- ABP Framework version: v8.0.4
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Where can i get documentation on the following tag? <abp-lookup-input>
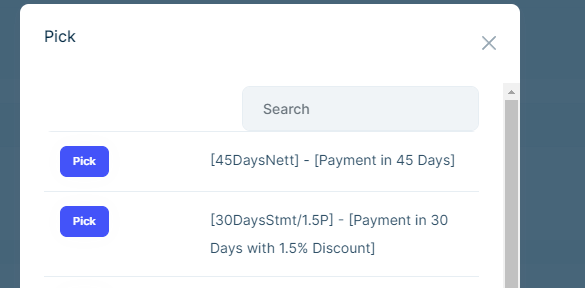
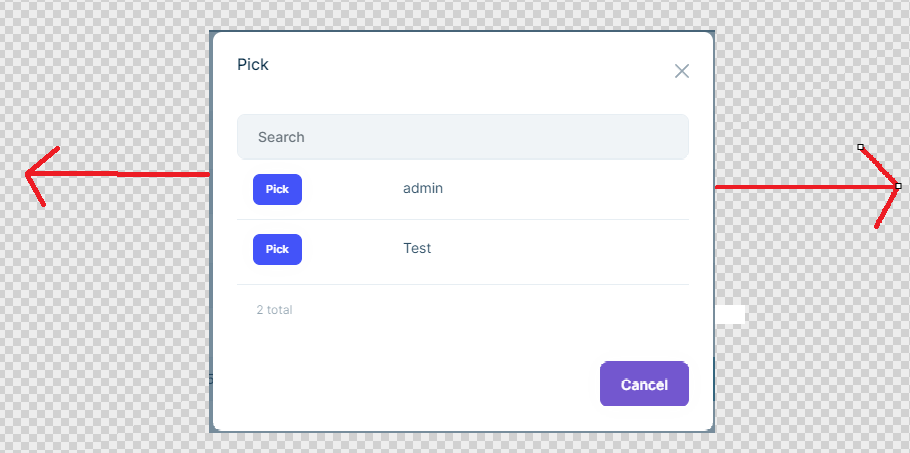
The modal it displays that was generated by the suite is way too small, but i cannot find documentation on it's properties. It just does not look nice
7 Answer(s)
-
0
Hello ,
You can pass options to abp-modal as follows:
<abp-modal [(visible)]="visible" [busy]="modalBusy" [options]="{ size: 'sm' }">Allowed size options are: 'sm' | 'lg' | 'xl' |Thank you.
-
0
This is not a modal but a <abp-lookup-input> tag. It does not support that option
-
0
-
0
This did not work for me. I am using angular and the style had no effect on the size of the modal. It did stretch the search box across the width of the modal, but I want to make the whole modal window larger through the <abp-lookup-input> tag. Reason being that the text I want to show in the picker window is long and i do not want it to wrap
-
0
Where can i found documentation on the possible values for ngModelOptions.
<abp-lookup-input cid="group-manager-user-id-lookup-id" formControlName="groupManagerUserId" displayNameProp="userName" lookupNameProp="displayName" [getFn]="service.getGroupManagerUserLookup" [editingData]="service.selected?.groupManager" [ngModelOptions]="{ standalone: true }"></abp-lookup-input>
-
0
Hello,
If you want to make the whole modal window larger then you have to apply the css for abp-modal only. but it will affect on all the abp-modal in your application. for example if I add below code in style.scss
.modal{ --bs-modal-width: 800px; }It will not done through abp-lookup-input.
Otherwise you have to customize it at your own.
Thanks,
-
0
Thank you. Hopefully in the future the input tag will allow more customization.