- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
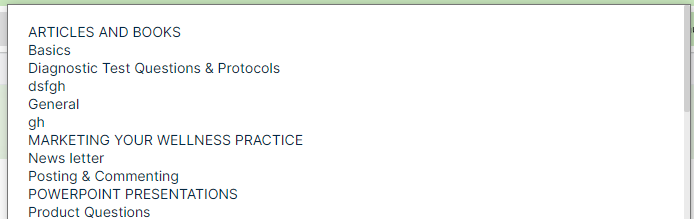
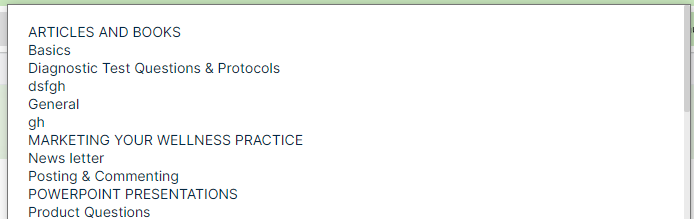
I have an abp-lookup-select dropdown, In that iam facing a space issue , As you see in the image there is a word "News letter", but actually is "News letter" where it contains space but in UI it is not considering the space.
 ,
,
3 Answer(s)
-
0
Hello,
can you please share some code snippet of this drop down? or provide steps to reproduce the issue.
Thanks
-
0
In abp-lookup select dropdown there is option "News letter",where it contains fours space after the work News, but in UI it is displayed as "Nes letter" with the single space
The following is the code snippet
<abp-lookup-select cid="abcIdFilter" [getFn]="service.getabcLookup" [emptyOption]="{label: '', value: null}" [(ngModel)]="filters.abcId" [ngModelOptions]="{ standalone: true }" (change)="search()" ></abp-lookup-select> -
0
Hello,
In HTML, multiple spaces are treated as a single space. This is a standard behavior of HTML and not specific to ABP or Angular.
If you want to add multiple spaces, you can use the HTML entity
for a non-breaking space and for a specific option you have to customize it.Thanks,