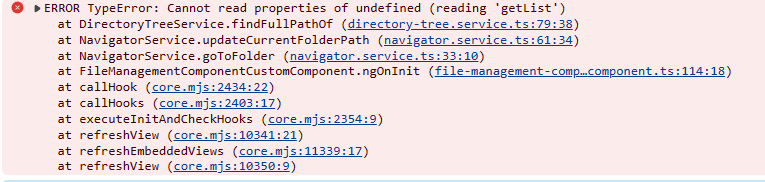
HI, I'm tired to call specific directory ID in File manager module in specific component in angular. which the correct service i can call because when i call gotofolder from navigation service i get error getlist in tree and the breadcrumb not updated?
can someone describe the workflow of services to go to specific folder?
the example:
file manager module has folders:
main folder
* Projects:
sub1: Project A
sub2: Project B
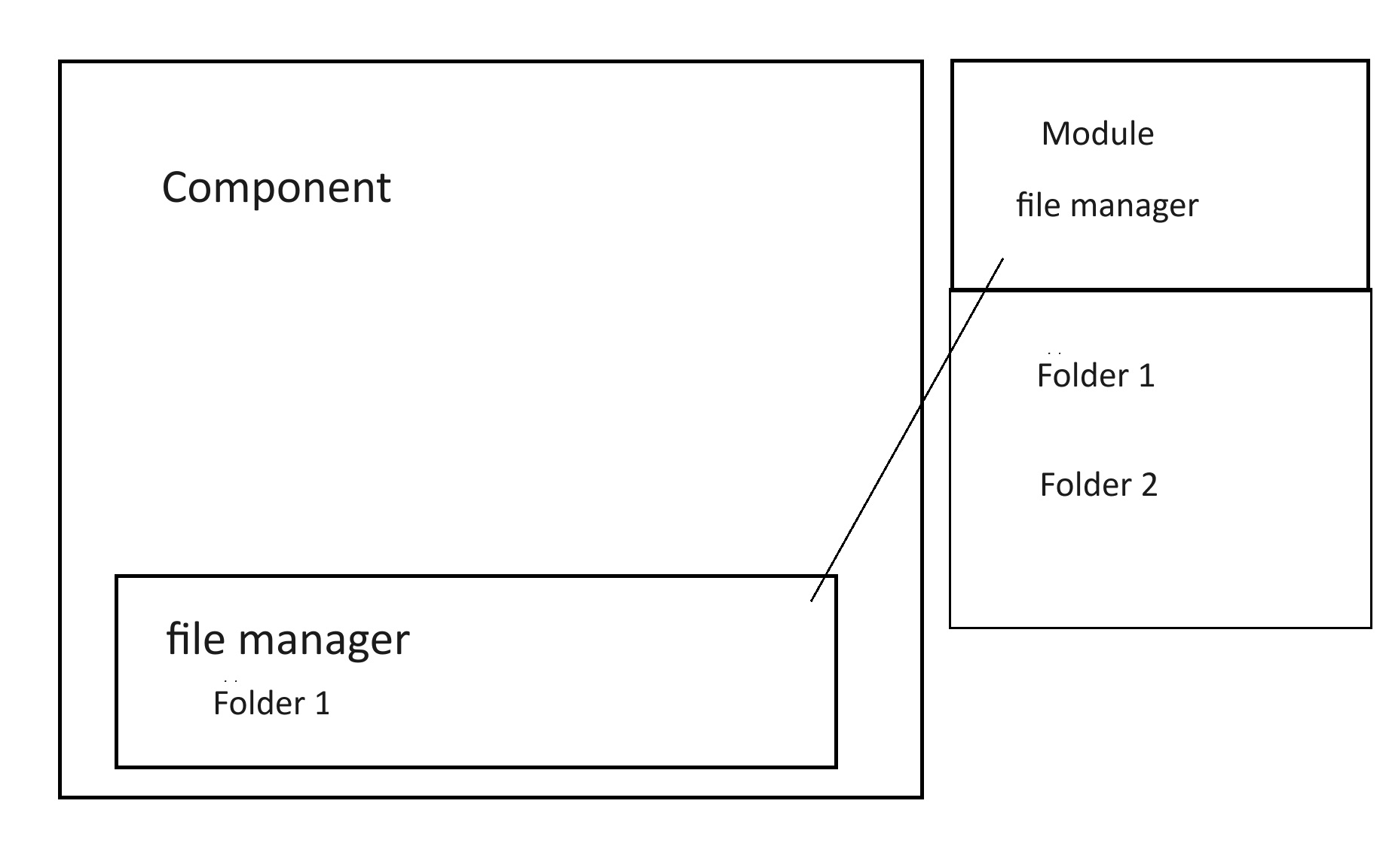
I want to call folders of Project A when i navigate to component Project details in angular.
I used:
this.updateStream.patchStore({
currentDirectory: this.Path,
});
this.directoryTreeService.updateDirectories(this.Path);
this.navigator.goToFolder(folder);
i get the folders correct but the tree and breadcrumb are not updates.
Thank you
7 Answer(s)
-
0
Hello, we could not quite reproduce the same issue. Do you claim that you are using the module directly or did you implement some sort of reference and set up a separate structure? That would be the best if you could provide us a screenshot or more details.
Thank you in advance.
