0
0365-Service created
- ABP Framework version: v8.0.4
- UI Type: Angular
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
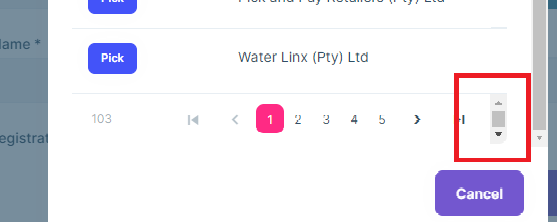
The pager has a scrollbar which looks ugly and unprofessional. How can i get rid of it. These lookups are via the abp input tags
<abp-lookup-input cid="group-manager-user-id-lookup-id"
formControlName="groupManagerUserId"
displayNameProp="finderDisplayName"
lookupNameProp="displayName"
[getFn]="service.getGroupManagerUserLookup"
[editingData]="service.selected?.groupManager"></abp-lookup-input>
1 Answer(s)
-
0
Hi, can you try to add global styles for
<datatable-footer>element in styles.scss.you can set height, and overflow-y: hidden;