Workflow for registering new user or resetting password is not redirecting to the angular UI. It is redirecting to IdentityServer (Web/MVC) instead.
- ABP Framework version: v4.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace: N/A
Nothing was changed on the project after creation. I would like to know if there is a workaround while this bug is fixed. Steps to reproduce below:
- Steps to reproduce the issue:
I have a private repo to reproduce. https://github.com/brunobertechini/abp-support/tree/issue/711 I can add someone to this private repo if needed.
- Create new solution: abp new Acme.BookStore -t app-pro -u angular -m react-native
- Run the solution (backend / frontend)
- Click login on the angular frontend

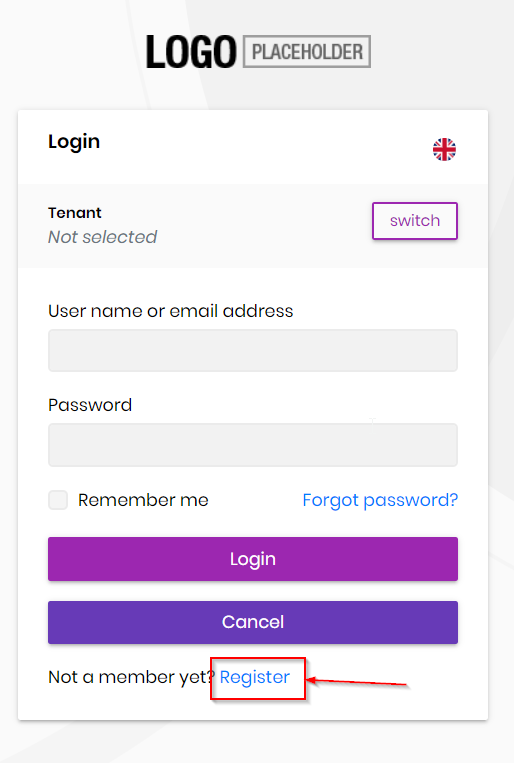
- Click Register in the account/login

- Fill in username, email and password and click register (NullEmailSender will log the confirmation url)