-
0
Hello, my example was : when I go to my component Todo, the file manager should update and go to folder Todo. How I can call the service correctly because i called gotofolder (navigation service) & patchstore(UpdateStreamService) but not correctly work there is other service not updated: --subdirectrory---
- DirectoryTreeService.updateDirectories
- UpdateStreamService.patchStore
- next
- updateCurrentFolderPath
- goToFolder
- openFolder --directory
- UpdateStreamService.patchStore
- next
- updateCurrentFolderPath
- goToFolder
- openFolder
-
0
Hello again. Thank you for providing more details. Can you also clarify whether the file management module that we are providing malfunctioning? If it is working properly for the version that you are using, we can assist you further.
If your aim is to use a custom URL or a component to reach a folder detail inside the file management module implementation, just using
goToFolderfunction insideNavigationServicewould be the solution.goToFolder(folder: FolderInfo) { this.currentFolder$.next(folder || ROOT_NODE); this.updateCurrentFolderPath(folder); }This function expects the
FolderInfoobject that would handle both the breadcrumb and navigation once you give the right folder object. If you think that you need to customize this functionality you can get the source code and investigate further. Another possibility would be an error on change detection trigger flow that you need to manage. -
0
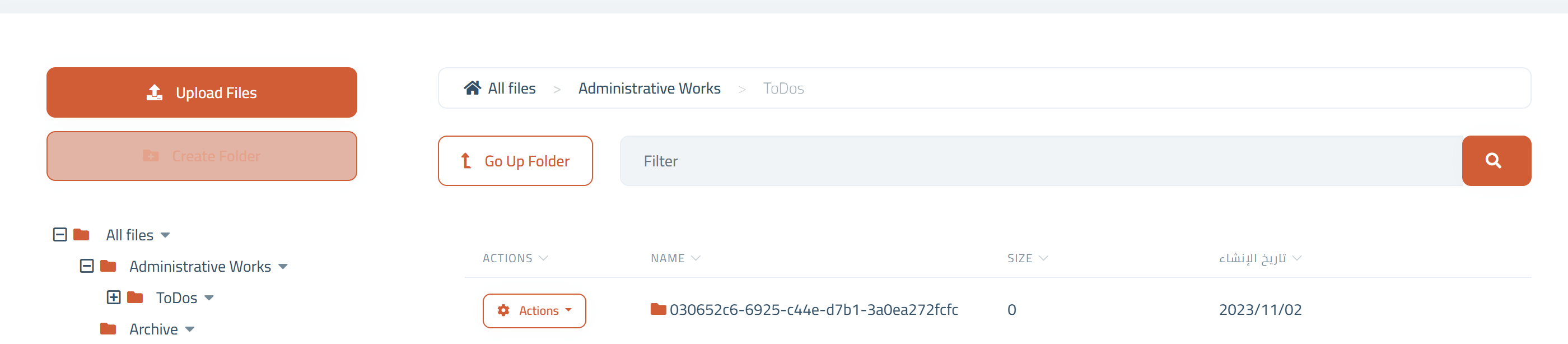
i update the file-manager-component to test if i called the file-manager from main menu or from detail-component :
ngOnInit(): void { if (!this.Path) { this.updateStream.patchStore({ currentDirectory: null, }); } else { const folder={ "name": "Administrative Works", "isDirectory": true, "size": 0, "iconInfo": null, "concurrencyStamp": "2e984bfc1f7d40df87bf0c2bd8f45fc8", "displayName": null, "lastModificationTime": null, "lastModifierId": null, "creationTime": "2023-08-05T14:59:30.764599", "creatorId": null, "id": "4fc5e346-d18a-410c-8770-fb212eb45bce", "extraProperties": {} }; this.navigator.goToFolder(folder); } }when i call file-manager from detail-component i got error
-
0
I suppose that your aim is to call the file management module functions outside of the file management structure.
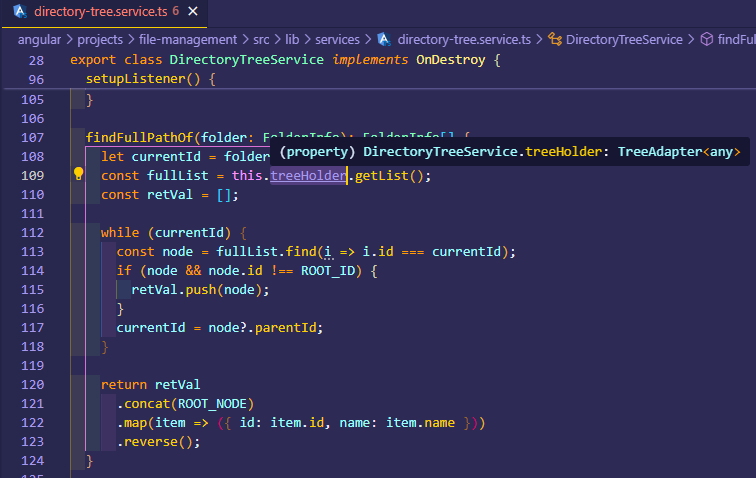
You can correct me if I am wrong, since then I have duplicated this error once I randomly called a folder by giving details. However, in this case, the
treeHoldercannot be handled properly.Considering these, if your aim is different than what I investigated, you can let us know about it.
-
0
-
0
Hello again, thank you for your clarification. This warning comes up for this reason. If you want to reach the details of the intended folder you will need to initialize the structure as follows:
ngOnInit(): void { this.directory.updateDirectories(null); }You can also find the related implementation inside the file management module structure. After you have configured this, the treeHolder will not throw the same error. However, it will not physically redirect user to that specific folder which depends on your business logic and other configurations.