- ABP Framework version: v8.0.0
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hello I have a tiered web app with angular. The problem is on authserver though. I use LeptonX theme and this question is related with MVC LeptonX Theme. On some devices login page box can not fit to the page. Since overflow is hidden on the page, user can not see the login button. When i publish my maui app for release to the apple store, apple store rejected the app. As you know Oauth is used on the maui project. And When the new login page opens on the browser(for ex: on ipad) it doesn't fit on the page. Since user can not scroll, login button is not visible for them. Here some pictures from simulator.
also you can try this on your chrome browser with chrome dev tools. here is a video to show the case. https://app.screencastify.com/v3/watch/50zMj6cLwJipmPZn22NE
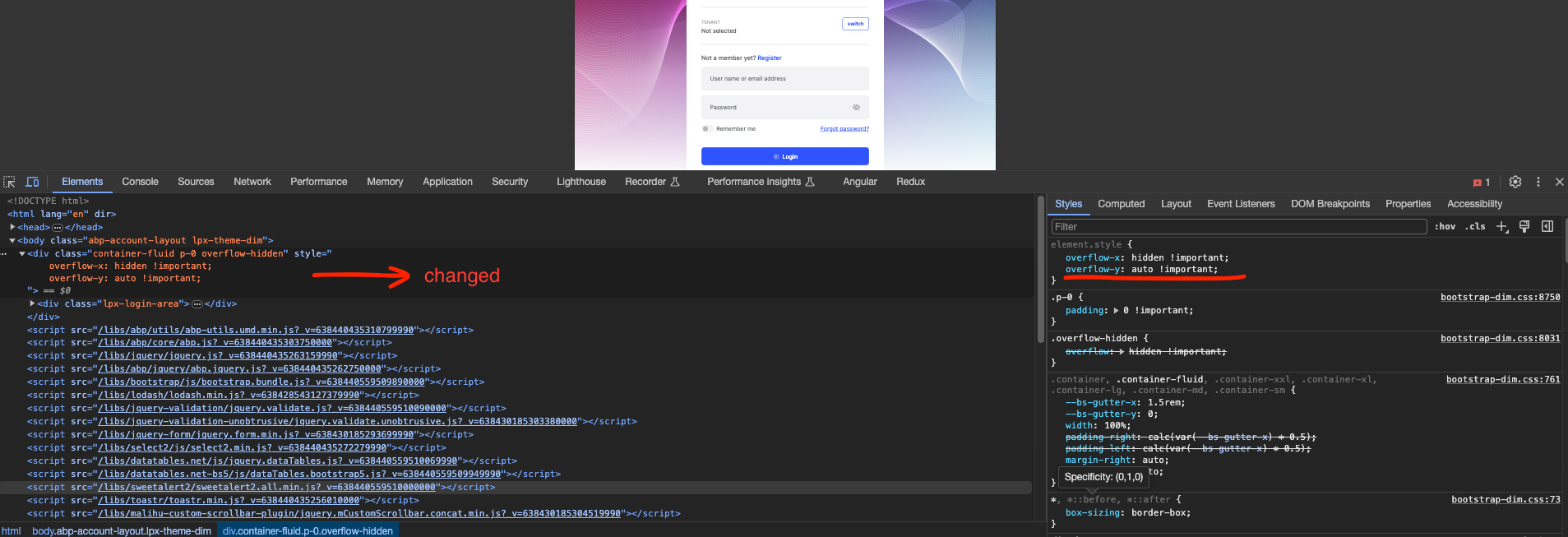
I am no expert on html and css. But i managed to fix it by doing this.
- I removed overflow-hidden from container-fluid

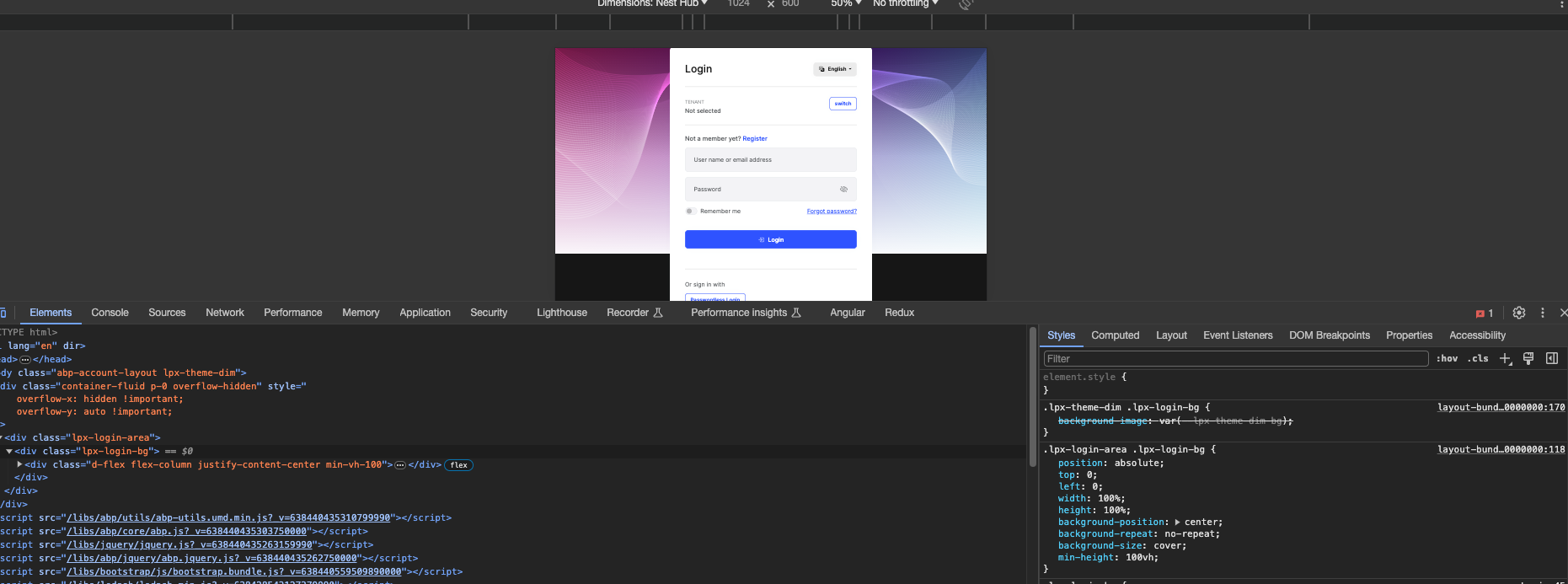
- second thing i have done was about bg image. I realized that .lpx-login-area .lpx-login-bg style has height:100% That makes the overflow weird like this.