- Example:https://localhost:44316/Account/EmailConfirmation?userId=e50e3300-0df7-988b-30a5-39f98f78126d&tenantId=&confirmationToken=CfDJ8N6x8kCJ6IRAsv0Kfd0y9EVmkiKyG%2BANZm1WhmydE33ABoFX7jRPhVjpVarDDGo%2FxbP8zZ9dtQfYVO3aj0jbHo2nYUWtyIsTZ6LlUPN6ZX%2BnfSc7vM2P0UflYNw15BBtfB3wEscBBJUCaYGB2MPFUFs1aT79S1NoBrnMkL1ciJFmjjw5enhVc5lC2%2Fcz4k%2Fw4xznpV5Pk%2BBWecYZGYVPvPiwiVO0v2AE6IsnxNKgAz9hrdT0BBmJ4L5P4qnc7oOnTQ%3D%3D&returnUrl=http://localhost:4200
Note that returnUrl is correctly set to angular url (http://localhost:4200) 11. Copy the url and paste it on the browser (email is then confirmed successfully and a button is displayed to redirect to application). Click the button.
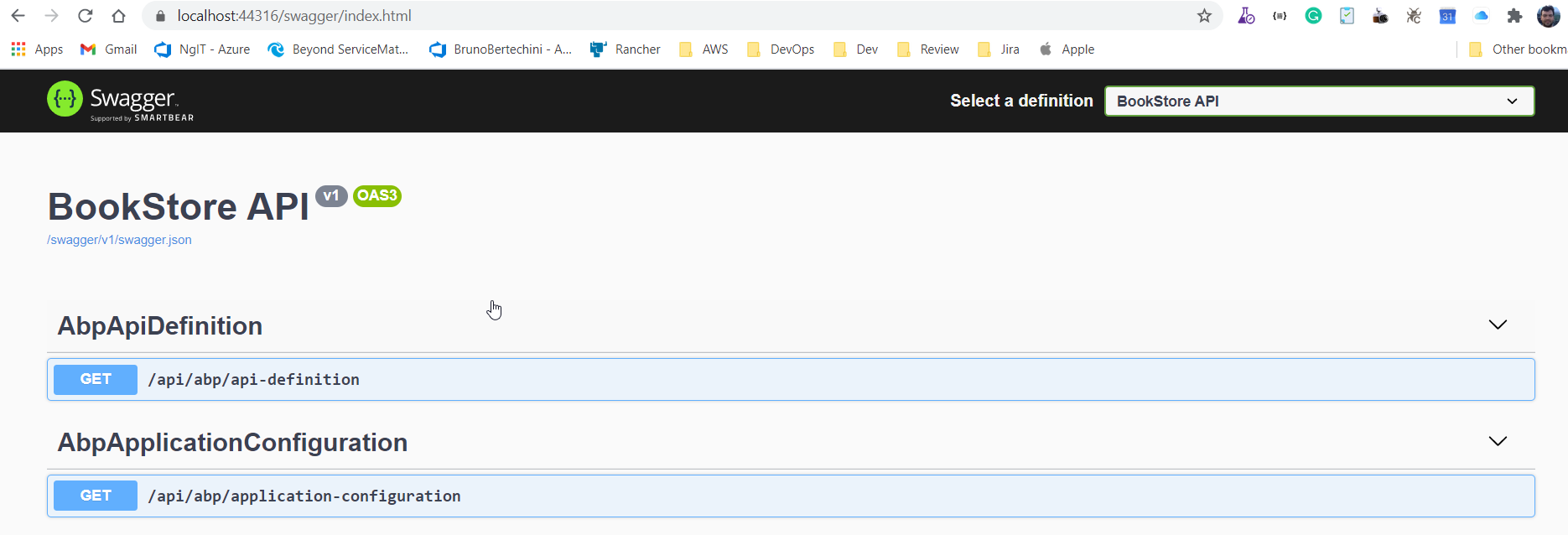
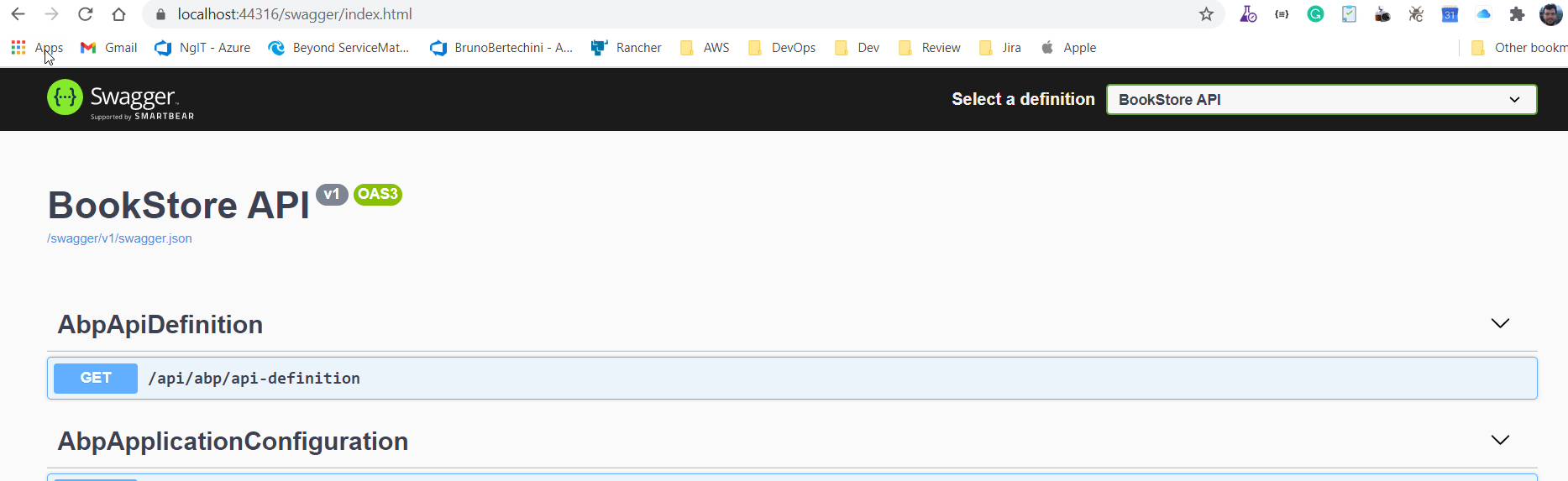
13. Expectation is that the workflow would redirect to the returnUrl (http://localhost:4200), however, its redirected to the web/mc in identity server, showing swagger:
The same thing is happening on ResetPassword
- Click on Forgot my password

- Fill in email and click submit

- Message is correctly displayed that a link will be sent and clicking the button returns to login ( so far, so good)

