- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: NA
- Steps to reproduce the issue: NA
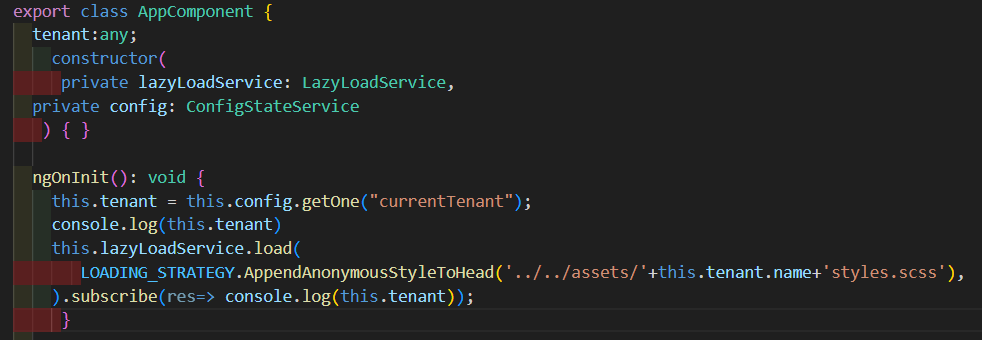
i have used below link to lazyload styles inside my appcomponent.ts https://docs.abp.io/en/abp/latest/UI/Angular/Lazy-Load-Service
var tenant = this.config.getOne("currentTenant");
console.log(tenant)
this.lazyLoadService.load(
LOADING_STRATEGY.AppendAnonymousStyleToHead('../../assets/'+tenant.name+'styles.scss'),
).subscribe(res=> console.log(tenant));
this is appneding the styles in head tag but i do not see any effect from the lazyloaded styles.
3 Answer(s)
-
0
-
0
Hello,
I have applied the code like below

And created one
TenantNamestyle.scssfile with the code

Please give it a try.
Thanks
Its not working for me. Do we need to reference this TenantNamestyle.scss in angular.json file? im getting below error : Refused to apply style from 'http://testdev.localhost:4200/teststyles.scss' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
-
0
After removin // comments and convertin it to /* comments and changing the file extension from scss to css worked.