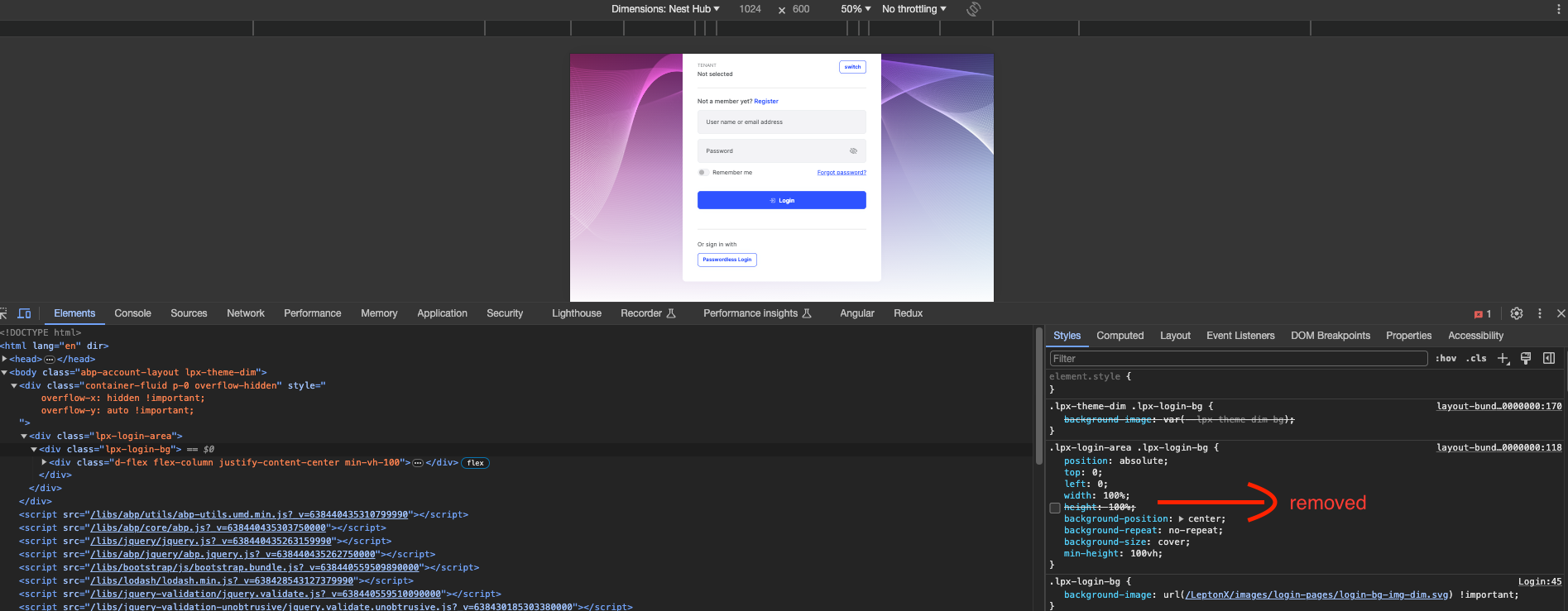
 when i remove the height:100% i got what i want.
when i remove the height:100% i got what i want.

What i want to ask is should i expect any side affects from these changes. Was this a bug or sth i couldn't think of for an edge case?
1 Answer(s)
-
0
Hello,
Thanks for reporting the issue, we will fix it. for time being you can add below code in
global-style.cssfile underAuthServerdiv.lpx-login-bg{ position:unset !important; } div.container-fluid.overflow-hidden.p-0{ overflow-y: scroll !important; overflow-x:hidden !important; }thanks