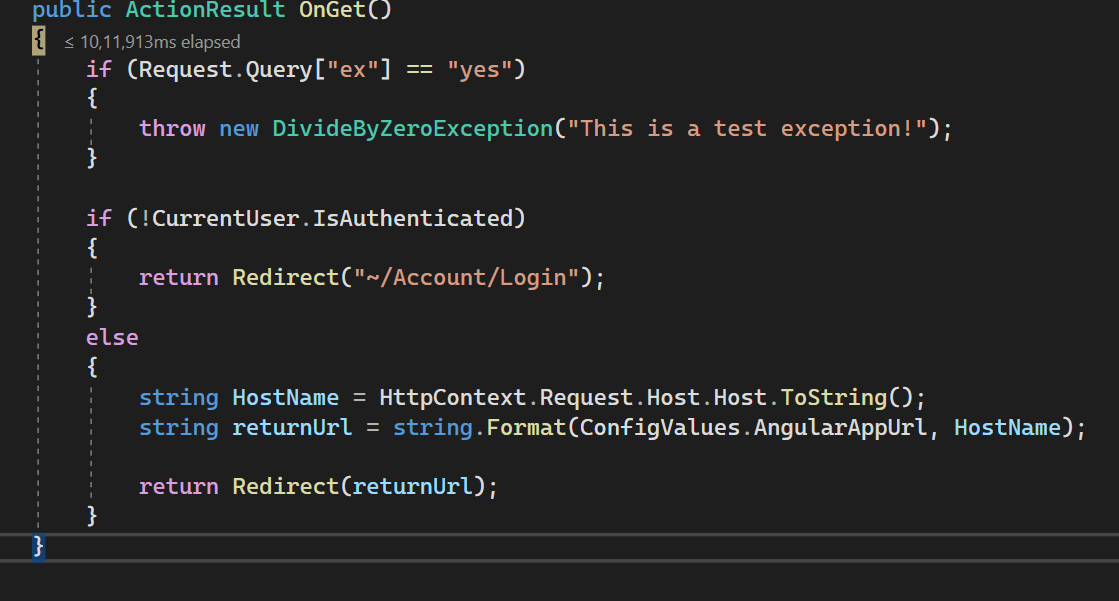
Here in the below code, in the CurrentUser variable, I am getting the details of the user, but in angular it shows empty.
-
0
-
0
Okay, this worked. Now, how will my application differentiate between different subdomains? For example, if the name of the subdomain is test, then how will ABP know which tenant it has to map it with? Also, if my tenant name has a space ("Test Tenant" for instance), what will be the subdomain name?
-
0
Hi,
ABP does not support parsing tenant names with spaces, you can use
idfor this case. for example:https://e2cfa63d-21f5-44e9-9866-6e19991739e5.localhost.com -
0
And in case of no space, does the case sensitivity affect the tenant name?
-
0
Hi, no affect