0
Sraman created
- ABP Framework version: v8.0.0
- UI Type: / MVC /
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
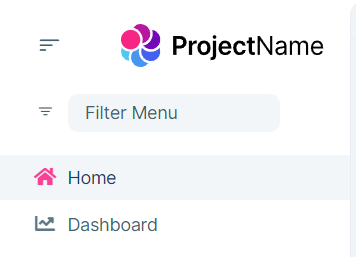
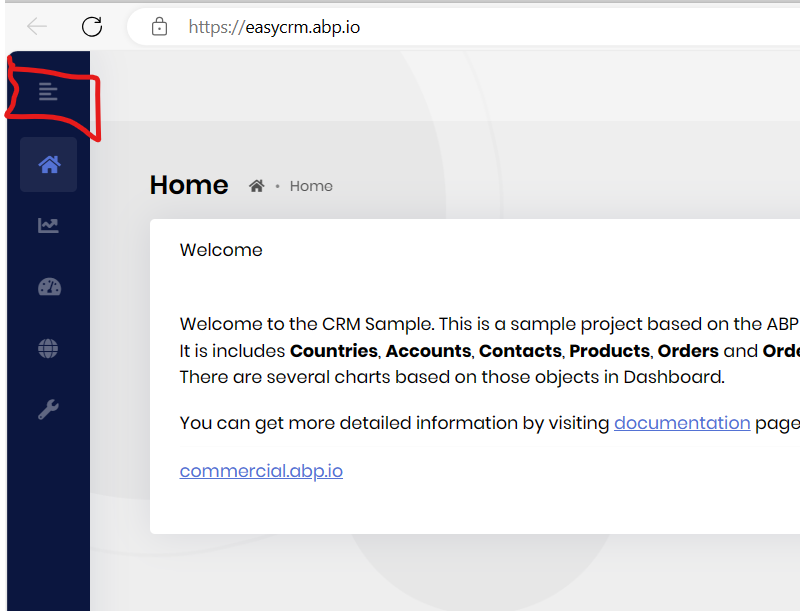
I want to change the side menu design. Logo to be on right and collapse button to the left. Something similar to the below one, https://easycrm.abp.io/
It would be great to know on how to make a minor design change to the existing side menu and layout .
3 Answer(s)
-
0
-
0
-
0
Hello,
To achive this you have to customize
Navbar Componenetas per you requirement for that you can refer https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular-customization#navbar-component.Also check this similar issue if it helps you https://support.abp.io/QA/Questions/4358/Creating-new-layout-and-use-lepton-x--components-in-it.
Thank you.