- Copy the reset password link logged by NullEmailSender and paste on the browser: https://localhost:44316/Account/ResetPassword?userId=e50e3300-0df7-988b-30a5-39f98f78126d&tenantId=&resetToken=CfDJ8N6x8kCJ6IRAsv0Kfd0y9EWLnahZN2oK70gY%2BTufRXP4H%2B9awybUKksSA8Go3UMCPpKT%2BQVAyXiQpFXJiS95PBJd2Pf323zQ3Kzzlz3YjLxqX3LYqTM2q5J%2FrOHPIQlcpaCvbuTf9uhn%2BRBXGT8rNcd70hM2fXXKeMLgRXIPrpmI0zZFiWvdBiUvEIvF6QReKYvzZ%2FWdeTnqJfgOLyQ5BWJGp3feEN4PKC%2BLkOpYz2AP&returnUrl=http://localhost:4200
Note that returnUrl is correctly set to angular url (http://localhost:4200) 5. The password reset is displayed. Type the new password and click Submit
7. Password is changed, and a new view is displayed with a button to go to the application
8. Click "Go to Application" and the page is redirected to swagger instead of angular UI
10 Answer(s)
-
0
Hi,
I will check it out. thanks.
-
1
See https://github.com/abpframework/abp/pull/6734
-
0
Thanks for the quick response @liangshiwei.
I will give it a try.
Since this is identified as a bug, may I ask you to update my number of questions available back to 15?
Bruno
-
1
@bbertechini your question credit has been refunded.
-
0
Hi,
For now, you can try:
public static class MyStringExtensions { public static string NormalizeReturnUrl(this string returnUrl, IUrlHelper url, string returnUrlHash) { returnUrl = NormalizeReturnUrl(returnUrl, url); if (!returnUrlHash.IsNullOrWhiteSpace()) { returnUrl = returnUrl + returnUrlHash; } return returnUrl; } private static string NormalizeReturnUrl(string returnUrl, IUrlHelper url) { if (returnUrl.IsNullOrEmpty()) { return "~/"; } if (url.IsLocalUrl(returnUrl) || returnUrl.StartsWith("your application url (eg. http://localhost:4200)")) { return returnUrl; } return "~/"; } } [Dependency(ReplaceServices = true)] [ExposeServices(typeof(RegisterModel))] public class MyRegisterModel : RegisterModel { protected override string GetRedirectUrl(string returnUrl, string returnUrlHash = null) { return returnUrl.NormalizeReturnUrl(Url, returnUrlHash); } } [Dependency(ReplaceServices = true)] [ExposeServices(typeof(ResetPasswordConfirmationModel))] public class MyResetPasswordConfirmationModel : ResetPasswordConfirmationModel { protected override string GetRedirectUrl(string returnUrl, string returnUrlHash = null) { return returnUrl.NormalizeReturnUrl(Url, returnUrlHash); } } [Dependency(ReplaceServices = true)] [ExposeServices(typeof(ResetPasswordModel))] public class MyResetPasswordModel : ResetPasswordModel { public MyResetPasswordModel(ITenantResolveResultAccessor tenantResolveResultAccessor) : base(tenantResolveResultAccessor) { } protected override string GetRedirectUrl(string returnUrl, string returnUrlHash = null) { return returnUrl.NormalizeReturnUrl(Url, returnUrlHash); } public override async Task<IActionResult> OnPostAsync() { ValidateModel(); try { await AccountAppService.ResetPasswordAsync( new ResetPasswordDto { UserId = UserId, ResetToken = ResetToken, Password = Password } ); } catch (AbpIdentityResultException e) { if (!string.IsNullOrWhiteSpace(e.Message)) { Alerts.Warning(e.Message); return Page(); } throw; } //TODO: Try to automatically login! return RedirectToPage("./ResetPasswordConfirmation", new { returnUrl = GetRedirectUrl(ReturnUrl, ReturnUrlHash) }); } } -
0
The code
protected override string GetRedirectUrl(string returnUrl, string returnUrlHash = null) { return returnUrl.NormalizeReturnUrl(Url, returnUrlHash); }on RegisterModel is never called. Since i am using a separated identity server project, I have added the class to the identityserver project.
-
0
For Register, the link sent via Email does have the returnUrl set to HTTP://localhost:4200 but the link at the /Account/EmailConfirmation always points to the IdentityServer Project.*
-
0
If you share the cshtml code for EmailConfirmation and ResetPassword I can fix it myself until you guys release it as a bugfix.
Bruno
-
0
For Register I manage to make it work just changing the button link to the angular app. I am trying to apply the same for reset password. But the URL after I change the password is set to
https://localhost:44384/Account/ResetPasswordConfirmation?returnUrl=Microsoft.AspNetCore.Mvc.RedirectResult
The ReturnURL is not set correctly after redirecting to ResetPasswordConfirmation.
returnUrl=Microsoft.AspNetCore.Mvc.RedirectResult
-
0
Hi,
Have you tried my suggestion?