- ABP Framework version: v8.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi guys, following the example on the link, but the error popups is displayed after my code gets executed. Added return to suppress the popup, as shown in the example, but the popup still shows.
https://docs.abp.io/en/abp/latest/UI/Angular/HTTP-Requests#http-error-handling
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) {
if (httpError.status === 400) { const toaster = injector.get(ToasterService); toaster.error(httpError.error?.error?.message || 'Bad request!', '400');
return;
}
if (httpError.status === 500) {
const toaster = injector.get(ToasterService);
alert(Handling error);
toaster.error(httpError.error?.error?.message || 'Bad request!', '400');
return;// Added return to suppress the popup
} // if (httpError.status === 404) { // const contentProjection = injector.get(ContentProjectionService); // contentProjection.projectContent(PROJECTION_STRATEGY.AppendComponentToBody(Error404Component));
// return; // }
console.log(throwing error);
return throwError(httpError); }
8 Answer(s)
-
0
Hello ,
You can check this similar issue https://support.abp.io/QA/Questions/6220/Customize-HTTP-Error-Handler
Thank you.
-
0
Thank you. I followed the thread. It doesn't really say how the issue was resolved in the end. Tried overriding StatusCodeErrorHandlerService, it does not get registered. Is it possible to supply an example to resolve this issue?
-
0
Hello ,
You can check this issue https://support.abp.io/qa/questions/6107/3a0eb5c3-8fa3-d418-542f-60116801cab1.
Thank you.
-
0
-
0
You can check this issue https://support.abp.io/qa/questions/6107/3a0eb5c3-8fa3-d418-542f-60116801cab1.
For me its working fine can you please check once code at your end.
-
0
Can you please supply the sample code you used because I've followed the example above and the Default confirmation still displays even after { provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors },
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) { if (httpError.status === 400) { const toaster = injector.get(ToasterService); toaster.error(httpError.error?.error?.message || 'Bad request!', '400');
return;}
if (httpError.status === 500) { const confirmService = injector.get(ConfirmationService); const toaster = injector.get(ToasterService); toaster.error(httpError.error?.error?.message || 'Bad request!', '400'); confirmService.error('Overriding this thing' || 'Bad request!', '400');
return;} // if (httpError.status === 404) { // const contentProjection = injector.get(ContentProjectionService); // contentProjection.projectContent(PROJECTION_STRATEGY.AppendComponentToBody(Error404Component));
// return; // }
console.log(
throwing error);return throwError(httpError); }
-
0
Hello , Please check below codes one.
- http-error-handler.ts
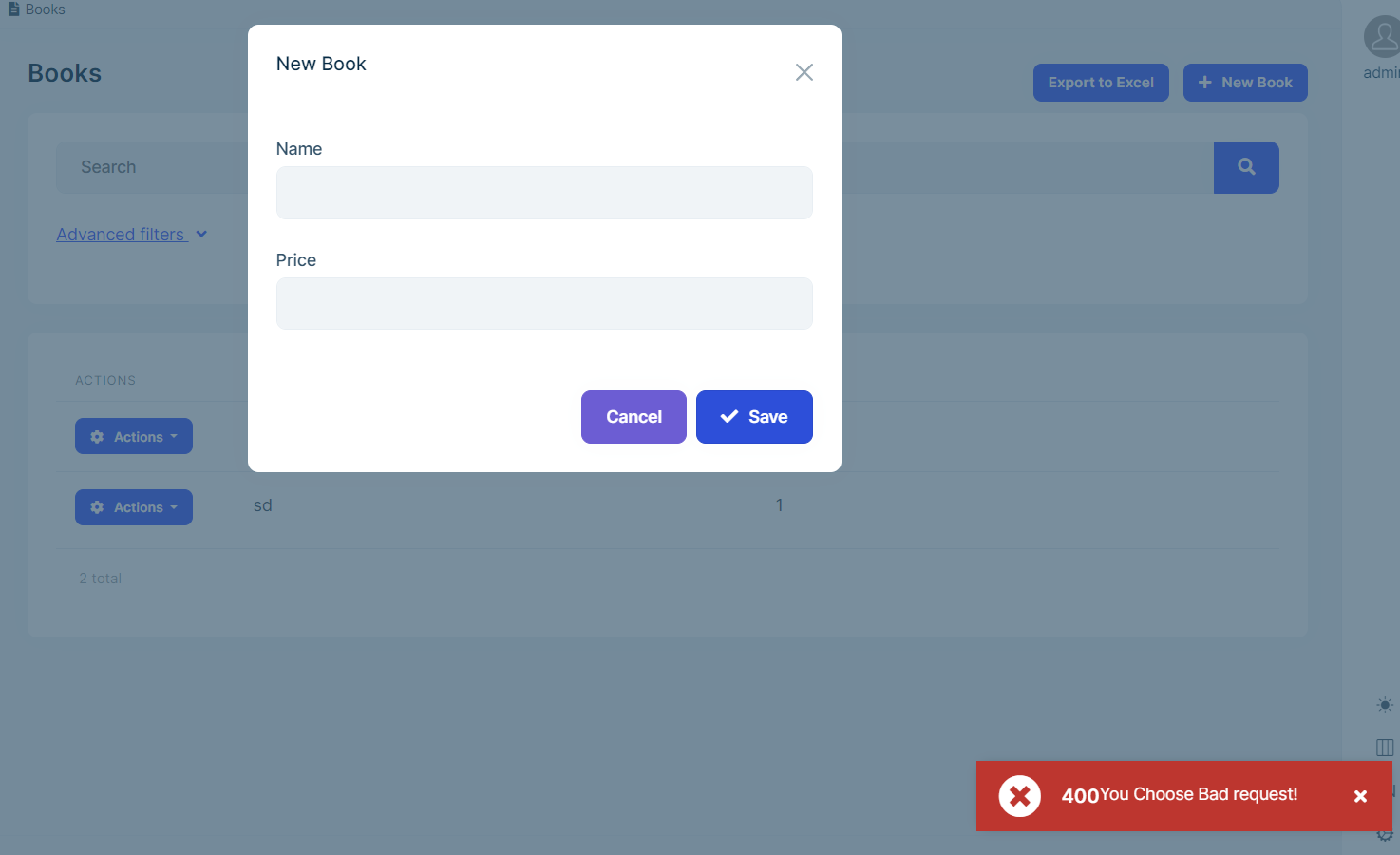
import { ContentProjectionService, PROJECTION_STRATEGY } from '@abp/ng.core'; import { ToasterService } from '@abp/ng.theme.shared'; import { HttpErrorResponse } from '@angular/common/http'; import { Injector } from '@angular/core'; import { of, EMPTY } from 'rxjs'; import { Error404Component } from './error404/error404.component'; export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) { if (httpError.status === 400) { const toaster = injector.get(ToasterService); toaster.error('You Choose Bad request!', '400'); return EMPTY; } if (httpError.status === 404) { const contentProjection = injector.get(ContentProjectionService); contentProjection.projectContent(PROJECTION_STRATEGY.AppendComponentToBody(Error404Component)); return EMPTY; } return of(httpError); }2.app.module.ts
declarations: [AppComponent,Error404Component], providers: [APP_ROUTE_PROVIDER, BOOKS_BOOK_ROUTE_PROVIDER,{ provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors }],Thank you.
-
0
Thank you